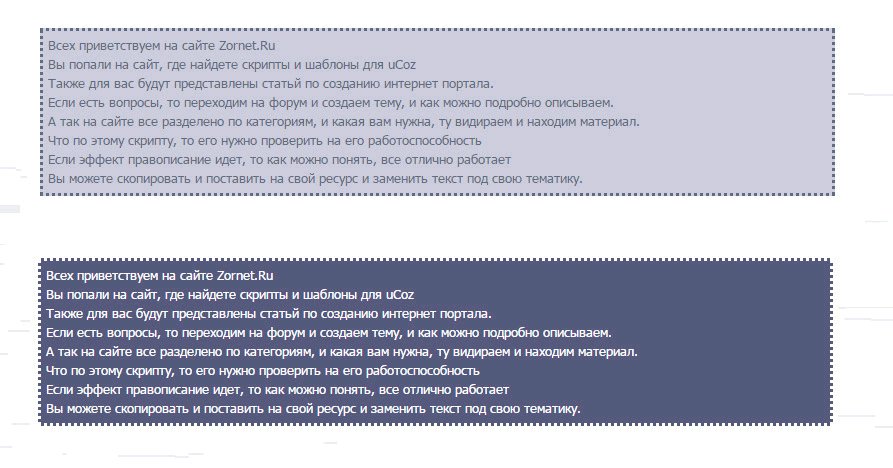
Создать стильную рамку под текст на сайт
| Еще одна рамка под текст на сайте, где можно поставить как под дизайн сайта, но также украсить статью или мануал на уроки или материал. Ранее также заливал на сайт различные рамки или как называл обводы под описание, что можете найти на сайте. Эта почти не чем не отличается от остальных, просто стили прописаны в самом коде. Где вы можете поменять сам оттенок цвета и если вам нужно под темный материал, то и сам шрифт. Немного о самом коде: border-width:1 - толщина об водки рамки. border-style:dotted - Стиль об водки. В данном случае стоит пунктирная, что можно изменить. Здесь вы можете самостоятельно добавить. color:#000 - Цвет текста. text-align:center , text-align:left , text-align:right -расположение текста (по центру, слева, справа) что можете отредактировать. font-size:11px - размер шрифта Установка: Устанавливаем на сайте в дизайн, где вам нужно, можно как написано в самом материале. Код <div style="background-color: lightyellow; border-width:1; border-color: rgb(190,190,190); border-style:dotted; padding:5px;">Создаем стильную рамку под текст для интернет портала</a></div>  Если ставить под темный фон, то может пригодиться, цвет мы меняем, а вот шрифт оборачиваем. Код <font color="#0000ff"> Синий текст </font> Также можете закруглить углы, вообщем подогнать под свой сайт. Здесь по умолчанию стоит пунктирная линия, что очень заметно отображается на ресурсе, можно убрать и сделать простую линию. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |