Стильная техническая страница для uCoz
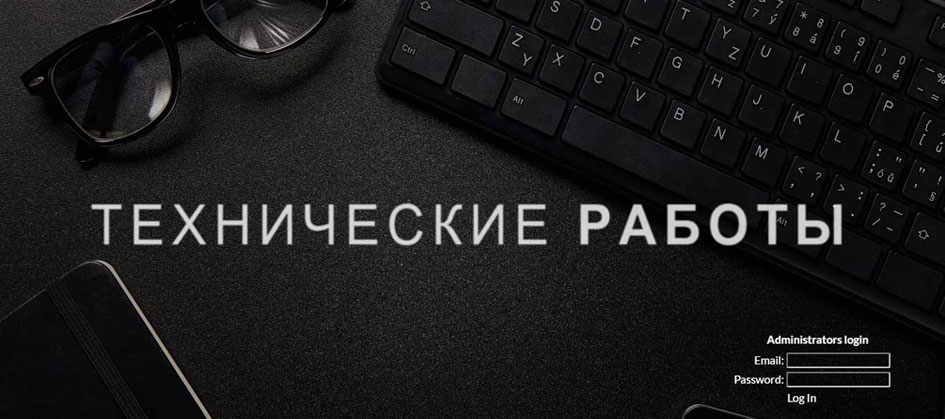
| Техническая страница выполнена в темной гамме и смотрится стильно. Безусловно красивее стандартной, которая идет от конструктора. Здесь видим место для веб мастера, что можно под любую тематическую тему установить. Также есть форма вхожа для администраций которая располагается в нижнем правом углу. Но само отличие еще идет эффект знаков, вы пишите по какой причине закрыто и изначально это все не показывается. А идет по степенно, с начало идет одно обозначение, потом тихо исчезает и вместо его появляется следующий надпись. Если кто то скажет, что это под темный сайт, то не соглашусь, так как сама картинка хоть и темная, но значение ее характерно показывает. Она идет полностью адаптивная и вы сами можете внести в нее изменение, это как по самому дизайн и что то поставить свое. И то что будет выведено для пользователя или гостей сайта, а точнее почему закрыт сайт и по какой причине и когда он откроется. Приступаем к установке: 1. Качаем архив и загружаем в Файловый менеджер в папку /css/ рекомендуем загружать файлы через бесплатный FTP клиент - FileZilla. 2. Панель управления - Общие настройки и поставьте там галочку напротив «Сайт временно отключен». 3. Далее переходим на страницу "Сайт временно отключен" и меняем весь код на этот: Код <!DOCTYPE html> <html lang="ru-RU" class="no-js"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Madeas.ru - сайт временно отключен</title> <meta name="description" content="Page technical works by Madeas studio" /> <link rel="stylesheet" type="text/css" href="css/tech/default.css" /> <link rel="stylesheet" type="text/css" href="css/tech/component.css" /> <script src="css/tech/modernizr.custom.js"></script> </head> <body> <div class="container"> <div class="os-phrases" id="os-phrases"> <h2>На сайте</h2> <h2>ведутся</h2> <h2>технические работы...</h2> <h2>Приготовьтесь</h2> <h2>увидеть нечто новое</h2> <h2>Мы откроемся </h2> <h2>скоро...</h2> <h2>ваш сайт</h2> <div style="position:absolute; bottom:10%;right:.5%;">$ADMIN_LOGIN_FORM$</div> </div> </div><!-- /container --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="css/tech/jquery.lettering.js"></script> <script> $(document).ready(function() { $("#os-phrases > h2").lettering('words').children("span").lettering().children("span").lettering(); }) </script> <div style="position:absolute; bottom:2%;left:45%;right:auto;">$POWERED_BY$</div> </body> </html> Если вы хотите изменить фоновое изображение, откройте файл default.css и замените его в коде: Код body { font-family: 'Lato', Calibri, Arial, sans-serif; color: #fff; background: #000 url(//madeas.ru/background/black-bg-home.jpg) 0 0 no-repeat; background-size: cover; } На этом завершается установка и теперь на своем интернет ресурсе вы будите иметь оригинальную страницу. Источник: madeas.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |