Кнопка цитировать в комментарий uCoz
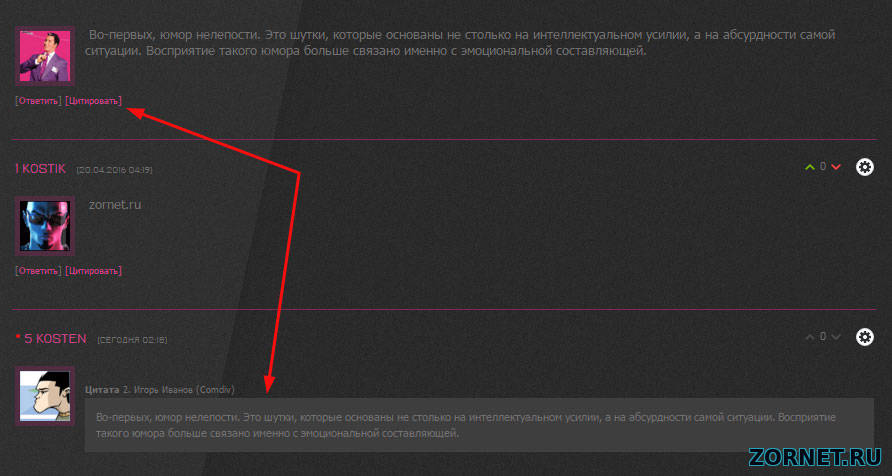
| Давайте разберем как поставить кнопку цитата в комментарий для сайта. Она как знаете по умолчанию не идет, но ее можно установить самому и она будет работать. И при этом дизайн комментарий не изменится, а просто добавится одна функция к ответу, чтоб они рядом стояли, как вы видите на изображение, что привязано к нашему материалу. Где вы ставить ее будите это ваше дело, в моем случай поставил рядом все функций. Она так очень важна, когда очень много на материале комментируют, к примеру если взять один модуль и пусть это каталог файлов, и там она пригодится, так как на форуме цитаты можно увидеть постоянно, теперь здесь можете это делать. Установка: Страница материала и комментариев к нему и идем в самый низ и находим /body и ставим после него, не знаю, но почему то так решил сделать и все работает, так как скрин с тестового сайта. Код <script type="text/javascript"> function Insert(qname, text) { if (text != "") { qname = qname.replace(/[\[\]]/g, "|"); paste("[quote=" + qname + "]" + text + "[/quote]\n", 0); } else { alert('Выделите текст для цитирования'); } } function paste(text, flag) { if ((document.selection) && (flag)) { document.addform.message.focus(); document.addform.document.selection.createRange().text = text; } else { document.addform.message.value += text; } } function get_selection() { if (window.getSelection) { selection = window.getSelection(); selection = selection.replace(/\r\n\r\n/gi, "_doublecaret_"); selection = selection.replace(/\r\n/gi, " "); while (selection.indexOf(" ") !=- 1) { selection = selection.replace(/ /gi, ""); } selection = selection.replace(/_doublecaret_/gi, "\r\n\r\n"); } else { selection = document.selection.createRange().text; } } </script> Но и осталось нам зайти в сам вид комментариев и там установит, как подчеркнул где вам нужно установить код. Код <a title="Выделите текст для цитирования" href="javascript:Insert('$NUMBER$. $NAME$ ($USERNAME$)',selection);" onMouseOver="get_selection()">[Цитировать]</a> PS - если хотите рядом с ответом, то находим его, делаем пробел и устанавливаем и сохранить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 13 | |
|
| |