Скрытая адаптивная навигация на CSS + JS
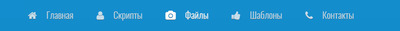
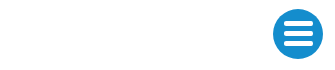
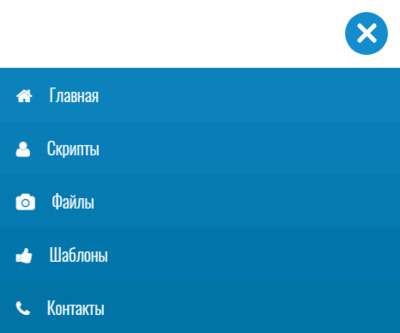
| Это горизонтальное меню, которое в мобильном виде полностью скроется, где останется одна кнопка для вызова всех запросов для перехода по сайту. Само оно по своей конструкций сильно от других не так отличается, но разве под каждую ссылку здесь по умолчанию установлены шрифтовые знаки, где по обзору можно изначально понять, где какая тематика находится, что для навигаций становится отличным функционалом. Теперь веб-разработчик может его поставить на разные тематические сайты. Ведь кроме запросов на переходов на нем больше не каких функций. Это нет логотипа, хотя кто немного разбирается веб разработке, то несложно поставит. Но здесь видно изначально так задумано, что только одни название идут, и выведены все по центру. Что с появлением на мобильных аппаратах, то все четко и грамотно произведено, ведь как только пропадает горизонтальная панель, то автоматически в правом углу появляется кнопка, где по клику раскрывается уже светлая панель. Что по цветовой гамме изменена, хотя с другой стороны, если вы ставите на светло-синий оттенок дизайна сайта, то здесь можно даже не настраивать палитру цвета, которая производится в перекрепленных стилях CSS, что полостью отвечают за оформление. Так может наблюдать на широком мониторе:  Здесь переходим на мобильный гаджет:  С открытием всех скрытых запросов:  Установка: HEAD Код <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.1/animate.min.css"> HTML Код <div class="bgShade animated"></div> <header id="header" class="animated"> <div class="bgMenu"> <div class="burgerMenu"> <div class="burger"></div> </div> <nav class="navMenu animated"> <ul class="linksMenu"> <li><a href="#" class="fa fa-home">Главная</a></li> <li><a href="#" class="fa fa-user">Скрипты</a></li> <li><a href="#" class="fa fa-camera">Файлы</a></li> <li><a href="#" class="fa fa-thumbs-up">Шаблоны</a></li> <li><a href="#" class="fa fa-phone">Контакты</a></li> </ul> </nav> </div> </header> CSS Код .fa:before { font-family: FontAwesome; } header .bgMenu { height: 80px; background-color: #fff; box-sizing: border-box; text-align: right; } header.fixedMenu { position: fixed; width: 100%; } .navMenu { z-index: -1; position: relative; } .navMenu.fadeInDown { animation-duration: .5s; } .linksMenu { display: none; list-style: none; margin: -4px 0 0; padding: 0; } .linksMenu.showMenu { display: block; background-color: #148dcd; padding-top: 2em; margin-top: -2.25em; } .linksMenu a { color: #fff; text-align: left; font: 1.25em Oswald; padding: .8em; display: block; text-decoration: none; } .linksMenu a:before { margin: 0 1em 0 .25em; } .linksMenu li:nth-child(1) a { background-color: rgba(0,116,166,.4); } .linksMenu li:nth-child(2) a { background-color: rgba(0,116,166,.55); } .linksMenu li:nth-child(3) a { background-color: rgba(0,116,166,.7); } .linksMenu li:nth-child(4) a { background-color: rgba(0,116,166,.85); } .linksMenu li:nth-child(5) a { background-color: rgba(0,116,166,1); } .burgerMenu { position: relative; width: 50px; height: 50px; cursor: pointer; background-color: #148dcd; border-radius: 50%; display: inline-block; margin: 15px; } .burger { top: 22px; right: 10px; opacity: 1; } .burger::before { top: 10px; content: ""; display: block; } .burger::after { bottom: 10px; content: ""; display: block; } .burger::after, .burger::before, .burger { transition: all .3s ease-in-out; -webkit-transition: all .3s ease-in-out; background-color: #fff; border-radius: 2px; width: 29px; height: 5px; position: absolute; } /* Shade from Burger Menu */ .bgShade { background-color: rgba(0,0,0,.75); height: 100vh; position: fixed; top: 0; width: 100vw; visibility: hidden; transition: .25s linear; opacity: 0; } .bgShade.showShade { opacity: 1; visibility: visible; } .bgShade.hideShade { opacity: 0; visibility: hidden; } /* Scroll locked */ body.bodyStopped { overflow: hidden; } /* Transition from Burger menu to X */ .burgerMenu.showMenu .burger::after{ transform: rotate(-45deg); -webkit-transform: rotate(-45deg); bottom: 0px; } .burgerMenu.showMenu .burger::before{ transform: rotate(45deg); -webkit-transform: rotate(45deg); top: 0px; } .burgerMenu.showMenu .burger{ background: rgba(111,111,111,.0); } /* Interface - Desktop */ @media screen and (min-width: 768px) { header .bgMenu { background-color: rgba(20,141,205,1); } div.burgerMenu { display: none; } .navMenu { z-index: 0; } .linksMenu { display: block; text-align: center; } .linksMenu li { display: inline-block; } .navMenu .linksMenu li a { background-color: transparent; color: #c5deec; font-size: 1.5em; padding: 22px 1.2em 24px .8em; transition: .25s; text-shadow: 0 1px 0 #5a5656; } .navMenu .linksMenu li a:hover { color: #fff; } .navMenu.bounceOutUp { animation-name: unset; } .figureProfile.animated.zoomInUp img { max-width: inherit; width: 360px; } .bgShade.fadeIn, .bgShade.fadeOut { display: none; } } JS Код // Slider effect on header $( document ).ready(function() { $("header").addClass("fadeInDown"); }); // Burger Menu transitions var count = 0; $(".burgerMenu").click(function() { count++; // Var to identify even or odd click var isEven = function(someNumber) { return (someNumber % 2 === 0) ? true : false; }; // Odd clicks if (isEven(count) === false) { $("header").addClass("fixedMenu"); $(".burgerMenu").addClass("showMenu"); $(".linksMenu").addClass("showMenu"); $(".navMenu").removeClass("bounceOutUp"); $(".navMenu").addClass("bounceInDown"); $(".bgShade").removeClass("hideShade"); $(".bgShade").addClass("showShade"); $("body").addClass("bodyStopped"); } // Even clicks else if (isEven(count) === true) { $("header").removeClass("fixedMenu"); $(".burgerMenu").removeClass("showMenu"); $(".navMenu").removeClass("bounceInDown"); $(".navMenu").addClass("bounceOutUp"); $(".bgShade").removeClass("showShade"); $(".bgShade").addClass("hideShade"); $("body").removeClass("bodyStopped"); } }); // Animation on header var $anchor = $('html, body'); $('.anchor').click(function() { $("header").removeClass("fixedMenu"); $(".burgerMenu").removeClass("showMenu"); $(".navMenu").removeClass("bounceInDown"); $(".navMenu").addClass("bounceOutUp"); $(".bgShade").removeClass("showShade"); $(".bgShade").addClass("hideShade"); $("body").removeClass("bodyStopped"); count++; $anchor.animate({ scrollTop: $( $.attr(this, 'href') ).offset().top }, 500); return false; }); // Burger menu without one extra click $('.linkHeader').click(function() { count++; }); Хотел убрать все кнопки, но решил оставить, ведь кто то может решить ими воспользоваться, да и по оформлению они отлично смотрятся, но только на темном фоне, если делать светлый формат, то шрифтовые знаки аналогично ставим под заданный вами оттенок цвета. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |