Слайдер с красивым эффектом и дизайн на CSS
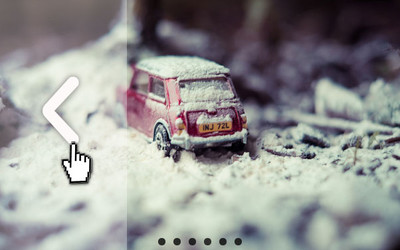
| На современном дизайн, слайдер стал один из важных функций, что несет одну из главных информации, что представлен здесь в простом CSS. Это теперь не просто носитель изображение, он также является элементом дизайн, который можно увидеть вверх сайта, если изначально под него строился стиль. В большинстве он идет на игровых площадках, так как эта тематика обширная и сама по себе яркая, что карусель отлично вписывается в нее. Нет не каких исключений, будет темный дизайн или светлый, здесь все зависит от самого каркаса, как он выполнен. Если брать этот, то все очень просто и понятно для пользователя и гостей. Где по умолчанию видны все переключатели. Если нижнее обязаны быть всегда на виду. То по сторонам идет в прозрачном виде, но только стоит навести на один из двух элементов, так сразу преобразуется по стилистике. Где по центру появляется стрелка, как указатель, что можно картинки прогонять, как по правую, так и по левую сторону. Также не нужно исключать, что для такого стиля можно создать отдельные страницы, и там установить его, так он будет аналогично нести весь функционал, как на главной, так еще вместо навигаций может послужить. Что по количеству, то оно здесь фиксировано, так как при добавлении картинки, в самом низу будет добавляться переключатель с каждым кадром. И для того, чтоб все корректно смотрелось, нужно выстраивать по значению, а точнее сколько будет в реальности показано, чтоб смотрелось корректно. 1. Так мы видим при входе на сайт, где слайдер установлен и не одна функция задействована, и переводит на правую сторону.  2. Здесь уже наведен клик, и сразу автоматически цветовая палитра становится намного ярче по виртуальности, где прокручиваем в левую сторону.  Приступаем к установке: HTML Код <ul class="kapustnik"> <input type="radio" name="radio-btn" id="img-1" checked /> <li class="postweresig-tunsa"> <div class="torefronts"> <img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/8346734966_f9cd7d0941_z.jpg" /> </div> <div class="kudsen"> <label for="img-6" class="prev">‹</label> <label for="img-2" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-2" /> <li class="postweresig-tunsa"> <div class="torefronts"> <img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/8365873811_d32571df3d_z.jpg" /> </div> <div class="kudsen"> <label for="img-1" class="prev">‹</label> <label for="img-3" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-3" /> <li class="postweresig-tunsa"> <div class="torefronts"> <img src="http://farm9.staticflickr.com/8068/8250438572_d1a5917072_z.jpg" /> </div> <div class="kudsen"> <label for="img-2" class="prev">‹</label> <label for="img-4" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-4" /> <li class="postweresig-tunsa"> <div class="torefronts"> <img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/8237246833_54d8fa37f0_z.jpg" /> </div> <div class="kudsen"> <label for="img-3" class="prev">‹</label> <label for="img-5" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-5" /> <li class="postweresig-tunsa"> <div class="torefronts"> <img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/8098750623_66292a35c0_z.jpg" /> </div> <div class="kudsen"> <label for="img-4" class="prev">‹</label> <label for="img-6" class="next">›</label> </div> </li> <input type="radio" name="radio-btn" id="img-6" /> <li class="postweresig-tunsa"> <div class="torefronts"> <img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/8098750703_797e102da2_z.jpg" /> </div> <div class="kudsen"> <label for="img-5" class="prev">‹</label> <label for="img-1" class="next">›</label> </div> </li> <li class="kudsen-dots"> <label for="img-1" class="kudsen-dot" id="img-dot-1"></label> <label for="img-2" class="kudsen-dot" id="img-dot-2"></label> <label for="img-3" class="kudsen-dot" id="img-dot-3"></label> <label for="img-4" class="kudsen-dot" id="img-dot-4"></label> <label for="img-5" class="kudsen-dot" id="img-dot-5"></label> <label for="img-6" class="kudsen-dot" id="img-dot-6"></label> </li> </ul> CSS Код .kapustnik * { user-select: none; -ms-user-select: none; -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; -webkit-touch-callout: none; } .kapustnik input { display: none; } .postweresig-tunsa { display: block; } .torefronts { top: 0; opacity: 0; width: 609.3px; height: 419.7px; display: block; position: absolute; transform: scale(0); transition: all .7s ease-in-out; } .torefronts img { width: 100%; height: 100%; } .kudsen label { width: 195px; height: 100%; display: none; position: absolute; opacity: 0; z-index: 8; cursor: pointer; transition: opacity .1s; color: #fdf9f9; font-size: 163pt; text-align: center; line-height: 391px; font-family: "Varela Round", sans-serif; background-color: rgba(251, 248, 248, 0.34); text-shadow: 0px 0px 15px rgb(115, 112, 112); } .torefronts:hover + .kudsen label { opacity: 0.5; } .kudsen label:hover { opacity: 1; } .kudsen .next { right: 0; } input:checked + .postweresig-tunsa .torefronts { opacity: 1; transform: scale(1); transition: opacity 1s ease-in-out; } input:checked + .postweresig-tunsa .kudsen label { display: block; } .kudsen-dots { width: 100%; bottom: 8px; height: 10px; display: block; position: absolute; text-align: center; } .kudsen-dots .kudsen-dot { top: -5px; width: 11px; height: 11px; margin: 0 4px; position: relative; border-radius: 100%; display: inline-block; background-color: rgba(12, 12, 12, 0.83); } .kudsen-dots .kudsen-dot:hover { cursor: pointer; background-color: rgba(12, 12, 12, 0.83); } input#img-1:checked ~ .kudsen-dots label#img-dot-1, input#img-2:checked ~ .kudsen-dots label#img-dot-2, input#img-3:checked ~ .kudsen-dots label#img-dot-3, input#img-4:checked ~ .kudsen-dots label#img-dot-4, input#img-5:checked ~ .kudsen-dots label#img-dot-5, input#img-6:checked ~ .kudsen-dots label#img-dot-6 { background: rgba(19, 18, 18, 0.83); } Кто решит его установить на свой интернет портал, то не забудьте прописать под него адаптивные стили, так как он полностью создан на чистом CSS, думаю это будет не сложно сделать. Но и не забываем про сам размер, где вы можете его выставить широким, которым может отлично послужить вместо шапки, так как по своему стилю, он смотрится красиво. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
