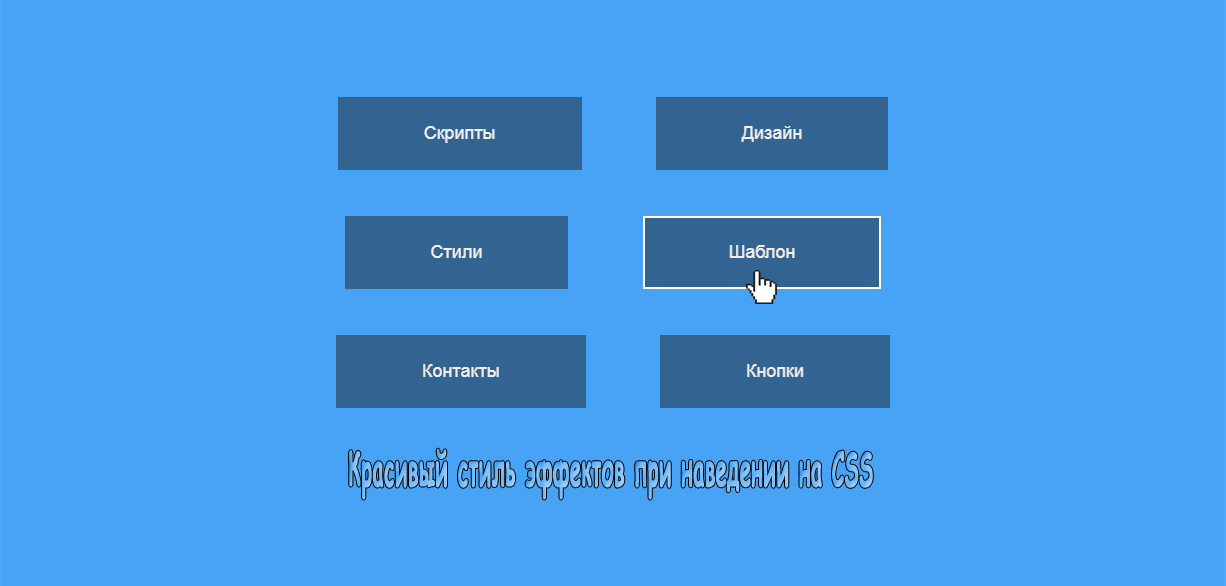
Стили hover-эффектов наведение кнопки
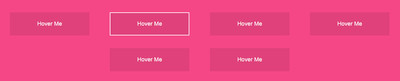
| Современный дизайн для кнопок, которые имеют оригинальный эффект при наведении курсора, где полностью создан дизайн с помощью чистого CSS. Сегодня мы хотели бы поделиться некоторыми свежими стилями кнопок с оригинальными эффектами к ним. Нынешний бренд кнопки довольно интересен, где стал обширным, так как в нем используется множество деталей дизайна, которые допускают большое разнообразие стилей. Есть много тонких линий, а также смелая типография и наоборот, где также прозрачная кнопка со слегка закругленной границей, кажется, очень популярна на сайтах с фоновым изображением. Но нет предела округлости, что отлично подходит для создания подходящих кнопок для любого дизайна. Их объединяет простота и тонкость эффекта в котором мы не слишком оживляем анимацию, а пытаемся добавить осмысленный эффект, где идет стильное сочетание цветовой палитры с форматом. Эффекты при наведении курсора на кнопки HTML Код <div class="gamepla-laborate"> <button class="damevunag-1"><span>Скрипты</span></button> <button class="damevunag-2"><span>Дизайн</span></button> <button class="damevunag-3"><span>Стили</span></button> <button class="damevunag-4"><span>Шаблон</span></button> <button class="damevunag-5"><span>Контакты</span></button> <button class="damevunag-6"><span>Кнопки</span></button> </div> CSS Код .gamepla-laborate{ display: table-cell; vertical-align: middle; text-align: center; height: 100vh; } button { display: inline-block; position: relative; background: none; border: none; color: #f3efef; font-size: 18px; cursor: pointer; margin: 23px 35px; background: rgba(25, 24, 24, 0.45); } span{ display: block; padding: 25px 80px; } button::before, button::after{ content:""; width: 0; height: 2px; position: absolute; transition: all 0.2s linear; background: #fff; } span::before, span::after{ content:""; width:2px; height:0; position: absolute; transition: all 0.2s linear; background: #fff; } button:hover::before, button:hover::after{ width: 100%; } button:hover span::before, button:hover span::after{ height: 100%; } /*----- button 1 -----*/ .damevunag-1::before, .damevunag-1::after{ transition-delay: 0.2s; } .damevunag-1 span::before, .damevunag-1 span::after{ transition-delay: 0s; } .damevunag-1::before{ right: 0; top: 0; } .damevunag-1::after{ left: 0; bottom: 0; } .damevunag-1 span::before{ left: 0; top: 0; } .damevunag-1 span::after{ right: 0; bottom: 0; } .damevunag-1:hover::before, .damevunag-1:hover::after{ transition-delay: 0s; } .damevunag-1:hover span::before, .damevunag-1:hover span::after{ transition-delay: 0.2s; } /*--- Button 2 -------*/ .damevunag-2::before, .damevunag-2::after{ transition-delay: 0s; } .damevunag-2 span::before, .damevunag-2 span::after{ transition-delay: 0.2s; } .damevunag-2::before{ right: 0; top: 0; } .damevunag-2::after{ left: 0; bottom: 0; } .damevunag-2 span::before{ left: 0; top: 0; } .damevunag-2 span::after{ right: 0; bottom: 0; } .damevunag-2:hover::before, .damevunag-2:hover::after{ transition-delay: 0.2s; } .damevunag-2:hover span::before, .damevunag-2:hover span::after{ transition-delay: 0s; } /*----- button 3 -----*/ .damevunag-3::after{ left: 0; bottom: 0; transition-delay: 0.6s; } .damevunag-3 span::after{ transition-delay: 0.4s; right: 0; bottom: 0 } .damevunag-3::before{ right: 0; top: 0; transition-delay: 0.2s; } .damevunag-3 span::before{ transition-delay: 0s; left: 0; top: 0; } .damevunag-3:hover::after{ transition-delay: 0s; } .damevunag-3:hover span::after{ transition-delay: 0.2s; } .damevunag-3:hover::before{ transition-delay: 0.4s; } .damevunag-3:hover span::before{ transition-delay: 0.6s; } /*----- button 4 -----*/ .damevunag-4::after{ right:0; bottom: 0; transition-duration: 0.4s; } .damevunag-4 span::after{ right:0; bottom: 0; transition-duration: 0.4s; } .damevunag-4::before{ left: 0; top: 0; transition-duration: 0.4s; } .damevunag-4 span::before{ left: 0; top: 0; transition-duration: 0.4s; } /*----- button 5 -----*/ .damevunag-5::after{ left:0; bottom: 0; transition-duration: 0.4s; } .damevunag-5 span::after{ right:0; top: 0; transition-duration: 0.4s; } .damevunag-5::before{ right: 0; top: 0; transition-duration: 0.4s; } .damevunag-5 span::before{ left: 0; bottom: 0; transition-duration: 0.4s; } /*----- button 6 -----*/ .damevunag-6::before{ left: 50%; top: 0; transition-duration: 0.4s; } .damevunag-6::after{ left: 50%; bottom: 0; transition-duration: 0.4s; } .damevunag-6 span::before{ left: 0; top: 50%; transition-duration: 0.4s; } .damevunag-6 span::after{ right: 0; top: 50%; transition-duration: 0.4s; } .damevunag-6:hover::before, .damevunag-6:hover::after{ left: 0; } .damevunag-6:hover span::before, .damevunag-6:hover span::after{ top: 0; } Здесь представлено несколько чистых CSS-эффектов при наведении курсора с помощью box-shadow. Где каждая кнопка имеет свой уникальный эффект, примененный к ней. В основном они использую свойство box-shadow для создания эффектов. В отдельных классах, чтобы создание определенного стиля кнопки стало более простым. Если вы хотите использовать один стиль, где рекомендуется объединить стили в единый набор объявлений классов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |