На некоторые тематические сайты нужен стол заказов, что вы можете создать и представлен здесь. Он по своим функциям очень простой для пользователя будет. Создан он на условных операторах, так как функциональность этого материала сильно не нужна, а нужно, чтоб этот стол работал корректно. И здесь вы не уведите какие то лишнее функций, которые больше считаются наворотом, а все очень просто.
Это все что нужно на нем будет и главное понятно, но и безусловно все в рабочем состояние. И после установки, теперь может любой пользователь воспользоватся и что то заказать, это как создать скрипт или написать тот или иной мануал, по тематике или по учебе, разумеется как урок, что очень актуально сейчас.
Приступаем к установке:
1) Первое что нужно сделать, это выбор модуля, где будет стоять стол заказов, и для этого возьмем "доску объявлений" но вы можете создать и на совершенно другом, на том который у вас просто не подключен, как каталог сайтов, статей или игры. Просто всегда есть свободный модуль на сайте и в этом случай мы можем его задействовать.
2) Вторым делом, нужно скачать архив и там будет папка, и ее нужно закинуть в корень сайта.
3) Вы активировали модуль, и это не все, вам нужно в нем еще использовать поля.
Название
Краткое описание (описание заказа, или причина в случае отклонения)
Web-site (ссылка на выполненный заказ)
Здесь вам нужно под "Название" поставить 2 галочки, это обязательно, ставятся они все напротив. На остальные вы можете установить по одной, так как там 2 не обязательно ставить.
После все го сделанного, вам нужно придумать название полей, так написать, чтоб понимали все, кто будет делать заказ и заполнять его.
Но и самое главное, это создание четырех категорий, которые будут выбирать и какой у них статус будет. Здесь нужно обязательно следовать как написано, для того чтоб у каждой категорий был свой id, просто вид материалов имеет определенный порядок. И если вы уже обнаружили какие то категорий, то вам их нужно убрать, так как будут свои, как убрали, после этого обновили страницу и только после этого вы можете добавить свои.
Ожидающие (ID:1)
В работе (ID:2)
Выполненные (ID:3)
Отклоненные (ID:4)
Только после все го сделанного, переходим к установки кода, на выбранном вами модуле на всех страницах материала, а это "главная, разделы, категории, поиска и рейтинга" находим $B0DY$ и убираем его, а вместо его устанавливаем код.
Код <link rel="stylesheet" href="/ordesc/ordesc.css" type="text/css"/>
<div class="order-table">
<div class="trr otop">
<div class="tdd"><img src="/ordesc/stat.png"/></div>
<div class="tdd">Название</div>
<div class="tdd">Добавил</div>
<div class="tdd">Когда</div>
<div class="tdd"><img src="/ordesc/rate.png"/></div>
</div>
$BODY$
</div>
Также что делать с остальными блоками на этих страницах "блоком категорий, сортировки, навигации, переключателей страниц" вы можете их оформить, или вообще оставить как есть, но а также можно удалить, все на ваше усмотрение.
Остался вид материалов в модуле который вы выбрали, заходим туда и все убираем и ставим этот скрипт вместо того, что там было.
Код <div class="tdd">
<span class="stat">
<?if($CID$='1')?><img src="/ordesc/wait.png" title="Ожидает"/><?else?>
<?if($CID$='2')?><img src="/ordesc/injob.png" title="В работе"/><?else?>
<?if($CID$='3')?><img src="/ordesc/done.png" title="Выполнено"/><?else?>
<img src="/ordesc/denied.png" title="Отклонено"/><?endif?>
<?endif?>
<?endif?>
</span>
</div>
<div class="tdd">
<h6><?if($CID$='3')?><a href="$AUTHOR_SITE$" title="Страница материала">$TITLE$</a><?else?>$TITLE$<?endif?><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></h6>
<?if($CID$='4')?>✎ <span class="ono" title="Причина отказа">$MESSAGE$</span><?else?>$MESSAGE$<?endif?>
</div>
<div class="tdd"><?if($PROFILE_URL$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>Гость<?endif?></div>
<div class="tdd">$DATE$</div>
<div class="tdd"><a href="javascript://" title="Мне нравится!" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали!','Ошибка',{w:270,h:120,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:120,t:8000});$('#rlike$ID$').text('+<?$RATED$+1?>');};});"><img src="/ordesc/like.png"/></a> <b id="rlike$ID$" style="color:<?if($RATED$='0')?>#999<?else?>green<?endif?>;">$RATED$</b></div>
На этом вся установка, здесь где что то меняем, то не забываем все сохранить.
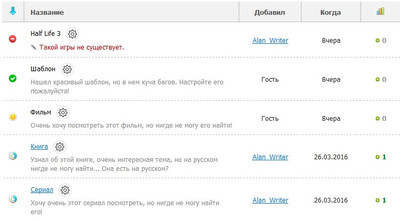
Так визуально видит администратор.

На заметку:
Если вы для какой то группы не хотите, чтоб стол заказа был доступен, то в настройках пользователей просто убираем галочку.
Не работает рейтинг, то смотрим в самих настройках, так как он можен отключен и по этой причине не работает.

Также у каждого модуля свой рейтинг, что смотрим какой сменить.
Для модуля - Каталог сайтов: /dir/0-1-1-$ID$-3
Для модуля - Каталог статей: /publ/0-1-1-$ID$-3
Для модуля - Каталог файлов: /load/0-1-1-$ID$-3
Для модуля - Каталог игр: /stuff/1-1-0-$ID$
Для модуля - Блог: /blog/0-0-1-$ID$-14-1
Для модуля - Фото альбом: /photo/1-1-$ID$-13-1
Для модуля - Вопросы ответы: /faq/0-1#$ID$
Для модуля - Доска объявления: /board/0-1-1-$ID$-3
PS - не забываем. что комментарий здесь совершенно не нужны, вам делают заказ, вы его принимаете или отклоняете, на этом все.
Источник: Fullweb.ucoz.ru |

