Стильный слайдер Clipped для uCoz
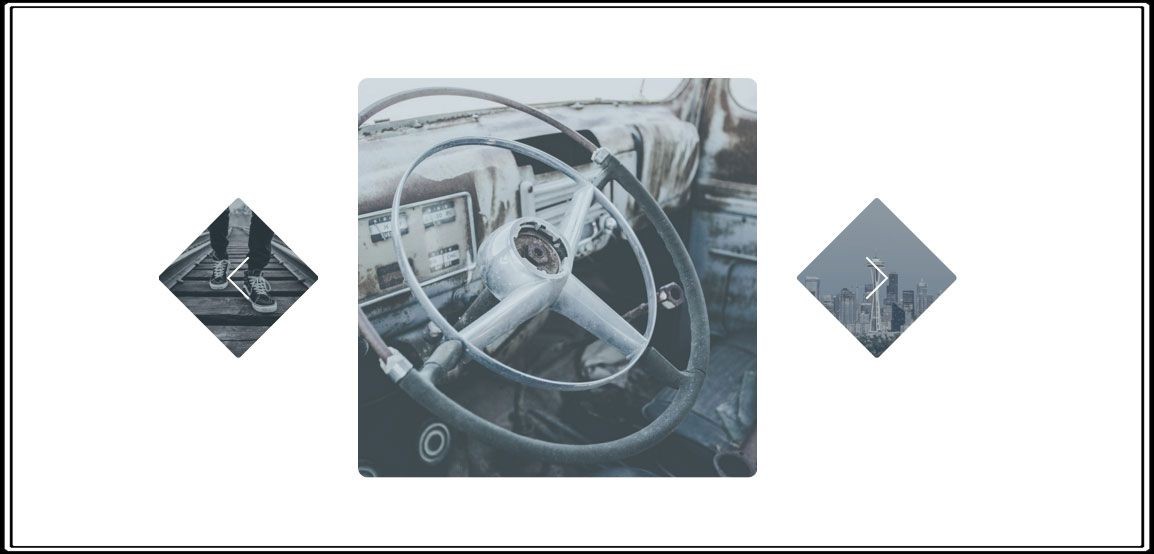
| Как поняли в материале сегодня красивый по дизайн и стильный слайдер для системы uCoz. По характеристике он простой и удобный на просмотр картинок или изображение. Также у него будет небольшая анимация, которая поставлена и используется свойствами SVG. Его больше применить в таких разделах как галерея для просмотра фотографий и он там отлично будет вписан со своими элементами эффекта. Как видим сами переключатели уже выдают изображение какое будет, что очень редко можно встретить в таком формате. Но самый большой плюс у него, что вы можете неограниченно заливать в него картинки и не чего не повлияет на корректность показа. Здесь лучше размеры использовать по его размеру и формата, а точнее чтоб они были более подходящие, как квадратные. Плюс он еще адаптирован под мобильные устройства и будет работать на всех видах браузера. Переходим к установке: Первое что нужно сделать, это скачать архив и залить в корень сайта в папку clipped которую нужно создать. Потом идем вверх сайта и в самый потолок в /head ставим. Код <link rel="stylesheet" href="/clipped/css/clipped.css"> но а также стили расположить можно в CSS но прежде нужно создать место для него. Код @import url("/clipped/css/clipped.css"); Это по разному можно подключить стили на слайдер. Потом копируем основной скрипт и ставим там где хотите его видеть. Код <div class="cd-svg-clipped-slider" data-selected="M780,0H20C8.954,0,0,8.954,0,20v760c0,11.046,8.954,20,20,20h760c11.046,0,20-8.954,20-20V20 C800,8.954,791.046,0,780,0z" data-lateral="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z"> <div class="gallery-wrapper"> <ul class="gallery"> <li class="left"> <div class="svg-wrapper"> <svg viewBox="0 0 800 800"> <defs> <clipPath id="cd-image-1"> <path id="cd-morphing-path-1" d="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z"/> </clipPath> </defs> <image height='800px' width="800px" clip-path="url(#cd-image-1)" xlink:href="/clipped/img/1.jpg"></image> <use xlink:href="#cd-morphing-path-1" class="cover-layer" /> </svg> </div> </li> <li class="selected"> <div class="svg-wrapper"> <svg viewBox="0 0 800 800"> <defs> <clipPath id="cd-image-2"> <path id="cd-morphing-path-2" d="M780,0H20C8.954,0,0,8.954,0,20v760c0,11.046,8.954,20,20,20h760c11.046,0,20-8.954,20-20V20 C800,8.954,791.046,0,780,0z"/> </clipPath> </defs> <image height='800px' width="800px" clip-path="url(#cd-image-2)" xlink:href="/clipped/img/2.jpg"></image> <use xlink:href="#cd-morphing-path-2" class="cover-layer" /> </svg> </div> </li> <li class="right"> <div class="svg-wrapper"> <svg viewBox="0 0 800 800"> <defs> <clipPath id="cd-image-3"> <path id="cd-morphing-path-3" d="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z"/> </clipPath> </defs> <image height='800px' width="800px" clip-path="url(#cd-image-3)" xlink:href="/clipped/img/3.jpg"></image> <use xlink:href="#cd-morphing-path-3" class="cover-layer" /> </svg> </div> </li> <li> <div class="svg-wrapper"> <svg viewBox="0 0 800 800"> <title>Animated SVG</title> <defs> <clipPath id="cd-image-4"> <path id="cd-morphing-path-4" d="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z"/> </clipPath> </defs> <image height='800px' width="800px" clip-path="url(#cd-image-4)" xlink:href="/clipped/img/4.jpg"></image> <use xlink:href="#cd-morphing-path-4" class="cover-layer" /> </svg> </div> </li> <li> <div class="svg-wrapper"> <svg viewBox="0 0 800 800"> <defs> <clipPath id="cd-image-5"> <path id="cd-morphing-path-5" d="M795.796,389.851L410.149,4.204c-5.605-5.605-14.692-5.605-20.297,0L4.204,389.851 c-5.605,5.605-5.605,14.692,0,20.297l385.648,385.648c5.605,5.605,14.692,5.605,20.297,0l385.648-385.648 C801.401,404.544,801.401,395.456,795.796,389.851z"/> </clipPath> </defs> <image height='800px' width="800px" clip-path="url(#cd-image-5)" xlink:href="/clipped/img/5.jpg"></image> <use xlink:href="#cd-morphing-path-5" class="cover-layer" /> </svg> </div> </li> </ul> <nav> <ul class="navigation"> <a href="javascript://" class="prev">Вперед</a> <a href="javascript://" class="next">Назад</a> </ul> </nav> </div> И последнее остается подключить js - что можно в низ сайта разместить перед /body если будет. Код <script src="/clipped/js/snap.svg-min.js"></script> <script src="/clipped/js/main.js"></script> Полностью рабочий и проверен веб мастером сайта webmaster-ucoz.ru и демо представлено. Источник: Codyhouse.co | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |