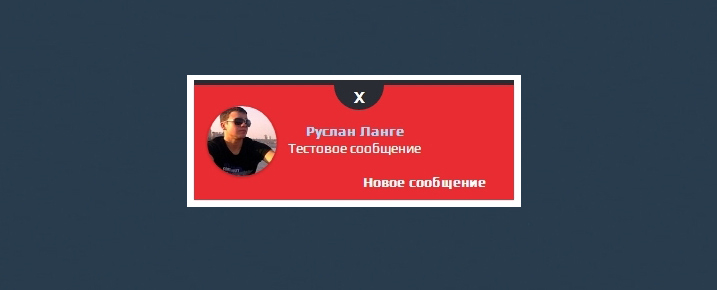
Современное личное сообщение для uCoz
| Красивое оповещение личного сообщение на сайте системы uCoz, которое выполнено в ярких тонах и появляться будет сразу после отправление. Сам дизайн у него стандартный и не изменился, но вот функций теперь у него перенесены и сделаны они так корректно под основной дизайн. Здесь мы видим ярко красное, но это все можно поменять в CSS и подогнать под свой дизайн сайта. Выведет Avarat у него, также кому отправлено, и безусловно идет заголовок темы сообщение. И в самом низу вы нажимаете на "Новое сообщение" где автоматически перейдете к основному письму. Все сделано стандартно по получению. но стилистика очень изменена на нем и оно просто стало более красивее. чем ранее были. В общем собирал для себя оповещение о лс и решил поделиться к празднику. В принципе по функционалу ничего не обычного. Звук как и раньше, аватарка, при клике закрыть окно сообщение отмечается как прочитано, но полностью изменил дизайн под современный плоский, можно конечно и закрутить углы, это как кому нужно. Добавил к нему анимацию и теперь оповещение красиво плавно выезжает. Как и раньше можно менять с права по левую сторону В общем смотрите изображение, да и попробовать не трудно так как всё ставится вниз сайта. По умолчанию будет визуально идти такое.  Вы же сможете просто гамму сменить и станет немного по другому.  Приступаем к установке: Копируем код и стили и размещаем в низ сайта. Код <?if($USER_LOGGED_IN$)?> <?if($UNREAD_PM$>0)?> <!--Оповещение ЛС--> <div id="one_pm"></div> <script type="text/javascript"> var no_ava = 'http://zornet.ru/zorner_ru_1/Veb/noavatar.png'; var this_mess_link = ''; function m_reload() { if($('#one_pm').html()=='') { $.get('/index/14?'+Math.random(), function (data) { $('b.unread', data).each(function (i,index) { getLink = $(index).parent().attr("href"); this_mess_link = getLink; getText = $(index).parent().text(); getAuthorName = $(index).parent().parent().children('a').eq(1).text(); getAuthor = $(index).parent().parent().children('a').eq(1).attr("href"); getID = '#one_pm'+i; var xml = $.ajax({ type: 'GET', url: '/api/index/8-0-'+getAuthorName.replace('-','~'), dataType: 'xml', async: false }).responseText; var urlAvatar = $(xml).find('struct:first member:contains("USER_AVATAR")').find('string').text(); var userName = $(xml).find('struct:first member:contains("USER_NAME")').find('string').text(); $('#one_pm').html('<div id="one_pm'+i+'" style="display:none">' +'<div class="h_newpm" id="fadeIn" >' +'<div class="h_npin"><a class="h_nover" href="'+getLink+'"></a>' +'<div class="h_nptitle">Новое сообщение</div><span class="h_del" onclick="h_del();return false;">X</span>' +'<div class="h_npl"><div class="h_npimg"><a href="#" id="hnp_avatar"></a></div></div>' +'<div class="h_npr"><a href="#" id="hnp_author"></a> <a id="hnp_text" href="'+getLink+'">'+getText+'</a></div>' +'</div>' +'</div>' +'</div><div id="hnp_sound"></div>'); $(getID+' #hnp_author').attr('href', getAuthor); $(getID+' #hnp_avatar').attr('href', getAuthor); $(getID+' #hnp_author').html(userName); $(getID+' #hnp_avatar').html('<img src="'+ (urlAvatar == '' ? no_ava : urlAvatar )+'">'); setTimeout(function(){$(getID).slideDown(200);},200); $('#hnp_sound').html('<audio src="http://cssone.3dn.ru/img/vk.mp3" volume="1" autoplay></audio>');setTimeout(function(){$('#hnp_sound').html('')},2000); }); }); } } function h_del() {$('#one_pm').fadeOut(200,function(){$('#one_pm').html('<i></i>')});$.get(this_mess_link);} m_reload();setInterval(function(){m_reload()}, 15000); </script> <style type="text/css"> #one_pm {position:fixed;left:20px;bottom:0px;cursor:pointer;font-family:Tahoma,Arial,Verdana,sans-srif} #hnp_sound {position:absolute;top:-1000px;left:-1000px} #hnp_author span {display:none} .h_newpm { text-align: center; font-size: 16px; line-height: 16px; background: #E92C32; position: fixed; bottom: 10px; left: 60px; /*меняем на правую или левую сторону*/ z-index:99; width: 300px; padding: 40px 10px 10px; color: #fff!important;; border-top: 5px solid #292C33; } .h_newpm #hnp_author {color:#a4dcfa!important;font-weight:bold;text-decoration:none;} .h_newpm #hnp_author:hover {color:#a4dcfa!important;text-decoration:underline} .h_npin {padding:14px;padding-top:10px} .h_nptitle {color: #FFF!important; font-size: 13px; font-weight: bold; margin: 40px 0 -15px 140px; } .h_npimg {width:70px;height:70px;overflow:hidden;box-shadow:0 1px 4px rgba(0,0,0,0.3);-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;margin-top: -17px;} .h_npimg img {width:100%;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;} .h_npl {position:absolute;left:13px;top:38px;z-index:3;width:70px} .h_npr {position:absolute;left:84px;top:38px;z-index:3;color:#FFF !important;font-size:13px; padding: 0 14px 0 10px;} .h_npr #hnp_text, .h_npr #hnp_text:hover {display:block;text-decoration:none;color:#FFF !important;} .h_newpm:hover .h_del {display:inline-block;} .h_del { display: block; position: absolute; background: #292C33; top: 0; left: 140px; line-height: 25px; font-weight: bold; width: 50px; height: 25px; text-align: center; color: #fff; cursor: pointer; -webkit-border-bottom-left-radius: 50px; -webkit-border-bottom-right-radius: 50px; -moz-border-radius-bottomleft: 50px; -moz-border-radius-bottomright: 50px; border-bottom-left-radius: 50px; border-bottom-right-radius: 50px; } .h_del:hover { background: #27AE60; color: #000; } .h_nover {position:absolute;top:0px;left:0px;width:100%;height:100%;} #fadeIn{ animation-name: fadeIn; -webkit-animation-name: fadeIn; animation-duration: 0.8s; -webkit-animation-duration: 0.8s; animation-timing-function: ease-in-out; -webkit-animation-timing-function: ease-in-out; visibility: visible !important; } @keyframes fadeIn { 0% {transform: scale(0.7);opacity: 0.5;} 80% {transform: scale(1.1);} 100% {transform: scale(1);opacity: 1;} } @-webkit-keyframes fadeIn { 0% {-webkit-transform: scale(0.7);opacity: 0.5;} 80% {-webkit-transform: scale(1.1);} 100% {-webkit-transform: scale(1);opacity: 1;} } </style> <?endif?> <?endif?> У кого админ бар обновлен, тот может не ставить, хотя также можно установить и здесь вам быстрей оповещение приходить будет, да и вообще так намного проще его получать. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 23 | |
|
| |
| 1 2 » | |