Это оригинальная по своему формату и дизайн форма входа на сайт uCoz. Которое появиться при нажатии вход и в окне все функции. От стандартного оно отличается своей стилистикой, которая полностью создана на стилях, и безусловно подойдет не точно на тематические, разные площадке, но также на светлый или темный формат интернет ресурса. Если у вас сайт по дизайн преобладает совершенно другой оттенок, а здесь шапка идет синее, то все можно отредактировать в CSS и выставить ту гамму, которая подойдет отлично под дизайн вашего портала. Так все понятно сделано для пользователей и гостей, кто хочет пройти регистрацию, все тоже по функциям, только на приятном стиле расположены.
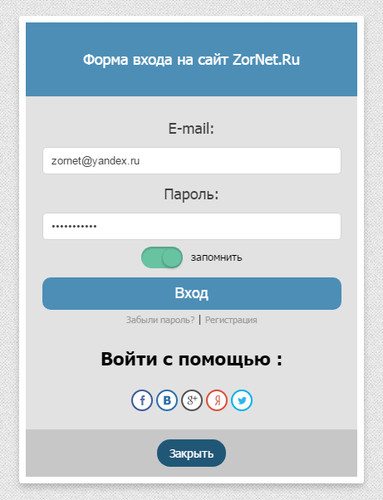
Устанавливал его на тестовый сайт и там можно только было зайти по социальным ссылкам, но здесь также есть форма для регистраций локального пользователя, она работает и появиться в том случай, если у вас куплен премиум пакет, а так будет только регистрация и вход на сайт, через социальные закладки. Само окно по дизайн распределено на 3 части, это вверх, который как упоминали по умолчанию идет в синем оттенке. Также где форма регистраций, там можно выставить по вашему желанию оттенок, что как видно на главном изображение сделал слегка серым. Но и под кнопку, здесь получился красивый вид. Это про то, что вы сами можете после установки его по цветовому решению сделать как видите это окно.
Это идет окно под кнопки одни:

Здесь уже если премиум у вас оплачен и доступна локальная форма, то она сразу появится.

Если вам нужно такое окно, с функцией переключение на старую форму, то в установке узнаете как сделать.

Приступаем к установке:
Заходим в админ панель и идем в низ сайта и ставим скрипт или страницы после открывающего тега body.
Код <script>
$(document).ready(function(){
$(".fv_ss").click(function(){
$(".bg_fv").toggleClass("dop_bg_fv");
$(".bc_fv").toggleClass("dop_bc_fv");
});
});
</script>
Потом нужно вверх сайта зайти и установить скрипт, который будет отвечать за окно, где оно появиться.
Код <div class="bg_fv"></div>
<div class="bc_fv">
<div class="top_bc_fv">Форма входа</div>
<div class="content_bc_fv">
$LOGIN_FORM$
</div>
<div class="foot_bc_fv"><center><div class="ss_foot_fv fv_ss">Закрыть</div></center></div>
</div>
Теперь нужен раздел "Пользователи" и там находим Форма входа пользователей, что открываем и все оттуда убираем и прописываем этот код.
Код <div class="log_form">
<?if($ERROR$)?><div colspan="2" style="color:red;text-align:center;">$ERROR$</div><br><?endif?>
<div class="email_v"><div class="ewLabel">E-mail:</div><input class="loginField" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"/></div>
<div class="pass_v"><div class="ewLabel">Пароль:</div><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15"/></div>
<div id="ewTemporalSession"><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label class="label_left" for="rem$PAGE_ID$">запомнить</label> <?if($PAGE_ID$="login" && $HIDDEN_ALLOWED$)?>
<input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label><?endif?></div><input class="loginButton" name="sbm" type="submit" value="Вход"/></div>
<div id="ewRemindPassword"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,maxh:300,minh:100,closeonesc:1,modal:1},{url:'/index/5'});_uWnd.findparent(this).close();return false;">Забыли пароль?</a> | <a href="$REGISTER_LINK$">Регистрация</a></div>
<div class="">
<h2>Войти с помощью :</h2><div style="padding-top: 15px;"><?if($LOGIN_UID$)?>$LOGIN_UID$<?endif?><?if($LOGIN_FB$)?>$LOGIN_FB$<?endif?><?if($LOGIN_VK$)?>$LOGIN_VK$<?endif?><?if($LOGIN_GOOGLE$)?>$LOGIN_GOOGLE$<?endif?><?if($LOGIN_YANDEX$)?>$LOGIN_YANDEX$<?endif?><?if($LOGIN_TWITTER$)?>$LOGIN_TWITTER$<?endif?></div>
</div>
CSS, он как раз выставлен так, как на главном изображение, но кроме название. И одно из главных, что форма полностью адаптивная под мобильные аппараты и разные размеры монитора.
Код .bg_fv {
width: 100%;
height: 100vh;
background: rgba(0,0,0,.4);
z-index: 100;
top: 0;
bottom: 0;
left: 0;
right: 0;
position: fixed;
display: none;
}
.bc_fv {
width: 400px;
position: absolute;
top: 20px;
left: 0;
right: 0;
background:#FFF;
margin: auto auto;
z-index: 101;
display: none;
border-radius: 5px;
}
.top_bc_fv {
background: #4C8EB6;
color: #FFF;
font-size: 18px;
line-height: 70px;
padding: 10px 20px;
text-align: center;
}
.content_bc_fv {
background: #D8D8D8;
padding: 20px;
position: relative;
overflow: hidden;
}
.content_bc_fv .loginField {
padding: 8px 10px;
border: 1px solid #D4D4D4;
color: #434343;
font-size: 13px;
margin: 5px 0;
}
.content_bc_fv .ewLabel {
font-size: 18px;
display: block;
padding: 7px 0px;
color: #414141;
}
.content_bc_fv .loginButton {
display: block;
width: 100%;
border: none;
background: #4C8EB6;
padding: 9px 20px;
text-align: center;
color: #FFF;
font-size: 18px;
cursor: pointer;
margin: 10px 0 3px;
}
.content_bc_fv .loginButton:hover {
background: #000;
}
.content_bc_fv #ewRemindPassword a {
color: #999999;
font-size: 11px;
}
.foot_bc_fv {
background: #C5C5C5;
padding: 20px;
max-width: 100%;
text-align: center;
}
.ss_foot_fv {
background: #4C8EB6;
color: #FFF;
font-size: 14px;
padding: 8px 15px;
border-radius: 20px;
display: inline;
cursor: pointer;
}
.ss_foot_fv:hover {
background: #000;
}
.dop_bg_fv {display: block;}
.dop_bc_fv {display: block;}
.content_bc_fv h2 {
text-align: center;
font-size: 22px;
line-height: 40px;
margin-top: 20px;
}
/*..checkbox...*/
.content_bc_fv input [type=checkbox]{vertical-align:top;margin:0 3px 0 0;width:17px;height:17px;}
.content_bc_fv input[type=checkbox]:not(checked),input[type=radio]:not(checked){position:absolute;opacity:0;}
.content_bc_fv input[type=checkbox]:not(checked) + label {position: relative; padding: 0 0 0 60px;}
.content_bc_fv input[type=checkbox]:not(checked) + label:before{content:'';position:absolute;top:-4px;
left:0;width:50px;height:26px;border-radius:13px;background:#FF8F8F;box-shadow:inset 0 2px 3px rgba(0,0,0,.2);}
.content_bc_fv input[type=checkbox]:not(checked) + label:after {content:'';position: absolute;top:-2px;
left:2px;width:22px;height:22px;border-radius:10px;box-shadow: 0 2px 5px rgba(0,0,0,.3);transition:all 0.3s;}
.content_bc_fv input[type=checkbox]:checked + label:before {background: #68C3A3;}
.content_bc_fv input[type=checkbox]:checked + label:after {left: 26px;}
.content_bc_fv input[type=radio]:not(checked) + label {position: relative;padding: 0px 0px 0px 30px;}
.content_bc_fv input[type=radio]:not(checked) + label:before{content:'';position:absolute;top:-0px;left:2px;
width:15px;height:15px;border:1px solid#55A086;border-radius:50%;}
.content_bc_fv input[type=radio]:not(checked) + label:after {content:'';position:absolute;top:1px;
left:3px;width:15px;height:15px;border-radius:50%;background:#68C3A3;
box-shadow:inset 0 1px 1px rgba(0,0,0,.5);opacity:0;transition:all 0.3s;}
.content_bc_fv input[type=radio]:checked + label:after {opacity:1;}
.content_bc_fv label {line-height: 30px;}
/*..checkbox...*/
@media screen and (max-width: 600px) {
.bc_fv {width: 100%;width: auto;margin: 5px;}
.content_bc_fv #ewTemporalSession input {display: block;width: 100%;}
}
Теперь осталось найти место, где вызывать окно, а точнее, где написано будет вход на сайт.
Код <a href="javascript://" class="fv_ss" onclick="document.getElementById('uidLogButton').style.display='none';document.getElementById('baseLogForm').style.display='';">Войти</a>
В этом коде вызова есть одна тема, а точнее кусок кода, который отвечает за то, чтоб в окне сразу появилась форма входа как по социальным кнопкам и по локальной, если вам локальная изначально не нужно, а было написано, перейти на старую форму, то находим этот кусок и удаляем.
Код onclick="document.getElementById('uidLogButton').style.display='none';document.getElementById('baseLogForm').style.display='';"
Здесь как раз приведен скрин выше, как будет визуально смотреться.
На этом вся установка.
Автор и идея: waak
Источник: boba.ucoz.com
Для тех кто будет копировать материал, большая просьба указывать автора и источник, вас же не просят поставить кликаберную ссылку, а автору будет приятно, что егго материал востребован. Думаю будет правильно , кто ставить будет, чтоб он знал кто создал такой материал, но а с вас не чего не убудет. |

