Современные дизайн кнопок CSS3 для сайта
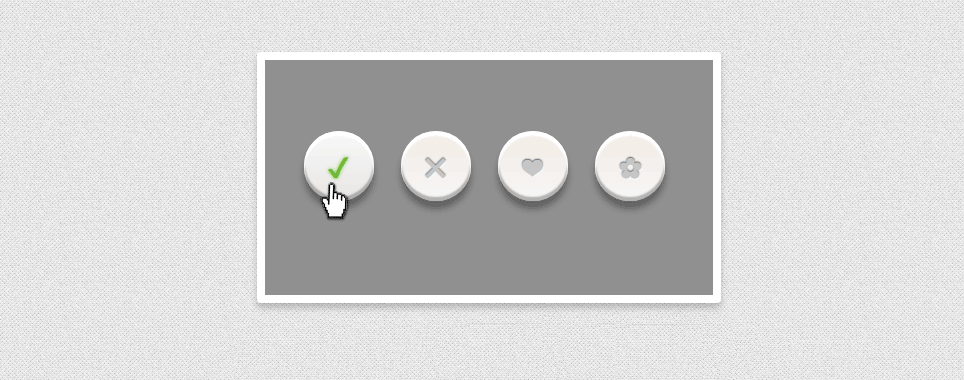
| Отлично построенный по стилистике кнопки в современном стиле, где имеет свою фигуру под тематику, где созданы в оригинальной форме 3D. Что теперь можно поставить пол разную функцию, не смотря, что по умолчанию они идут в круглом виде, здесь вся настройка происходит в CSS. Что веб мастер может самостоятельно выстроить ту фигуру, которую посчитает нужным. Но и сам эффект, который представлен не один. Если говорить о стандарте, это смена оттенка на изображение иконки, также при наведении появляется тени. Но когда вы произведете клик или переход, то вы увидите красивое проседание, что безусловно отличает их от других, даже похоже или аналогичны по стилистике. Здесь нужно понимать, что функция на кнопки включает в себя несколько предопределенных стилей, что заданные под каждую. И теперь из всех что будут выполнять свою собственную семантическую цель, это если говорить про небольшие иконки, что определяют тему, и также выставлены в стилях. Но имеют несколько дополнительных функции, которые разработаны для оригинальности и визуального контроля. Так на светлом фоне смотрятся.  Приступаем к установке: HTML Код <div class="gokerslrynub"> <a href="zornet.ru" class="tukolesan qulotuga"></a> <a href="zornet.ru" class="tukolesan wsatukins"></a> <a href="zornet.ru" class="tukolesan ersaftuna"></a> <a href="zornet.ru" class="tukolesan lantumsaz"></a> </div> CSS Код .gokerslrynub { margin: 73px auto; width: 395px; } .tukolesan { background-image: -webkit-linear-gradient(top, #f3ebe4, #f7f7f7); background-image: linear-gradient(top, #f4f1ee, #fff); border-radius: 83%; box-shadow: 0px 8px 10px 0px rgba(0, 0, 0, 0.33), inset 0px 4px 1px 1px white, inset 0px -3px 1px 1px rgba(109, 103, 102, 0.47); float: left; height: 69.8px; margin: 0 27px 27px 0; position: relative; width: 70px; -webkit-transition: all .1s linear; transition: all .1s cubic-bezier(0, 0, 0.88, 1.01); } .tukolesan:after { color: #c5c5c5; content: ""; display: block; font-size: 28px; height: 28px; text-decoration: none; text-shadow: 0px -1px 1px #5a5757, 1px 1px 1px white; position: absolute; width: 29px; } .ersaftuna:after{ content: "❤"; left: 23px; top: 17px; } .lantumsaz:after{ content: "✿"; left: 23px; top: 17px; } .qulotuga:after { content: "✔"; left: 23px; top: 17px; } .wsatukins:after{ content: "✖"; left: 23px; top: 17px; } .tukolesan:hover{ background-image: -webkit-linear-gradient(top, #f9f9f9, #e8e6e4); background-image: linear-gradient(top, #f9f9f9, #e8e6e4); color:#097ab3; } .ersaftuna:hover:after{ color:#ef3e57; text-shadow:0px 0px 5px #e2455b; } .lantumsaz:hover:after{ color:#d87723; text-shadow:0px 0px 5px #ff8f2d; } .qulotuga:hover:after{ color:#6eb932; text-shadow:0px 0px 5px #76ca33; } .wsatukins:hover:after { color: #c52525; text-shadow: 0px 0px 5px #981a1a; } .tukolesan:active{ background-image: -webkit-linear-gradient(top, #efedec, #f7f4f4); background-image: linear-gradient(top, #efedec, #f7f4f4); box-shadow: 0 3px 5px 0 rgba(0,0,0,.4), inset 0px -3px 1px 1px rgba(204,198,197,.5); } .tukolesan:active:after{ color:#dbd2d2; text-shadow: 0px -1px 1px #bdb5b4, 0px 1px 1px white; } Здесь задействовано четыре класса на аналог кнопок, если больше нужно вам, то просто копируем и задаем уже свой класс и под него выстраиваем стили, что можно создавать намного больше различных элементов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |