Современные кнопки с эффектом анимации CSS
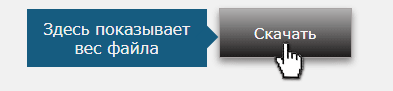
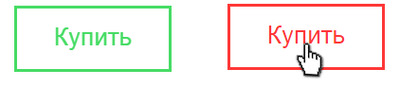
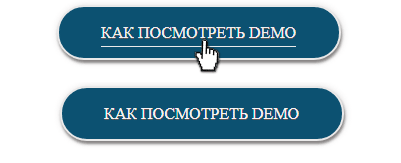
| Здесь собрана красивая анимация на кнопки, где у каждой оригинальная анимация при наведении, от цифрового индикатора до смены элемента. Где не хотелось под каждую кнопку выставлять тему, а собрал те эффекты, которые по мне считаются актуальными в сети. Так как они подходят на многие тематические сайты. Хотя по своей конструкций, все кардинально отличаются, включая эффекты, что за каждым кодом закреплены. Есть под интернет магазин, где кнопка своим стилем будет привлекать покупателя, или просто перейти через нее на заданную страницу. Также есть с определениями, где можно поставить оператор, который выводит вес скаченного архива. Хотя вижу совершенно на другой странице, это может быть тематический блог, где при наведении появляется синее окно с ключевыми словами. Третья вариация идет в стандартном виде, также с подчеркиванием, который считается уникальным в своей категорий. Где его появление не как все привыкли, а появится по правую сторону на скорости, которую задает сам веб мастер. Вот три кнопки, которые по своему совершенно разные, как по стилистике, так и по применению. Но вот эффекты их объединяет. Но главное, это их изменение в дизайн, что можно выстроить такую фигуру, что от первоначального вида не чего, кроме каркаса не останется. Приступаем к установке: Первый вариант:  HTML Код <div class="massivekco-astomcoast"> Скачать <span class="working">Здесь показывает вес файла<span class="aminimum-kasystem"></span> </span> </div> CSS Код .massivekco-astomcoast { background: linear-gradient(to bottom, #b1b0b0 0%, #1f1c1c 100%) repeat scroll 0 0 rgba(0, 0, 0, 0); box-shadow: 0 0px 2px rgb(119, 116, 116); color: #f5f1f1; cursor: pointer; display: table; font: 500 15px verdana; margin: 10px auto; padding: 15px 34px; position: relative; text-decoration: none; text-align: center; transition: all 0.5s ease-in 0s; z-index: 1; border: 1.3px solid #a9a4a4; box-shadow: 0px 4px 10px rgba(76, 70, 70, 0.65), 0px 10px 30px -15px rgba(39, 37, 37, 0.2); } .massivekco-astomcoast:hover, .massivekco-astomcoast:active { color: #fbf7f7; } .massivekco-astomcoast span { box-sizing: border-box; opacity: 0; padding: 10px; position: absolute; transition: all 0.4s ease-in 0.2s; width: 180px; z-index: 1; } .massivekco-astomcoast span .aminimum-kasystem { background: none repeat scroll 0 0 rgba(255, 255, 255, 0.8); border-color: transparent; border-radius: 0; border-style: solid; box-sizing: border-box; display: block; height: 10px; left: 42%; padding: 5px; position: absolute; transform: rotate(45deg); transition: all 0.4s ease-in 0.2s; width: 10px; z-index: 0; } .massivekco-astomcoast span.working { left: 4px; top: 0; } .massivekco-astomcoast span.working .aminimum-kasystem { left: 172.9px; top: 19px; } .massivekco-astomcoast:hover span { background: none repeat scroll 0 0 #165c80; color: #f1efef; font-size: 15.7px; height: auto; opacity: 100; transition: all 0.5s ease-in 0.3s; } .massivekco-astomcoast:hover span .aminimum-kasystem { transition: all 0.5s ease-in 0.3s; } .massivekco-astomcoast:hover span.working { left: -193px; } Здесь можно выставить под тематику, где постоянно скачивают файлы, чтоб выставить вес, это один из многих вариантов. Демонстрация Второй вариант:  HTML Код <a class="available-developers" href="http://zornet.ru">Купить</a> CSS Код .available-developers { border: 4px solid #20b13d; color: #17bf39; display: block; font: 500 31px/59px arial; height: 64px; margin: 0 auto; overflow: hidden; text-align: center; text-decoration: none; width: 171px; animation: credits 2s infinite; -webkit-animation: credits 2s infinite; animation-name: credits; -webkit-animation-name: credits; transition: all 0.4s linear 0s; border-radius: 15px; } .available-developers:hover { border: 4px solid #da1818; color: #cc1f1f; animation: 0s ease 0s normal none 1 running none; } @keyframes credits { 0%, 23%, 51%, 81%, 100% {transform: translateY(0);} 45% {transform: translateY(-10px);} 65% {transform: translateY(-5px);} } @-webkit-keyframes credits { 0%, 25%, 55%, 85%, 100% {-webkit-transform: translateY(0);} 45% {-webkit-transform: translateY(-10px);} 65% {-webkit-transform: translateY(-5px);} } Отличное решение под интернетт магазины, так как кнопка при отурытие страницы, стразу привлекает внимание. Демонстрация Третий вариант:  HTML Код <a href="http://zornet.ru/news" class="next-generation">Как посмотреть Demo</a> CSS Код .next-generation { background: none repeat scroll 0 0 #0c5171; color: #f7f3f3; border-radius: 95px; text-shadow: 0 1px 0 #5d5757; display: table; margin: 9px auto; padding: 18px 43px 17px; position: relative; text-decoration: none; text-transform: uppercase; border: 1.9px solid #eae9e9; box-shadow: 1px 3px 3px 0px rgba(58, 54, 54, 0.57), 1px 1px 12px 0px rgba(183, 174, 174, 0.48); } .next-generation:after { background: none repeat scroll 0 0 #eaeaea; bottom: 12px; content: ""; display: block; height: 1.3px; position: absolute; transition: all 0.4s ease-out 0s; width: 0px; } .next-generation:hover { color: #efefef; } .next-generation:hover:after { transition: all 0.4s ease-out 0s; width: 69%; } Отличная стилистика, плюс эффект подчеркивание, что для веб мастера просто холст, на котором только осталось красиво нарисовать. Все оставил по умолчанию, а что вы видите на изображение, что закреплено за кодом, это просто самостоятельно добавил стилистике. что по мне сразу кнопка изменилась в дизайне. Безусловно, что весь материал создан в современном стиле, что на аналогичные интернет площадки будут отличным решением. Если подойти объективно, то можно каждый элемент кнопки настроить на любую тему, главное, чтоб эффект корректно вписывался на портале. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |