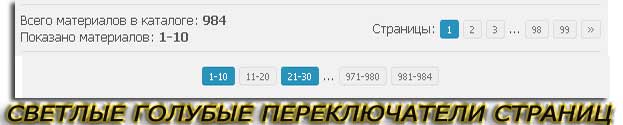
Стиль светло синих переключателей сайта
| Довольно не плохие переключатели на сайте, код идет как для верха так и для низа переключать или переворачивать на новую страницу. При нажатие на кнопку переключателя она будит меняться в дизайне. Такие кнопки по их оттенку только для светлых сайтов. Установка: Прежде чем ставить надо убрать старый код с CSS. Как убрали прописываем этот код в стили сайта. Код .pagesBlockuz1 b,.pagesBlockuz2 b,#pagesBlock1 b,#pagesBlock2 b {padding:2px 6px 2px 6px;font-weight:normal;background:#2893bb;border:1px solid #2893bb;color:#fff;font-size:10px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} .pagesBlockuz1 a,.pagesBlockuz2 a,#pagesBlock1 a,#pagesBlock2 a {padding:2px 6px 2px 6px;text-decoration:none;background:#eee;border:1px solid #ddd;color:#777;font-size:10px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} .pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover,#pagesBlock1 a:hover,#pagesBlock2 a:hover {background:#2893bb;border:1px solid #2893bb;color:#fff;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |