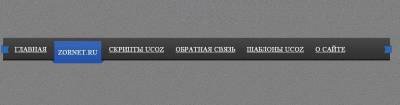
Очень красиво выполнено по оригинальному дизайну Стильное горизонтальное меню в 2 оттенках для uCoz которое как обычно будет идти в 2 разных оттенках гаммы. Основной будет выполнен в красном, а вот синий уже перекрашен и доработан и исправлен в стилях. Вообщем это хорошо когда есть выбор, хотя на светлый фон они безусловно будут как изначально запланировал дизайнер. Сама основа будет темной и теперь не в ней самой будет меняться расцветок, это когда вы курсором наводите на рубрику. Сейчас будет ширина больше и от этого и видеться так оригинально. Тема может быть разной, это как онлайн ресурс, но дума. дольше подойдет к игровой. С каждой стороны будет флажки и вы можете устанавливать на любой каркас ширины.
Это у нас будет основной код:
Код <div id="catmenu" style="overflow: visible;"><div class="nav-head"><div class="icon"><span></span><span></span><span></span><span></span></div><a href="#">Navigation</a></div>
<!-- <sblock_nmenu> -->
<!-- <bc> --><div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot">
<li><a href="http://zornet.ru/"><span>Главная</span></a></li>
<li><a class="uMenuItemA current-item" href="/"><span>ZORNET.RU</span></a></li>
<li><a href="/"><span>Скрипты uCoz</span></a></li>
<li><a href="/"><span>Обратная связь</span></a></li>
<li><a href="/"><span>Шаблоны uCoz</span></a></li>
<li><a href="/"><span>О сайте</span></a></li></ul></div><!-- </bc> -->
<!-- </sblock_nmenu> -->
<span class="nav-rib rib-l"></span>
<span class="nav-rib rib-r"></span>
<div class="clr"></div><!--/U1AHEADER1Z-->
<div class="clr"></div>
</div>
И стиль под него:
Код .clr {clear:both;}
.wrapper {margin:0 auto;}
#catmenu {line-height:58px;overflow:hidden;position:relative;padding:1px 20px 0;margin:0 0 40px;background: #000 url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav.png) 0 0 repeat-x;}
#catmenu .nav-rib {display:block;position:absolute;width:20px;height:22px;background:url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/ribbon.png);top:18px;}
#catmenu .rib-l {left:-5px;}
#catmenu .rib-r {background-position:0 -22px;right:-5px;}
#catmenu .nav-head,#catmenu ul li em {display:none;}
#catmenu ul,#catmenu li {float:left;margin:0;padding:0;list-style:none;}
#catmenu li {padding:0 10px 0 0;}
#catmenu li.item-parent {position:relative;}
#catmenu li a {position:relative;display:block;float:left;color:#fff;font-size:18px;text-transform:uppercase;text-align:center;font-family:'Yanone Bold';}
#catmenu li a span {display:block;padding:0 10px;height:58px;line-height:58px;}
#catmenu li a:hover {text-decoration:none;}
#catmenu li a:hover span,#catmenu li a.uMenuItemA span {margin:8px 0 -8px;background:#b02a42 url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-h.png) repeat-x;}
#catmenu li a:hover:before,#catmenu li a.uMenuItemA:before {content:"";position:absolute;left:-8px;bottom:-13px;width:0;height:0;border-top:8px solid #951c32;border-left:8px solid transparent;border-bottom:5px solid transparent;}
#catmenu li a:hover:after,#catmenu li a.uMenuItemA:after {content:"";position:absolute;right:-8px;bottom:-13px;width:0;height:0;border-top:8px solid #951c32;border-right:8px solid transparent;border-bottom:5px solid transparent;}
#catmenu .no-bd span,#catmenu .no-bg span {background:none!important;margin:0!important;}
#catmenu .no-bd:before,#catmenu .no-bg:before,#catmenu .no-bd:after,#catmenu .no-bg:after {display:none!important;}
#catmenu li a.uMenuItemA.no-bg:hover span,#catmenu li a.no-bd.uMenuItemA:hover span,#catmenu li.hover a.uMenuItemA span {background:#b02a42 url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-h.png) repeat-x!important;margin:8px 0 -8px!important;}
#catmenu li a.uMenuItemA.no-bg:hover:before,#catmenu li a.no-bd.uMenuItemA:hover:before,#catmenu li a.uMenuItemA.no-bg:hover:after,#catmenu li a.no-bd.uMenuItemA:hover:after,#catmenu li.hover a.uMenuItemA:before,#catmenu li.hover a.uMenuItemA:after {display:block!important;}
#catmenu ul ul {float:none;height:auto;display:none;position:absolute;width:220px;top:58px;padding:13px 20px;z-index:200;background:#b12b43;}
#catmenu li li {float:none;height:auto;padding-right:0;}
#catmenu li li a {height:auto;line-height:normal;float:none;padding:7px 20px 7px 0;text-align:left;font-size:16px;font-family:'Yanone';}
#catmenu li li a:before,#catmenu li li a:after,#catmenu li.hover li.hover a.uMenuItemA:before,#catmenu li.hover li.hover a.uMenuItemA:after {display:none!important;border:none!important;}
#catmenu li li a span,#catmenu li.hover li.hover a span,#catmenu li.hover li.hover a.uMenuItemA span,#catmenu li li a.uMenuItemA span,#catmenu li.hover li a.uMenuItemA span,#catmenu li.hover li.hover a.uMenuItemA span,#catmenu li li a.uMenuItemA.no-bg:hover span,#catmenu li li a.no-bd.uMenuItemA:hover span,#catmenu li.hover li a.uMenuItemA span {height:auto;line-height:normal;background:none!important;margin:0!important;padding:0;}
#catmenu li li a:hover {background:#3a3a3a!important;padding:7px 20px 7px 10px;}
#catmenu li li.item-parent > a,#catmenu li li.item-parent > a:hover {background-image:url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-a.png)!important;background-position:95% center!important;background-repeat:no-repeat!important;}
#catmenu ul ul ul {left:241px;top:1px;z-index:20;}

Теперь переходим к темно синему, код остается тот же а вот стили изменены.

Код .clr {clear:both;}
.wrapper {margin:0 auto;}
#catmenu {line-height:58px;overflow:hidden;position:relative;padding:1px 20px 0;margin:0 0 40px;background: #000 url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav.png) 0 0 repeat-x;}
#catmenu .nav-rib {display:block;position:absolute;width:20px;height:22px;background:url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/ribbon-11.png);top:18px;}
#catmenu .rib-l {left:-5px;}
#catmenu .rib-r {background-position:0 -22px;right:-5px;}
#catmenu .nav-head,#catmenu ul li em {display:none;}
#catmenu ul,#catmenu li {float:left;margin:0;padding:0;list-style:none;}
#catmenu li {padding:0 10px 0 0;}
#catmenu li.item-parent {position:relative;}
#catmenu li a {position:relative;display:block;float:left;color:#fff;font-size:18px;text-transform:uppercase;text-align:center;font-family:'Yanone Bold';}
#catmenu li a span {display:block;padding:0 10px;height:58px;line-height:58px;}
#catmenu li a:hover {text-decoration:none;}
#catmenu li a:hover span,#catmenu li a.uMenuItemA span {margin:8px 0 -8px;background:#2654A9 url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-h-22.png) repeat-x;}
#catmenu li a:hover:before,#catmenu li a.uMenuItemA:before {content:"";position:absolute;left:-8px;bottom:-13px;width:0;height:0;border-top:8px solid #2552A7;border-left:8px solid transparent;border-bottom:5px solid transparent;}
#catmenu li a:hover:after,#catmenu li a.uMenuItemA:after {content:"";position:absolute;right:-8px;bottom:-13px;width:0;height:0;border-top:8px solid #2552A7;border-right:8px solid transparent;border-bottom:5px solid transparent;}
#catmenu .no-bd span,#catmenu .no-bg span {background:none!important;margin:0!important;}
#catmenu .no-bd:before,#catmenu .no-bg:before,#catmenu .no-bd:after,#catmenu .no-bg:after {display:none!important;}
#catmenu li a.uMenuItemA.no-bg:hover span,#catmenu li a.no-bd.uMenuItemA:hover span,#catmenu li.hover a.uMenuItemA span {background:#b02a42 url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-h-22.png) repeat-x!important;margin:8px 0 -8px!important;}
#catmenu li a.uMenuItemA.no-bg:hover:before,#catmenu li a.no-bd.uMenuItemA:hover:before,#catmenu li a.uMenuItemA.no-bg:hover:after,#catmenu li a.no-bd.uMenuItemA:hover:after,#catmenu li.hover a.uMenuItemA:before,#catmenu li.hover a.uMenuItemA:after {display:block!important;}
#catmenu ul ul {float:none;height:auto;display:none;position:absolute;width:220px;top:58px;padding:13px 20px;z-index:200;background:#b12b43;}
#catmenu li li {float:none;height:auto;padding-right:0;}
#catmenu li li a {height:auto;line-height:normal;float:none;padding:7px 20px 7px 0;text-align:left;font-size:16px;font-family:'Yanone';}
#catmenu li li a:before,#catmenu li li a:after,#catmenu li.hover li.hover a.uMenuItemA:before,#catmenu li.hover li.hover a.uMenuItemA:after {display:none!important;border:none!important;}
#catmenu li li a span,#catmenu li.hover li.hover a span,#catmenu li.hover li.hover a.uMenuItemA span,#catmenu li li a.uMenuItemA span,#catmenu li.hover li a.uMenuItemA span,#catmenu li.hover li.hover a.uMenuItemA span,#catmenu li li a.uMenuItemA.no-bg:hover span,#catmenu li li a.no-bd.uMenuItemA:hover span,#catmenu li.hover li a.uMenuItemA span {height:auto;line-height:normal;background:none!important;margin:0!important;padding:0;}
#catmenu li li a:hover {background:#3a3a3a!important;padding:7px 20px 7px 10px;}
#catmenu li li.item-parent > a,#catmenu li li.item-parent > a:hover {background-image:url(http://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-a.png)!important;background-position:95% center!important;background-repeat:no-repeat!important;}
#catmenu ul ul ul {left:241px;top:1px;z-index:20;}

PS - в коде есть такая строка:
Код <li><a class="uMenuItemA current-item" href="/"><span>ZORNET.RU</span></a></li>
Она отвечает за то, что когда заходишь и она уже как будто открыта, что можете посмотреть на DEMO там все понятно, вы можете перенести на главную или на ту которую посчитаете нужным для себя., чтоб сразу было заметно. |

