Ставим цвет выделения текста для сайта
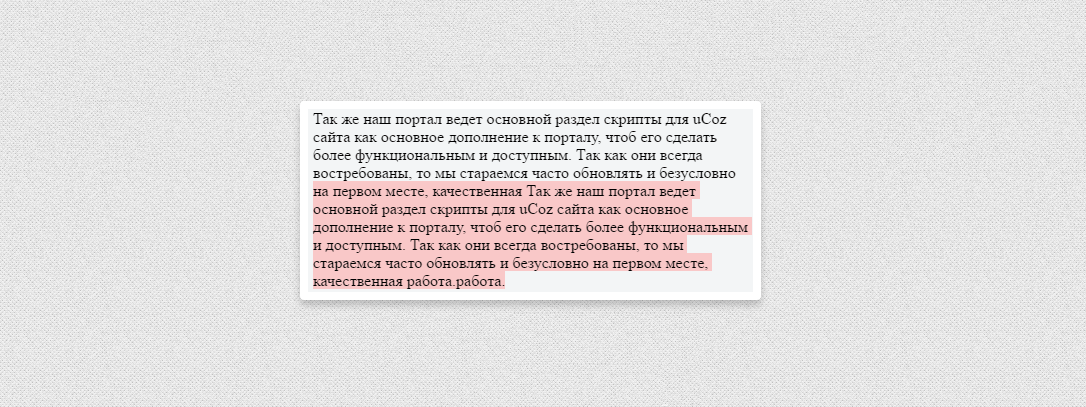
| Здесь вы можете сами установить тот оттенок цвета выделение текста, который вам нужен и подходит под дизайн вашего интернет сайта. Так как если смотреть по умолчанию, то на одном браузере одно показывает, на другом уже когда копируешь или выделяешь, там уже совершенно другая гамма. Здесь вы сами стили прописываете и задаете оттенок и после сохранение от будет по умолчанию. Так что можно сделать какой сам угодно, и даже тематический, если к примеру детский сайт, то вот как на изображение уже поставлено, но и под stalker как пример, там уже темный больше подойдет. Приступаем к установке: В CSS: Код ::selection { background: #fcc; /* Safari */ } ::-moz-selection { background: #fcc; /* Firefox */ } Сама стилистика оттенка идет в #fcc, что убираем и выставляем свой. Здесь сразу прописаны браузеры, но проверяя на хроме, также все корректно выдает. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |