Современная форма поиска для сайта на CSS3
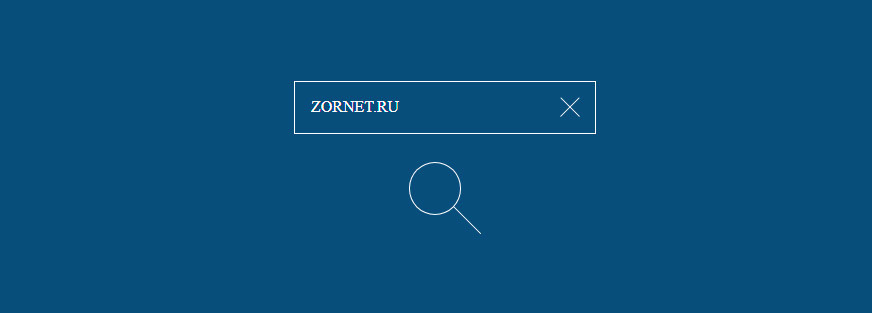
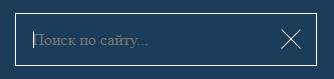
| Трудно представить сайт или блог без внутреннего поиска, что здесь вашему вниманию, современный поиск с эффектом раскрытия по клику. По умолчанию установлена фигура лупы, где при клики на ее она разворачивается в полноценный поиск под запрос, где можно внутри по умолчанию написать. Что когда будете прописывать свое ключевое слово, то автоматически исчезнет. Этот поиск больше подойдет на современные интернет ресурсы по своим функциям и безусловно эффекту. Сама форма стандартная и также вся полностью сделана при помощи CSS3, где не будет не каких сторонних плагинов, все исполняется на стилистике, что перекреплен к основному коду. Здесь нужно подчеркнуть, что только видно будет ее на обновленных браузерах, на старых просто не станет выводить. Здесь как веб мастер у вас появилась возможность, как закруглить углы, также привнести свои изменение, чтоб отлично вписался в основной дизайн интернет ресурса. Так визуально будет по умолчанию:  После клика на кнопку в рабочем виде:  Приступаем к установке: HTML Код <form class="suniderlopes_gracimeb" action="/search/" method="get"> <input required="required" name="q" autocomplete="off" minlength="3" placeholder="Здесь пишим запрос..."> <button type="reset" class="del"></button> </form> CSS Код .suniderlopes_gracimeb { height: 49.5px; width: 299.5px; position: absolute; top: 49.7%; left: 49.7%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .suniderlopes_gracimeb input { width: 100%; min-width: 0; box-sizing: border-box; font-size: 16px; padding: 15.3px 0; border: 0; background: none; width: 47px; position: absolute; top: 0; left: 49.5%; -webkit-transform: translateX(-50%); transform: translateX(-50%); border-radius: 100%; -webkit-transition: width 0.4s cubic-bezier(0.42, 0, 0.4, 0.95), border-radius 0.4s cubic-bezier(0.42, 0, 0.39, 0.99), padding 0.2s; transition: width 0.4s cubic-bezier(0.42, 0, 0.31, 0.96), border-radius 0.4s cubic-bezier(0.42, 0, 0.41, 0.92), padding 0.2s; -webkit-transition-delay: 0s, 0.4s, 0s; transition-delay: 0s, 0.4s, 0s; box-shadow: 0 0 0 1px currentColor; color: inherit; cursor: pointer; padding: 15.9px 0; padding-right: 49.8px; font-weight: lighter; font-family: 'Roboto'; } .suniderlopes_gracimeb input:focus, .suniderlopes_gracimeb input:valid { width: 100%; -webkit-transition-delay: 0.4s, 0s, 0.4s; transition-delay: 0.4s, 0s, 0.4s; outline: 0; border-radius: 0; cursor: text; padding-left: 16.5px; } .suniderlopes_gracimeb input:focus + .del, .suniderlopes_gracimeb input:valid + .del { pointer-events: all; left: calc(100% - 24.9px); -webkit-transition-delay: 0.4s; transition-delay: 0.4s; } .suniderlopes_gracimeb input:focus + .del:focus, .suniderlopes_gracimeb input:valid + .del:focus { box-shadow: 0 0 0 1px currentColor; height: 37.9px; width: 37.9px; } .suniderlopes_gracimeb input:focus + .del:before, .suniderlopes_gracimeb input:valid + .del:before { -webkit-transform: translate(-50%, -50%) rotate(-45deg) scaleY(0.7); transform: translate(-50%, -50%) rotate(-45deg) scaleY(0.7); -webkit-transition-delay: 0s; transition-delay: 0s; } .suniderlopes_gracimeb input:focus + .del:after, .suniderlopes_gracimeb input:valid + .del:after { -webkit-transform: translate(-50%, -50%) rotate(45deg) scaleY(0.7); transform: translate(-50%, -50%) rotate(45deg) scaleY(0.7); -webkit-transition-delay: 0.2s; transition-delay: 0.2s; } .suniderlopes_gracimeb .del { position: absolute; top: 49.8%; left: 49.8%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); height: 49.9px; width: 49.9px; padding: 0; background: none; border-radius: 100%; border: 0; pointer-events: none; -webkit-transition: left 0.4s cubic-bezier(0.42, 0, 0.51, 0.94); transition: left 0.4s cubic-bezier(0.42, 0, 0.44, 0.96); -webkit-transition-delay: 0s; transition-delay: 0s; color: inherit; cursor: pointer; } .suniderlopes_gracimeb .del:focus { outline: none; } .suniderlopes_gracimeb .del:before { content: ''; position: absolute; top: 49.3%; left: 49.3%; background: currentColor; width: 1px; height: 37.5px; -webkit-transform: translate(32.25px, 32.25px) translate(-50%, -50%) rotate(-45deg) scaleY(1); transform: translate(32.25px, 32.25px) translate(-50%, -50%) rotate(-45deg) scaleY(1); -webkit-transition: -webkit-transform 0.2s cubic-bezier(0.42, 0, 0.46, 0.91); transition: -webkit-transform 0.2s cubic-bezier(0.42, 0, 0.4, 0.96); transition: transform 0.2s cubic-bezier(0.42, 0, 0.38, 0.96); transition: transform 0.2s cubic-bezier(0.42, 0, 0.39, 0.93), -webkit-transform 0.2s ease-in-out; -webkit-transition-delay: 0.6s; transition-delay: 0.6s; } .suniderlopes_gracimeb .del:after { content: ''; position: absolute; top: 49.9%; left: 49.9%; background: currentColor; width: 1px; height: 37.5px; -webkit-transform: translate(-50%, -50%) rotate(45deg) scaleY(0); transform: translate(-50%, -50%) rotate(45deg) scaleY(0); -webkit-transition: -webkit-transform 0.2s cubic-bezier(0.42, 0, 0.44, 0.93); transition: -webkit-transform 0.2s cubic-bezier(0.42, 0, 0.38, 0.9); transition: transform 0.2s cubic-bezier(0.42, 0, 0.43, 0.96); transition: transform 0.2s cubic-bezier(0.42, 0, 0.38, 0.93), -webkit-transform 0.2s ease-in-out; -webkit-transition-delay: 0.4s; transition-delay: 0.4s; } Все проверил на тестовой площадке, на эффект и работоспособность, и как вывод, все идет в рабочем виде. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |