Слайдер для сайта с прокруткой на CSS
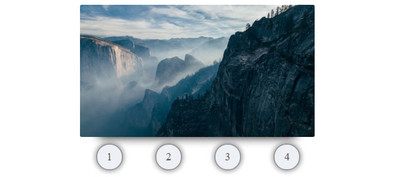
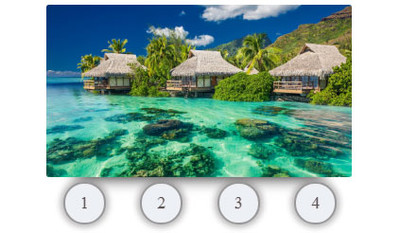
| Простой в работе адаптивный слайдер изображений, который полностью создан на CSS. Где удивительно быстрый по функциям и удобен под многие сайты. Что можно установить его под разный функционал, ведь здесь ширину автоматически можно задать, и все корректно выводит. В самом низу находятся кнопки, что со светлым фоном идут в одной палитре. Но в ним перекреплен класс, который отвечает за их оформление, где можно самостоятельно выставить под любой оттенок. Здесь не менял, а просто добавил небольшой обвод, который их подчеркивали, но и к нему прописаны тени, и стали совершенно по другому смотреться. Также полностью совместим со всеми мобильными устройствами и будет работать на всех носителях или гаджет. Где веб разработчику остается изначально прописать ссылки на изображение и на переход на основную статью, что изначально показывал слайдер. Мгновенный предварительный просмотр вашего слайдера и любых изменений, которые вы делаете в области предварительного просмотра. Что по самим снимкам, то здесь они идут одни, и здесь нет не каких заголовков, но разве только для красоты поставить шрифтовые кнопки, но вероятно такой стиль больше для стандартного дизайн подойдет, также для современных площадок. Также все проверено на работоспособность, где вид идет с монитора.  Здесь уже больше вид происходит с планшета, где все остается на месте по дизайну.  Вот разве только с мобильного телефона видно, что кнопки немного поднялись вверх, но без них не как, ведь они одни за переключение слайда отвечают.  Приступаем к установке: HTML Код <div class="mudsakop-kegulanb"> <div class="conusega-nedaloped"> <ul class="scroll" scroll-behavior="smooth"> <li class="mobavub-enepu-nesalon"> <div id="mogamun-cationsnep-1" class="akopas-nuloged"> <img src="Ссылка на картинку изображений №1"> </div> </li> <li class="mobavub-enepu-nesalon"> <div id="mogamun-cationsnep-2" class="akopas-nuloged"> <img src="Ссылка на картинку изображений №2"> </div> </li> <li class="mobavub-enepu-nesalon"> <div id="mogamun-cationsnep-3" class="akopas-nuloged"> <img src="Ссылка на картинку изображений №3" alt="Скрипты 3"> </div> </li> <li class="mobavub-enepu-nesalon"> <div id="mogamun-cationsnep-4" class="akopas-nuloged"> <img src="Ссылка на картинку изображений №4" alt="ZORNET.RU"> </div> </li> </ul> <nav id="lomebsuden-somanekos"> <a href="#mogamun-cationsnep-1">1</a> <a href="#mogamun-cationsnep-2">2</a> <a href="#mogamun-cationsnep-3">3</a> <a href="#mogamun-cationsnep-4">4</a> </nav> </div> </div> CSS Код .conusega-nedaloped { width: 40vw; height: 28vw; } .scroll { width: 100%; } .mobavub-enepu-nesalon { padding-right: 10px; } .akopas-nuloged { width: 40vw; } /* IE POLYFILL END */ html { box-sizing: border-box; } *, *::before, *::after { box-sizing: inherit; } body { padding: 0; margin: 0; } :root { --conusega-nedaloped-width: 35vw; --conusega-nedaloped-height: calc(0.7 * var(--conusega-nedaloped-width)); --padding: 10px; } .mudsakop-kegulanb { display: flex; justify-content: center; } .conusega-nedaloped { width: var(--conusega-nedaloped-width); height: var(--conusega-nedaloped-height); } .scroll { display: flex; align-items: center; overflow-y: hidden; width: calc(100% + var(--padding)); height: 100%; -webkit-overflow-scrolling: touch; scrollbar-width: none; -ms-overflow-style: none; scroll-behavior: smooth; margin: 0; padding: 0; list-style: none; } .scroll::-webkit-scrollbar { display: none; } .akopas-nuloged { width: var(--conusega-nedaloped-width); } .akopas-nuloged > img { object-fit: contain; width: 99%; box-shadow: 0 2rem 1rem -2rem; background: rgba(16, 16, 16, 0.2); border-radius: 3px; } .akopas-nuloged > img:active { cursor: grabbing; cursor: -webkit-grabbing; } .mobavub-enepu-nesalon { padding-right: var(--padding); } @supports (scroll-snap-align: start) { .scroll { scroll-snap-type: x mandatory; } .mobavub-enepu-nesalon { scroll-snap-align: center; } } @supports not (scroll-snap-align: start) { .scroll { -webkit-scroll-snap-type: mandatory; scroll-snap-type: mandatory; -webkit-scroll-snap-destination: 0 50%; scroll-snap-destination: 0 50%; -webkit-scroll-snap-points-x: repeat(100%); scroll-snap-points-x: repeat(100%); } .mobavub-enepu-nesalon { scroll-snap-coordinate: 0 0; } } #lomebsuden-somanekos { display: flex; justify-content: space-around; margin-top: -20px; } #lomebsuden-somanekos a { text-decoration: none; color: #585353; font-size: 18px; text-shadow: 0 1px 0 #e0d5d5; background: #edf0f5; z-index: 1; line-height: 0.6rem; border-radius: 100%; padding: 1rem; transition: box-shadow 0.5s; border: 2px solid #9a9898; box-shadow: 0px 0px 6px 3px rgba(111, 106, 106, 0.49), 0px 0px 9px 8px rgba(177, 173, 173, 0); } #lomebsuden-somanekos a:hover { box-shadow: 0 0 2rem -6px; } Гости или пользователь не всегда заходить на тот интернет ресурс сайта, где для него не сильно комфортно, и если брать слайд, то он будет не корректно выводить снимки, что для этого и делается адаптивность под разные размеры монитора и безусловно экранов. Ведь сейчас очень много кто использует, как смартфоны или ноутбуки, вообще другие бесчисленные мобильные устройства. И здесь мощный и отзывчивый слайдер галереи будет отличным решением под любой размер экрана. Где изначально гарантируется красивая и отлично показанная картинка, что не мало важно для любого пользователя, который впервые оказывается на сайте, и для этого должно все выглядеть великолепно, включая слайд, который формой обратит на себя внимание. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |