Вертикальное меню с кнопками CSS для сайта
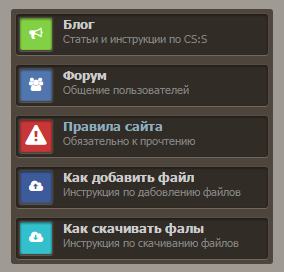
| Красиво и стильно создано вертикальное меню со шрифтовыми кнопками. Где можно его поставить как под игровой сайт и на другую тему. По умолчанию оно идет в темно коричневом каркасе, так как на источнике этот цвет превалирует, но, как и основной материал, он полностью создан на стилях. Вы можете его по гамме цвета поменять на свой интернет ресурс. В каждом разделе стоит иконка и запрос, и еще кратко мелким шрифтом можно дописать. Очень понятное для пользователя навигация, и визуально сделано, так чтоб разделы отличались от основы, что оригинально смотрится. Когда его проходило тестирование, то возникли небольшие заминки, так как по умолчанию на сайте уже прописаны стили, которые вы создавая сайт идут с ним и происходит конфликт. Здесь вам нужно их убрать, чтоб эта навигация смотрелось корректно. Как можно заметить, что каждая кнопка имеет свой обвес и при его наведение клика, то будет эффект, а это просто изображение увеличиться. Здесь нужно будет подключить Font Awesome и вы уже можете под свой тематический ресурс выбрать кнопки, которые отлично подойдут под вашу тему. Если говорить об адаптаций на мобильные аппараты, то отлично все будет отображаться, это безусловно один из главных плюсов не считая его стилистики. Вы можете поставить его в контейнер и навигация автоматически будет установлено по ширине вашего блока. Но также его просто ставил и делал в стилях шире и смотрелось уже не стандартно и не мешало основному конструктору. Так что меню можно настраивать как вы его видите на ресурсе и лучше его ставить первым, хотя оно очень заметно, ели как есть поставить на светлый фон. Давайте рассмотрим как будет реально смотреться после установки, снято с тестового сайта.  Приступаем к установке: Первым делом подключим стили на шрифты, это копируем и ставим в шапку в самый вверх. Если подробно хотите узнать о них, то в описание идет ссылка, как с ними работать. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> В нужное место на сайте, это может быть любой контейнер: Код <nav class="web_menu"> <ul> <li><a href="http://zornet.ru/forum/2"><i class="fa fa-bullhorn web_id5"></i><span class="web_title">Блог</span><span class="web_desc">Статьи и инструкции по CS:S</span></a></li> <li><a href="http://zornet.ru/forum/23"><i class="fa fa-users web_id9"></i><span class="web_title">Форум</span><span class="web_desc">Общение пользователей</span></a></li> <li><a href="http://zornet.ru/forum/22"><i class="fa fa-exclamation-triangle web_id10"></i><span class="web_title">Правила сайта</span><span class="web_desc">Обязательно к прочтению</span></a></li> <li><a href="http://zornet.ru/index/gruppy/0-4"><i class="fa fa-cloud-upload web_id4"></i><span class="web_title">Как добавить файл</span><span class="web_desc">Инструкция по дабовлению файлов</span></a></li> <li><a href="http://zornet.ru/forum/21-10-1"><i class="fa fa-cloud-download web_id8"></i><span class="web_title">Как скачивать фалы</span><span class="web_desc">Инструкция по скачиванию файлов</span></a></li> </ul> </nav> Стили CSS к ним: Код .web_menu {background-color: #4E453C; padding: 0 5px; border-radius: 3px; margin-bottom: 10px;} .web_menu ul {-webkit-padding-start: 0; padding-left: 0;} .web_menu li{padding: 5px 0;} .web_menu li:hover{padding: 5px 0; border-radius: 6px;} .web_menu a{border:0px;} .web_menu *{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s;} .web_menu a{text-decoration: none; display: block; color: #ccc; padding: 2px 3px 10px 3px; border-radius: 3px; background-color: #322C26; -webkit-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px; -moz-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px; box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;} .web_menu a:hover i{font-size:21px} .web_menu .web_title {font-size:13px;font-weight:bold;} .web_desc{display:block;font-size:11px;color: #848484;} .web_menu i{margin-top: 1px; float: left; color: #FFF; width: 32px; text-align: center; line-height: 32px; height: 32px; margin-right: 10px; border-radius: 3px; border: solid 1px #4E453C; -webkit-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px; -moz-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px; box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;} .web_id1{background:#48adf3} .web_id2{background:#df473d} .web_id3{background:#ef7e3b} .web_id4{background:#3d5a9b} .web_id5{background:#82d043} .web_id6{background:#35c2ba} .web_id7{background:#207716} .web_id8{background:#33BFCC} .web_id9{background:#5176AD} .web_id10{background:#C83737} .web_id11{background:#455E6B} .web_id12{background:#969413} Здесь представлено 12 оттенков цвета, если у вас будут больше запросов, то просто копируем и в стиле дополняем. Спасибо ДимДимычу, что разобрал это вертикальное меню по полочкам. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 20 | |
|
| |
| 1 2 » | |





