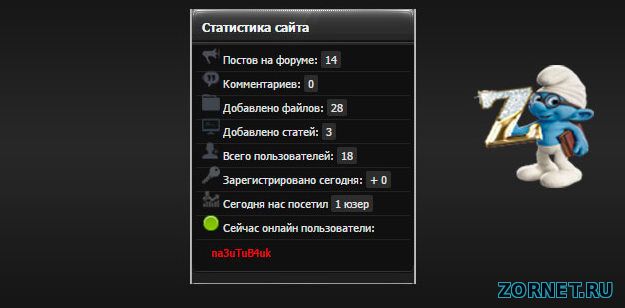
Статистика сайта Gref в черном цвете для ucoz
| Если вам мало стандартной, которая идет системой, то вот Статистика сайта Gref в черном цвете для ucoz которая может быть добавлена к основной, так как она реально может все вывести, что было и происходило на сайте. Это сколько добавлено файлов или написано статей и плюс все комментарий, которые были поставлены на всех материалах. Просто как говорил, захватывает очень много и это можно еще добавить или просто убрать один из них, который вам по сути не нужен, если такого модуля нет. Предоставляю вашему вниманию темный вид статистики, отлично подходит под черный дизайн сайта. Установка: 1. Создаем 1 информер. [ Счетчики материалов · Материалы ] В шаблон информера вставляем код: Код <li><img src="/images/post_forum.png"> Постов на форуме: <span>$FORUM_T$</span></li> <li><img src="/images/post_comments.png"> Комментариев: <span>$COMMENTS$</span></li> <li><img src="/images/add_files.png"> Добавлено файлов: <span>$LOAD$</span></li> <li><img src="/images/add_article.png"> Добавлено статей: <span>$PUBL$</span></li> 2. Создаем 2 информер. [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ] В шаблон информера вставляем код: Код <li><img src="/images/all_users.png"> Всего пользователей: <span>$ALL_USERS$</span></li> <li><img src="/images/reg_day.png"> Зарегистрировано сегодня: <span>+ $TODAY$</span></li> 3. В глобальный блок вставляем код: Код <div class="bcont_countersite"> <ul> $MYINF_1$ $MYINF_2$ <li><img src="/images/visit_day.png"> <div id="userD" style="display:inline-block;">Сегодня нас посетили <span></span></div></li> <li><img src="/images/online_users.png"> Сейчас онлайн пользователи:</li> <div class="bcont_counter"> <div class="bStat"><div class="fonts">$ONLINE_USERS_LIST$</div></div> <div class="bStat_users"></div> <script type="text/javascript"> function declOfNum(number, titles) { cases = [2, 0, 1, 1, 1, 2]; return titles[ (number%100>4 && number%100<20)? 2 : cases[(number%10<5)?number%10:5] ]; }; $.get('/index/62-2',function(data){ spisok = $('a',$('cmd[p="content"]',data).text()).size(); $('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <span>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</span>') }); </script> </div> </ul> </div> 4. В таблицу стилей CSS добавляем строки: Код .bcont_counter {padding:5px 10px 5px 15px;line-height:15px;font-size:11px;color:#a9a9a9;} .bcont_counter span {background:#6f6f6f;padding:1px 5px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color:#fff;} .bcont_countersite li img {vertical-align:middle;position:relative;bottom:2px;} .bcont_countersite li{ height:23px; line-height:23px; border-bottom:1px solid #222222; padding-left:6px; } .bcont_countersite li span { background:#2d2d2d; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; padding:2px 4px; } 5. Папку images заливаем на сервер. 6. $MYINF_1$ и $MYINF_1$ меняем на свои. Установка завершена, приятного использования. Вам нужно скачать файл, там папка и ее закинуть в корень сайта, она будет выводить и знпки, которые узнав их размер вы можете сменить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |