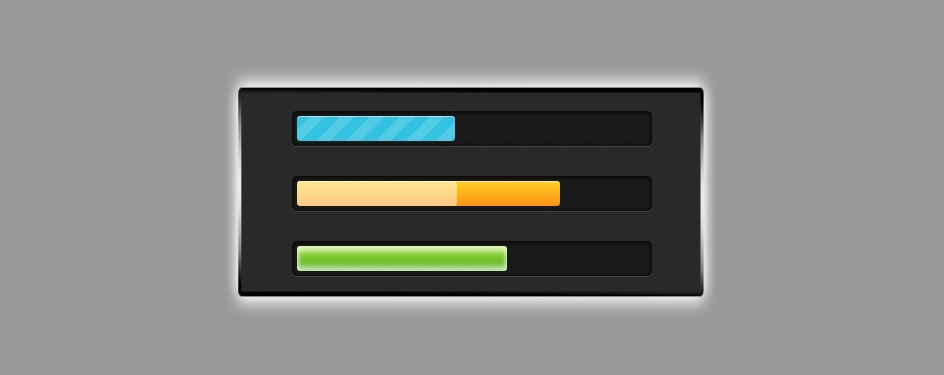
Стильный прогрессбар на CSS3 для сайта
| Отлично сделанный прогрессбар, что идет в три оттенка цвета, это красный, светло желтый и зеленый на выбор, но плюс его он на чистом CSS. Если посмотреть его демонстрацию, что будет представлена, то реально стильно смотрится, так как в нем перемена анимация, что будет заметна. Как и куда устанавливают, но это уже сами веб мастера решают, но все больше можно их увидеть на интернет ресурсе. Повсюду можно увидеть индикаторы, что выполняют какое-то задание, это те полосы, что показывают текущее состояние завершения процесса, например как идет загрузка файла или простая передача архива. Если вы создаете рабочий стол или веб-приложение, в определенный момент вам может понадобиться в его использование, как элемент для пользовательского интерфейса. Так смотрится на светлом фоне.  Приступаем к установке: Скачиваем файл и там текстовый документ, где нужно скопировать стили, что они также редактируются, но и основной код по месту ставим, где вы хотите видеть. Смотрим визуально как выглядит на демонстраций. Также есть статья по этому материалу на английском языке, что через переводчик все понятно описано. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |