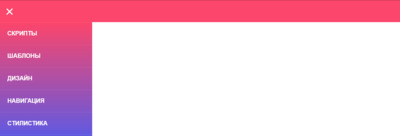
Скрытое меню "гамбургер" с градиентом на CSS
| Это чисто адаптивное меню, которое построено на CSS, где по умолчанию идет в горизонтальном виде. И на самой навигаций расположена кнопка. Этот переключатель в виде кнопки позволит переключать формат открытие запросов, и аналогично его закрытие. Безусловно по своей гамме интересно выполнено, так как изначально здесь цветовая гамма расположена виде градиента. Если изначально можно сказать, что идет в светло-малиновом оттенке, то нижнее запросы уже немного темнее выглядят. Здесь нет не одного открытого запроса, так как изначально в закрытом виде при открытии сайта или страницы будет навигация, что полностью выстроенная на CSS3. Где приложен переключатель навигации, что предназначен для пользователя, который при клике переключает это меню боковой панели. Больше всего такая навигация подойдет под отдельные категории или вновь созданные страницы. Если менять оттенок, то вам придется его выставлять дважды, это основная панель и где написаны ключевые фразы, что по клику происходит переход на материал. 1. Так будет выглядеть при заходе на интернет ресурс или открытие страницы.  2. Здесь при клике появляется спрятанная с левой стороны панель для перехода.  3. Так как можно сказать, что меню изначально сделано под мобильные аппараты, то так на гаджете выглядит.  Приступаем к установке: HTML Код <div class="lasuniken"></div> <input type="checkbox" class="nectionupacipate" id="nectionupacipate"> <label for="nectionupacipate" class="sidebarIconToggle"> <div class="nackingasecu gerasilopdsnev geras-1"></div> <div class="nackingasecu deryndsakols"></div> <div class="nackingasecu gerasilopdsnev geras-2"></div> </label> <div id="nasugaculad"> <ul class="kingisakeading"> <li><a href="Ссылка" target="_blank">Скрипты</a></li> <li><a href="Ссылка" target="_blank">Шаблоны</a></li> <li><a href="Ссылка" target="_blank">Дизайн</a></li> <li><a href="Ссылка" target="_blank">Навигация</a></li> <li><a href="Ссылка" target="_blank">Стилистика</a></li> </ul> </div> CSS Код .lasuniken { display: block; margin: 0 auto; width: 100%; max-width: 100%; box-shadow: none; background-color: #FC466B; position: fixed; height: 60px!important; overflow: hidden; z-index: 10; } #nasugaculad { height: 100%; position: fixed; left: 0; width: 250px; margin-top: 60px; transform: translateX(-250px); transition: transform 250ms ease-in-out; background: linear-gradient(180deg, #FC466B 0%, #3F5EFB 100%); } .kingisakeading{ margin:0; padding:0; border-top: 1px solid rgba(255, 255, 255, 0.10); } .kingisakeading li{ list-style: none; color: #fff; text-transform: uppercase; font-weight: bold; padding: 20px; cursor: pointer; border-bottom: 1px solid rgba(255, 255, 255, 0.10); } .kingisakeading li span{ display: block; font-size: 14px; color: rgba(255, 255, 255, 0.50); } .kingisakeading li a{ color: #fff; text-transform: uppercase; font-weight: bold; cursor: pointer; text-decoration: none; } input[type="checkbox"]:checked ~ #nasugaculad { transform: translateX(0); } input[type=checkbox] { transition: all 0.3s; box-sizing: border-box; display: none; } .sidebarIconToggle { transition: all 0.3s; box-sizing: border-box; cursor: pointer; position: absolute; z-index: 99; height: 100%; width: 100%; top: 22px; left: 15px; height: 22px; width: 22px; } .nackingasecu { transition: all 0.3s; box-sizing: border-box; position: absolute; height: 3px; width: 100%; background-color: #fff; } .deryndsakols { transition: all 0.3s; box-sizing: border-box; position: relative; float: left; margin-top: 3px; } .gerasilopdsnev.geras-1 { position: relative; transition: all 0.3s; box-sizing: border-box; float: left; } .gerasilopdsnev.geras-2 { transition: all 0.3s; box-sizing: border-box; position: relative; float: left; margin-top: 3px; } input[type=checkbox]:checked ~ .sidebarIconToggle > .deryndsakols { transition: all 0.3s; box-sizing: border-box; opacity: 0; } input[type=checkbox]:checked ~ .sidebarIconToggle > .gerasilopdsnev.geras-1 { transition: all 0.3s; box-sizing: border-box; transform: rotate(135deg); margin-top: 8px; } input[type=checkbox]:checked ~ .sidebarIconToggle > .gerasilopdsnev.geras-2 { transition: all 0.3s; box-sizing: border-box; transform: rotate(-135deg); margin-top: -9px; } Как можно понять из конструкций, то здесь большая вероятность увидеть на странице, где нужно скрытое меню, которое по клику появится, и это будет отличный вариант, который можно применить на многих интернет ресурсах. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
