Оригинальный Вид материалов vebik для uCoz
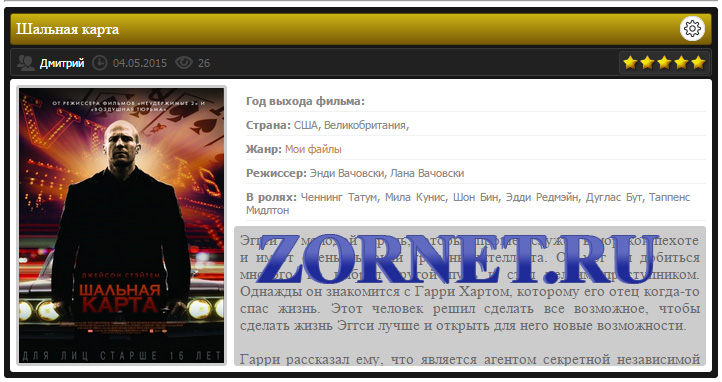
| Всем ещё разок привет! Как можно заметить, что вид оригинален в своем дизайне и тематика его обширная. Но вод сам ресурс, должен содержать в своих стилях немного желтого оттенка, чтоб отлично вписался на портал. Есть в правой стороне рейтинг, и что важно, кнопка редактирование отлично будет вписана в него. Вот решил ещё настроить Игровой вид материалов dezak для uCoz который я уже предоставлял сегодня , но в этот раз я его настроил под кино сайт. В общем инструкция всё та же что и в первый раз . Для начала скачайте архив и после распаковки загрузите в файловый менеджер вашего сайта папку images После загрузок изображения на свой сайт вам следует установить код самого вида материалов в нужный модуль вашего сайта. HTML Код Код <div class="dimon-tv_ru"> <div class="dimon-tv_ru_nazvanie"><a href="$ENTRY_URL$">$TITLE$</a><div style="float:right;margin-top: -4px;">$MODER_PANEL$</div></div> <div class="dimon-tv_ru_info"> <img src="/images/aut.gif" title="Автор" alt="Автор" /> <lii><a href="$PROFILE_URL$">$USERNAME$</a></lii> <img src="/images/date.gif" title="Дата" alt="Дата" /> <lii>$DATE$</lii> <img src="/images/view.gif" title="Просмотров" alt="Просмотров" /> <lii>$READS$</lii> <div style="float: right; background: #2d2d2d; padding: 2px; border: 1px solid #3a3939; border-radius: 3px; margin-top: -4px; margin-right: -5px;"></div> </div> <div class="dimon-tv_ru_2"> <ul class="load-lst"> <li><b>Год выхода фильма:</b> $AUTHOR_EMAIL$</li> <li><b>Страна:</b> $AUTHOR_NAME$</li> <li><b>Жанр:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li> <li><b>Режиссер:</b> $SOURCE_URL$</li> <li><b>В ролях:</b> $AUTHOR_SITE$</li> </ul> <img src="$IMG_URL1$" title="$TITLE$" alt="$TITLE$" /> <div class="dimon-tv_ru_text"> $MESSAGE$ </div> </div> </div> <br> Также скопируйте ниже приведённые стили и добавьте в самый низ стилей вашего сайта и сохраните. CSS Стили Код Код программы Вот и всё установка завершена. Примечание Коды которые стоят в виде материалов отвечают за вывод информации о фильме, если у вас другие коды отвечают за вывод то просто замените существующие на свои. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |