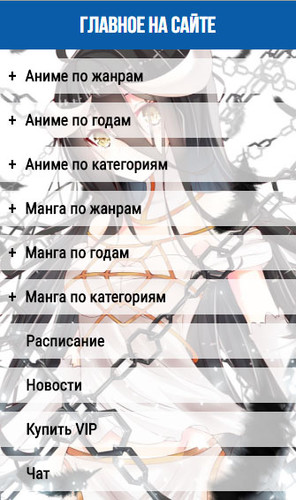
Отличное вертикальное меню, специально для поклонников аниме Как видим, вертикальное меню в светла темных тонах, и можно поставить под темный или светлый сайт. Меню имеет много разделом, можно добавить свои. Меню специально для системы uCoz. Также не забываем, что изображение, которое стоит внутри, вы его можете сменить на свое, и здесь тематика безусловно сменится. Сейчас эта навигация настроена под эту тему.
Так по самому меню, то оно понятное и что главное можно поставить на многие интернет ресурсы. Полосы на разделы отлично граничат с остальными, сам шрифт прописан, и отлично его по визуализации видно, но и так по своему отличное решение.
Так на светлом будет, но не забывая картинка внутри по умолчанию идет.

Второй или первый контейнер:
Код <link href="https://fonts.googleapis.com/css?family=Russo+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=PT+Sans+Narrow" rel="stylesheet">
<div class="news-list new_menu">
<div class="title-3"><span>Главное на сайте</span></div>
<div class="block-text">
<div class="cat_anime hid_ul">
<div class="tit_sp">Аниме по жанрам</div>
<ul>
<li><a href="http://zornet.ru/"><span>Скрипты uCoz</span></a></li>
<li><a href="#"><span>Вампиры</span></a></li>
<li><a href="#"><span>Детектив</span></a></li>
<li><a href="#"><span>Драма</span></a></li>
<li><a href="#"><span>История</span></a></li>
<li><a href="#"><span>Киберпанк</span></a></li>
<li><a href="#"><span>Комедия</span></a></li>
<li><a href="#"><span>Махо-седзе</span></a></li>
<li><a href="#"><span>Меха</span></a></li>
<li><a href="#"><span>Пародии</span></a></li>
<li><a href="#"><span>Сёнен</span></a></li>
<li><a href="#"><span>Спорт</span></a></li>
<li><a href="#"><span>Мистика</span></a></li>
<li><a href="#"><span>Музыкальное</span></a></li>
<li><a href="#"><span>Повседневность</span></a></li>
<li><a href="#"><span>Приключения</span></a></li>
<li><a href="#"><span>Романтика</span></a></li>
<li><a href="#"><span>Cедзе</span></a></li>
<li><a href="#"><span>Сёнен-ай</span></a></li>
<li><a href="#"><span>Триллер</span></a></li>
<li><a href="#"><span>Ужасы</span></a></li>
<li><a href="#"><span>Фантастика</span></a></li>
<li><a href="#"><span>Фэнтeзи</span></a></li>
<li><a href="#"><span>Школа</span></a></li>
<li><a href="#"><span>Эччи / Эротика</span></a></li>
</ul>
</div>
<div class="cat_anime hid_ul">
<div class="tit_sp">Аниме по годам</div>
<ul>
<li><a href="#"><span>2016</span></a></li>
<li><a href="#"><span>2015</span></a></li>
<li><a href="#"><span>2014</span></a></li>
<li><a href="#"><span>2013</span></a></li>
<li><a href="#"><span>2012</span></a></li>
<li><a href="#"><span>2011</span></a></li>
<li><a href="#"><span>2010</span></a></li>
<li><a href="#"><span>2009</span></a></li>
<li><a href="#"><span>2008</span></a></li>
<li><a href="#"><span>2007</span></a></li>
<li><a href="#"><span>2006</span></a></li>
<li><a href="#"><span>2005</span></a></li>
<li><a href="#"><span>2004</span></a></li>
<li><a href="#"><span>2003</span></a></li>
<li><a href="#"><span>2002</span></a></li>
<li><a href="#"><span>2001</span></a></li>
<li><a href="#"><span>2000</span></a></li>
</ul>
</div>
<div class="cat_anime hid_ul">
<div class="tit_sp">Аниме по категориям</div>
<ul>
<li><a href="#"><span>Все</span></a></li>
<li><a href="#"><span>Новинки</span></a></li>
<li><a href="#"><span>Скоро</span></a></li>
</ul>
</div>
<div class="cat_anime hid_ul">
<div class="tit_sp">Манга по жанрам</div>
<ul>
<li><a href="#">Боевик</a></li>
<li><a href="#">драма</a></li>
<li><a href="#">детектив</a></li>
<li><a href="#">вампиры</a></li>
<li><a href="#">история</a></li>
<li><a href="#">комедия</a></li>
<li><a href="#">махо-сёдзё</a></li>
<li><a href="#">меха</a></li>
<li><a href="#">мистика</a></li>
<li><a href="#">научная фантастика</a></li>
<li><a href="#">повседневность</a></li>
<li><a href="#">приключения</a></li>
<li><a href="#">романтика</a></li>
<li><a href="#">сверхъестественное</a></li>
<li><a href="#">сёдзё</a></li>
<li><a href="#">спорт</a></li>
<li><a href="#">трагедия</a></li>
<li><a href="#">триллер</a></li>
<li><a href="#">ужасы</a></li>
<li><a href="#">фантастика</a></li>
<li><a href="#">фэнтези</a></li>
<li><a href="#">школа</a></li>
<li><a href="#">Сёнэн</a></li>
<li><a href="#"> Cёнэн-ай</a></li>
<li><a href="#">Психология</a></li>
</ul>
</div>
<div class="cat_anime hid_ul">
<div class="tit_sp">Манга по годам</div>
<ul>
<li><a href="#"><span>2016</span></a></li>
<li><a href="#"><span>2015</span></a></li>
<li><a href="#"><span>2014</span></a></li>
<li><a href="#"><span>2013</span></a></li>
<li><a href="#"><span>2012</span></a></li>
<li><a href="#"><span>2011</span></a></li>
<li><a href="#"><span>2010</span></a></li>
<li><a href="#"><span>2009</span></a></li>
<li><a href="#"><span>2008</span></a></li>
<li><a href="#"><span>2007</span></a></li>
<li><a href="#"><span>2006</span></a></li>
<li><a href="#"><span>2005</span></a></li>
<li><a href="#"><span>2004</span></a></li>
<li><a href="#"><span>2003</span></a></li>
<li><a href="#"><span>2002</span></a></li>
<li><a href="#"><span>2001</span></a></li>
<li><a href="#"><span>2000</span></a></li>
</ul>
</div>
<div class="cat_anime hid_ul">
<div class="tit_sp">Манга по категориям</div>
<ul>
<li><a href="#"><span>Все</span></a></li>
<li><a href="#">Ваншот</a></li>
<li><a href="#">Онгоинг-манга</a></li>
</ul>
</div>
<div class="cat_anime menu_link">
<div class="tit_sp"><a href="#">Расписание</a></div>
<div class="tit_sp"><a href="#">Новости</a></div>
<div class="tit_sp"><a href="#">Купить VIP</a></div>
<div class="tit_sp"><a href="#">Чат</a></div>
</div>
</div>
</div>
Css:
Код .news-list{
border:1px solid #a0a0a0;
}
.new_menu{
background:url('http://zornet.ru/Ajaxoskrip/Abaveg/14545572.jpg')no-repeat top center;
padding-bottom:10px;
background-size:auto 100%;
transition: background-size 2s ease-in;
-moz-transition: background-size 2s ease-in;
-ms-transition: background-size 2s ease-in;
-o-transition: background-size 2s ease-in;
-webkit-transition: background-size 2s ease-in;
}
.title-3{
font-family: 'PT Sans Narrow', sans-serif;
background:#095CA8;
text-align:center;
color:#fff;
font-size:26px;
line-height:55px;
}
.cat_anime.menu_link .tit_sp:before{
content:" ";
padding:0px;
display:none;
}
.cat_anime.menu_link .tit_sp a{
display:block;
padding:10px;
padding-left:30px;
color:#000;
}
.hid_ul ul{
display:none;
}
.tit_sp{
font-family: 'Russo One', sans-serif;
font-weight: bold;
margin-top: 10px;
cursor: pointer;
background: rgba(255,255,255,0.7);
}
.tit_sp:hover{
background:rgba(254,208,0,0.7);
}
.tit_sp:before{
content:"+";
display:inline-block;
padding:10px;
}
.hid_ul.act_hid .tit_sp:before{
content:"-";
}
.hid_ul.act_hid .tit_sp{
background:rgba(254,208,0,0.7);
}
.hid_ul.act_hid .tit_sp:hover{
background:rgba(255,255,255,0.7);
}
.hid_ul.act_hid ul{
display:block;
margin:0px;
padding:0px;
}
.hid_ul.act_hid ul a {
display:block;
color:#fff;
background:rgba(0,0,0,0.7);
padding:5px 10px;
}
.hid_ul.act_hid ul a:hover{
background:rgba(9,92,168,0.7);
}
.hid_ul.act_hid ul li{
margin-bottom:3px;
}
jQuery:
Код <script>
jQuery(".hid_ul .tit_sp").on("click",function(){
tree = jQuery(this).parents();
if (jQuery(tree[0]).hasClass("act_hid") ) jQuery('.act_hid').removeClass('act_hid');
else {
jQuery('.act_hid').removeClass('act_hid');
jQuery(tree[0]).addClass("act_hid");
}
});
</script>
(rip Бармен) - он же JoniDen. | 
