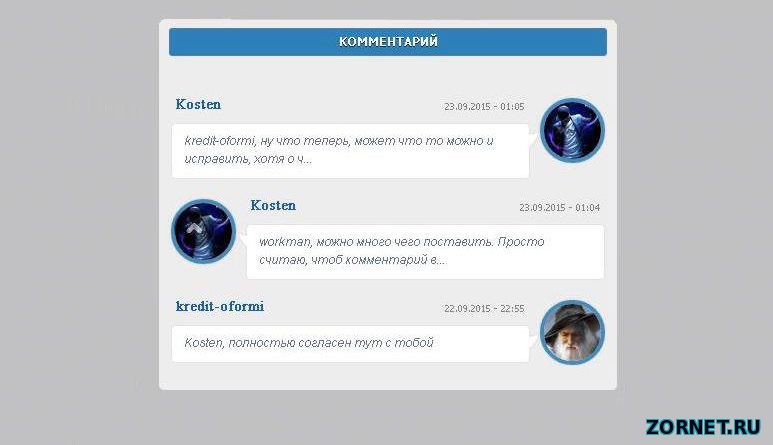
Стильный дизайн информер комментарии для uCoz
| Можно найти всякие скрипты на такую функцию, а это Стильный дизайн информер комментарии для uCoz, который очень грамотно выполнен по своей конфигураций. А это место под изображение пользователя в рамке круглой, которую вы можете вывести на любой оттенок. Устанавливается в простой блог, но с начало нужно сделать информер и туда поставить сам код, который идет со стилями. Можно просто скрипт поставить а вот стили прописать в CSS где по сути они должны. Это просто легче будет как пример выставить тот оттенок рамки который вам нужен, по умолчанию идет белый, возможно так он впишется на вашем ресурсе. Ещё разок привет, дорогие гости и пользователи сайта. Я хочу предоставить вам возможность установить к себе на сайт стильный и более современный информер новые/последние комментарии на сайте. Скрипт код 100% рабочий и вы его можете наблюдать у нас на сайте, точно такой же будет и у вас после установки. И так для того что бы у вас был точно такой же информер последних комментариев как и у нас на сайте то вам нужно создать сам информер с такими параметрами [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Далее нажимаем на ссылку [Шаблон информера] И всё то что там видим удаляем и вставляем код который вы видите ниже. Код <div class="web_now clearfix"> <div class="web_now_ava circle"> <a href="$PROFILE_URL$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/images/noavatar.gif<?endif?>" width="64" alt="" /></a></div> <div class="web_now_body"> <div class="web_now_body_top"> <a href="$PROFILE_URL$" target="_blank" class="comm-user">$USERNAME$</a> <a href="$ENTRY_URL$" class="fa fa-arrow-circle-o-right pull-right"></a> <span class="web_now_date">$DATE$ - $TIME$</span> </div> <div class="web_now_body_container"> <span class="comm_sprt"></span> <div class="web_now_body_mess shadow"> <div class="web_now_body_comment"><a href="$ENTRY_URL$" style="color: #aab2bd;">$MESSAGE$</a></div> </div> </div> </div> </div> <style> .web_now:nth-of-type(odd) .web_now_ava {float: right;} .circle {border-radius: 50%;} .web_now_ava {height: 57px;width: 57px;border: 4px solid #fff; box-shadow: 0px 0px 1px 1px #DDD;overflow: hidden;float: left;margin-top: 5px;} .web_now_ava img {width: 110%;min-height: 112%; margin-top: -3px;margin-left: -2px;} .web_now {position: relative;display: block;margin-bottom: 15px;} .web_now_ava {height: 57px;width: 57px;border: 4px solid #fff;box-shadow: 0px 0px 1px 1px #DDD;overflow: hidden;float: left;margin-top: 5px;} .web_now_ava img {width: 110%;min-height: 112%;margin-top: -3px;margin-left: 0px;} .web_now:nth-of-type(even) .web_now_body {margin-left: 75px;margin-top: 12px;} .web_now:nth-of-type(odd) .web_now_body {padding-right: 5px;margin-top: 12px;display: block;} .web_now_body_top {margin-bottom: 8px;padding:0 5px;line-height: 22px;} .web_now_body_top a.comm-user {color: #aab2bd;font-size: 14px;font-family: 'Roboto Medium';} .web_now_date {color: #bfbfbf;float: right;font-size: 10px;margin-top: 2px;} .web_now_body_top a.fa {margin-left: -14px;font-size: 16px;opacity: 0;visibility: hidden;transition:all 0.3s ease 0s;color: #d8d8d8;margin-top: 5px;} .web_now_body_top a.fa:hover {color: #5bc4f3;} .web_now_body_container {position: relative;} .web_now_body_mess {background: #fff;border: 1px solid rgba(196, 196, 196, 0.47);border-radius: 5px;padding: 8px 12px 10px;color: #959595;font-size: 12px;line-height: 18px;z-index: 0;display: block;font-family: 'Exo 2', sans-serif;font-style: italic;font-weight: 300;} .web_now_body_comment {max-height: 55px;overflow: hidden;} .web_now_body_comment a {color: #3BAFDA} .web_now:nth-of-type(even) .web_now_body .web_now_body_container span.comm_sprt{background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/comm_sprt_l.png) no-repeat 0px 0px;width: 25px;height: 17px;display: block;position: absolute;left: -8px;top: 8px;} .web_now:nth-of-type(odd) .web_now_body .web_now_body_container span.comm_sprt{background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/comm_sprt_r.png) no-repeat 0px 0px;width: 25px;height: 17px;display: block;position: absolute;right: -22px;top: 8px;} .web_now:nth-of-type(odd) .web_now_ava {float: right;} .web_now:nth-of-type(odd) .web_now_body {margin-right: 70px;} </style> Все, установка завершена и смотрим как он работает. Будет небольшая задержка, и потом уже выведит любой комментарий, который оставят как гости или пользователи сайта. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 66 | |




| |
| « 1 2 3 4 5 | |