Способы выровнять картинки по центру HTML
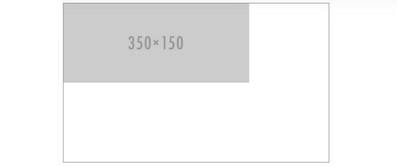
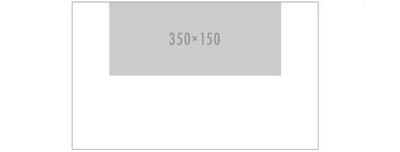
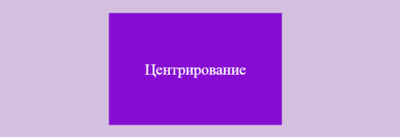
| В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение. Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент. Основа: Код <div class="karkas-bloka"> <img src="http://zornet.ru/_fr/83/0111442.jpg" > </div> Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит. Код .karkas-bloka { width: 250px; height: 250px; border: 1px solid #827f7f; } Где после установки мы буден наблюдать такой результат:  1. Вариант: Добавляем к изображению класс .center-picture. Этот вариант заключается в том чтобы к изображению прописать свойство display, где идет значение block, что не обойтись без margin:auto. Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block. HTML Код <div class="karkas-bloka"> <img src="http://zornet.ru/_fr/83/0557354.jpg" class="center-picture"> </div> CSS Код .center-picture { display:block; margin: auto; } Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте.  2. Вариант: с классом image-align Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний. Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться. HTML Код <div class="karkas-bloka image-align"> <img src="http://zornet.ru/_fr/83/3644026.jpg"> </div> CSS Код .image-align { text-align: center; } Но и сам результат после как все поставим.  3. Вариант: на свойстве display:flex Этот способ будем основывать на свойстве display:flex - где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex. HTML Код <div class="karkas-bloka image-flex" > <img src="http://zornet.ru/_fr/83/6583171.jpg" > </div> CSS Код .image-flex { display:flex; align-items: center; justify-content: center; } Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.  Центрирование div на странице по горизонтали и вертикали При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS. HTML Код <div class="gorizontal-vertikal"></div> CSS Код .gorizontal-vertikal { position: absolute; margin: auto; top: 0; right: 0; bottom: 0; left: 0; width: 135px; height: 135px; background-color: #989595; border-radius: 5px; } Есть более чем несколько способов достичь этого, но этот считаю самым популярным. Демонстрация Абсолютное центрирование в CSS  Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом. HTML Код <div class="absolute-centering"> <span class="predmet">Центрирование</span> </div> CSS Код .absolute-centering { background-color: #850cd0; width: 325px; min-height: 150px; padding: 7px; display: flex; justify-content: center; align-items: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div. Демонстрация Видео обзор с пояснением на варианты: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |