Здесь как можно понятно расскажу как вывести кнопки вперед и назад на переключателей страниц. Которые будут стоять в низу под материалом и работать. Думаю многие замечали сайты, где к переключателям страниц по обоим сторонам стоят такие же кнопки, только с названием вперед и назад. Это может сделать каждый на сайте системы uCoz, где нам совершенно не пригодятся скрипты для этого, а только мы в админ панели поменяем коды и потом пропишем заветные слова, которые и появятся на сайте.
Идем в админ панель и находим главную страницу вашего каталога, это может быть файлы или блог а также статья. Нам как раз только нужна главная и в нее заходим, и как открыли мы ищем такие коды.
Этот отвечает за вывод кнопок вверху:
Код <td align="right"><?if($PAGE_SELECTOR$)?><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$<?endif?></td>
Этот код наоборот выводит кнопки в самом низу:
Код <?if($PAGE_SELECTOR1$)?><div style="text-align:center;">$PAGE_SELECTOR1$</div><?endif?>
И теперь нам нужно поменять условные операторы на них, а точнее с первого взять и поставить на второй и получиться так уже нижний код, с операторами, которые выводят верхние кнопки.
Код <?if($PAGE_SELECTOR$)?><div style="text-align:center;">$PAGE_SELECTOR$</div><?endif?>
А просто можно единицу убрать и все, но на этом не заканчивается, верхний код теперь нам не нужен и мы его убираем и все нужно сохранить.

Все можно посмотреть на изображение которое представлено.
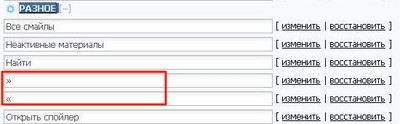
Так остаемся в админ панели и нам нужно идти в настройки, что на верху кнопка и нажать ее и она откроется и там будет надпись "Замена стандартных надписей" что и делаем клин по ней и нам откроется страница. И там снова нам нужно найти вашу главную странице, на каком модуле открывается, к примеру Каталог файлов, мы нашли, но нам нужна другая надпись, это Разное открываем и внизу все показывает.

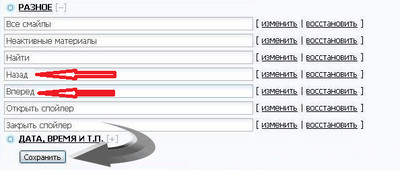
Нам нужны знаки « » и напротив их наживаем изменить и пишем, Вперед и Назад смотрим.

Не забываем сохранить. И потом смотрим кнопки и у вас появятся надписи, если идете в перед, то надпись назад появляется, если назад идете по кнопкам, то вперед появляется.
На этом все, если кто не понял, пишем в комментариях, поможем обязательно разобраться, хотя все написано от начало и до конца, как делать. |

