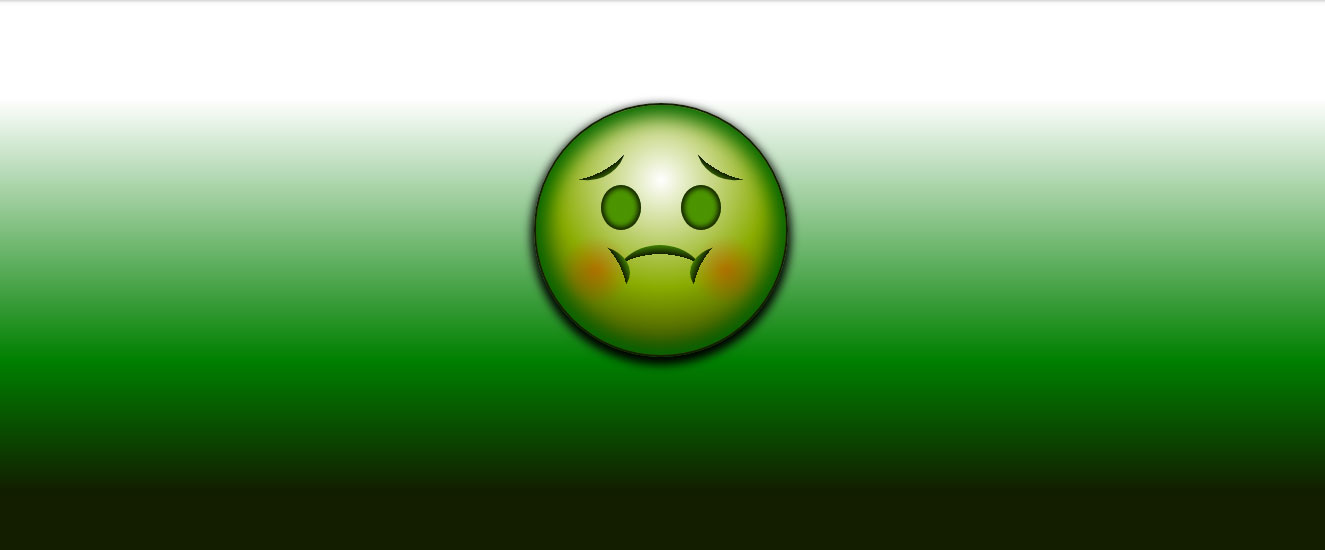
Смайл для фона сайта на чистом CSS
| Отличное решение в материале, где в статье будем создавать оригинальный фон на градиентах для сайта на чистом CSS3, где по центру идет смайл. Привлекательность лица очень важна в общении, где также не исключаем тематических характер сайта. Красота означает социальную власть и успех и оказывает положительное влияние на все сферы цивилизованного общества. Как видите, все создано плану по цветовой гамме, и по умолчанию идет зеленый оттенок для фона, что очень редкая палитра. Но при помощи CSS вы самостоятельно делаете тот оттенок, где вам требуется, но также по самому смайлу, который красиво оформлен тенями. Где при проверках его делался разный вид, что сама картинка характерно менялась, как видите. HTML Код <div class="gradiyent"> <div class="kartinka-po-tsentru"></div> <div class="izobrazheniye"></div> <div class="fonovoye"></div> <div class="fonovaya-kartinka"></div> <div class="smayl-na-portal"></div> </div> CSS Код :root { --green: rgb(192, 234, 15); --green-fade: rgba(168, 204, 17, 0.5); --accent-green: rgb(102, 181, 20); --dark-green: rgb(35, 51, 10); --red-fade: rgba(171, 12, 12, 0.3); } body{ background:var(--dark-green)linear-gradient(white 30%, green 70%, var(--dark-green)90%) no-repeat; } .gradiyent{ width:250px; height:250px; background:radial-gradient(circle at 50% 30%, white, var(--green) 50%,var(--dark-green)95%); border-radius:50%; position:relative; margin:200px auto; border:2px solid var(--dark-green); box-shadow:inset 0 0 20px 10px darkgreen, 0 5px 10px 3px black; } .kartinka-po-tsentru{ width:40px; height:45px; background:var(--accent-green); box-shadow:inset 0 0 5px 3px var(--dark-green); border-radius:50%; position:absolute; top:80px; left:65px; } .izobrazheniye{ width:40px; height:45px; background:var(--accent-green); box-shadow:inset 0 0 5px 3px var(--dark-green); border-radius:50%; position:absolute; top:80px; right:65px; } .kartinka-po-tsentru::before{ content:""; z-index:3; width:80px; height:75px; position:absolute; background:radial-gradient(circle at 0 0, transparent 80%, var(--dark-green)80%, var(--accent-green) 90%, var(--dark-green) 90%); border-radius:50%; bottom:50px; right:15px; transform:rotateZ(20deg); } .izobrazheniye::before{ content:""; z-index:3; width:80px; height:75px; position:absolute; background:radial-gradient(circle at 100% 0, transparent 80%, var(--dark-green)80%, var(--accent-green) 90%, var(--dark-green) 90%); border-radius:50%; bottom:50px; left:15px; transform:rotateZ(-20deg); } .fonovoye{ z-index:3; width:100px; height:95px; position:absolute; background:radial-gradient(circle at 50% 100%, transparent 80%, var(--dark-green)80%, var(--accent-green) 90%, var(--dark-green) 90%); border-radius:50%; top:140px; left:74px; } .fonovoye::before{ content:""; z-index:3; width:80px; height:55px; position:absolute; background:radial-gradient(circle at 0 100%, transparent 80%, var(--dark-green)80%, var(--accent-green) 90%, var(--dark-green) 90%); border-radius:50%; top:0; right:80px; } .fonovoye::after{ content:""; z-index:3; width:80px; height:55px; position:absolute; background:radial-gradient(circle at 100% 100%, transparent 80%, var(--dark-green)80%, var(--accent-green) 90%, var(--dark-green) 90%); border-radius:50%; top:0; left:80px; } .fonovaya-kartinka{ width:70px; height:70px; background:radial-gradient(var(--red-fade) 5%, transparent 70%); position:absolute; bottom:50px; left:25px; border-radius:50%; } .smayl-na-portal{ width:70px; height:70px; background:radial-gradient(var(--red-fade) 5%, transparent 70%); position:absolute; bottom:50px; right:25px; border-radius:50%; } Если на интернет портал кто то не хочет устанавливать, но согласитесь, что очень много создается отдельных страниц, где можно под них сделать оригинальное оформление. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |