Скрыть и вывести лишний текст на jQuery
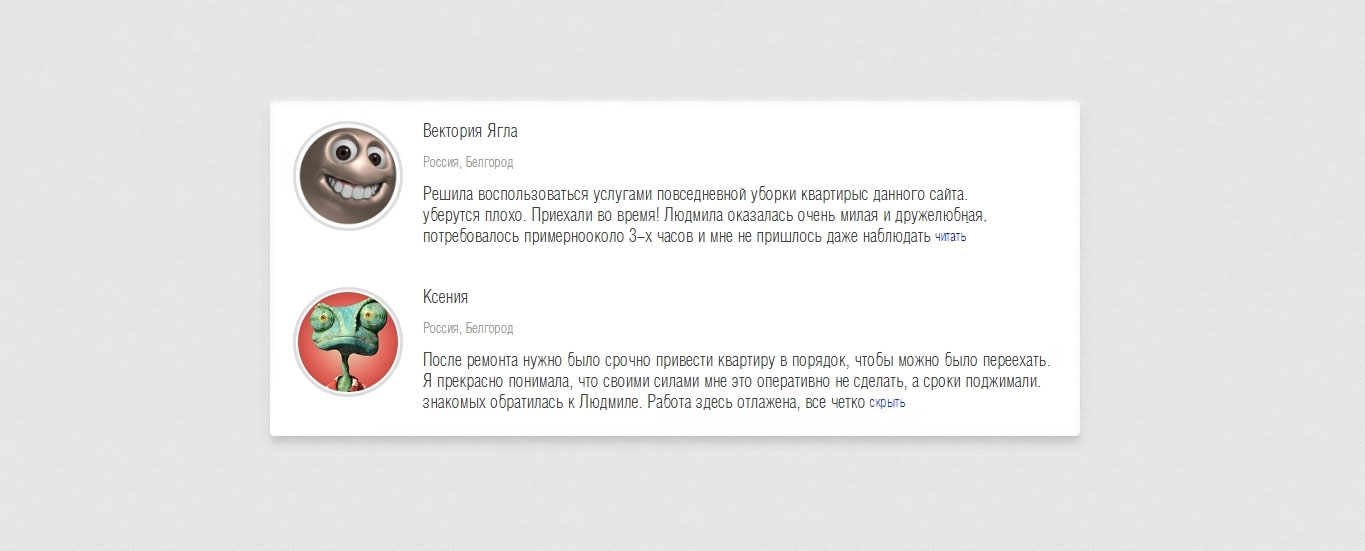
| Здесь рассмотрим функцию скрытие текста и его полного разворота. Если описание слишком велико, то можно красиво скрыть заданный объем. И когда по умолчанию он будет скрываться, то в самом конце в другом оттенке прописана функция "Читать далее" где по клику разворачивается полностью пост. Но также потом его аналогично можно сделать, ко он был по умолчанию. Здесь вы изначально задаете, сколько знаков должно показывать, это начало описание. Что можно увидеть на комментариях эту функцию. где все аккуратно поставлены комментарий в одном размере. Здесь нужно заметить, что скрытые знаки вы визуально только видеть не будите, для поисковых систем они доступны. Применение плагина очень широкое, его можно увидеть как на официальных ресурсах, так и на блогах. Чтоб понять, как все работает, предоставлена демонстрация, где раскрытие не просто резкое, а все делается плавно. И безусловно нужно заметить, когда прочтете, то функция все обратно поставить как было, отлично по виртуальности смотрится. Ставим под описание: Код <div class="tip">Здесь ваш текст или оператор, что отвечает за вывод комментарий или описание</div> JavaScript Код ! function(e) { e.fn.truncate = function(t) { var n = { length: 286, minTrail: 5, moreText: "читать", lessText: "скрыть", ellipsisText: " ..." }, t = e.extend(n, t); return this.each(function() { obj = e(this); var n = obj.html(); if (n.length > t.length + t.minTrail && -1 != (s = n.indexOf(" ", t.length))) { var s = n.indexOf(" ", t.length), i = n.substring(0, s), l = n.substring(s, n.length - 1); obj.html(i + '<span class="truncate_ellipsis">' + t.ellipsisText + '</span><span class="truncate_more">' + l + "</span>"), obj.find(".truncate_more").css("display", "none"), obj.append('<span class="clearboth"><a href="#" class="truncate_more_link">' + t.moreText + "</a></span>"); var r = e(".truncate_more_link", obj), a = e(".truncate_more", obj), o = e(".truncate_ellipsis", obj); r.click(function() { return r.text() == t.moreText ? (a.show("normal"), r.text(t.lessText), o.css("display", "none")) : (a.hide("normal"), r.text(t.moreText), o.css("display", "inline")), !1 }) } }) } }(jQuery), $().ready(function() { $(".tip").truncate({ length: 286, minTrail: 5, moreText: "читать", lessText: "скрыть", ellipsisText: " ..." }) }); CSS Код .tip a { color: #000; font-size: 14px; margin-left: 10px; } В скрипте идет основная настройка, где можете изменить конечное описание под клик и поставить, сколько показывать, где после этого начнется скрытие. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |