ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Скрипт вид комментариев с тенями для ucoz сайта
Скрипт вид комментариев с тенями для ucoz сайта
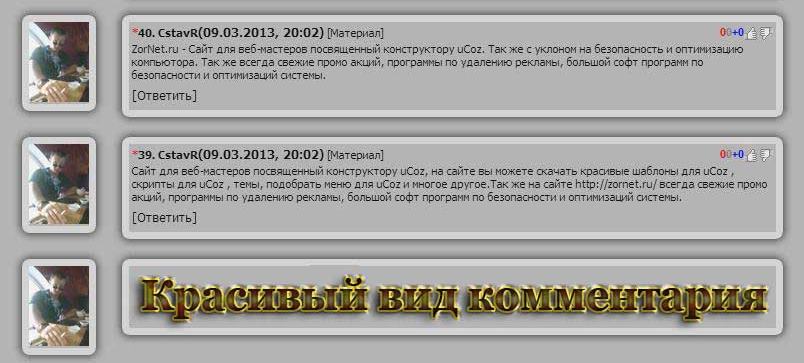
| Представляю вам красивый вид комментариев с тенями для ucoz сайта. Он выполнен с тенями, что у Avarat тени присутствуют, также у самих комментариев. Сам вид только под светлые сайты, на темные его можно поставить, но тени видать не будит. Так же он красиво смотрится у сайтов игровых если у них фон игровой стоит. Буквы будут прописаны на фоне. Да и так он сам по себе оригинален и смотрится на сайте красиво. Установка: Меняем код в админ панели в Комментариях - Вид комментариев. Код <table style="opacity: 0.9;" id="fImga$ID$" onmouseover="fadeOpacity(this.id, 'oR1')" onmouseout="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr valign=top><td width="100" nowrap> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr><td width="17" background="http://zornet.ru/ZORNET-RU/1.png" height="17"></td><td background="http://zornet.ru/ZORNET-RU/2.png" height="17"></td><td width="17" background="http://zornet.ru/ZORNET-RU/3.png" height="17"></td></tr> <tr><td background="http://zornet.ru/ZORNET-RU/4.png"></td><td> <?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><?else?><img title="Просмотреть профиль $USERNAME$" src="http://zornet.ru/ZORNET-RU/noavatar.png" width="60px"><?endif?> </td><td background=" http://shedar.ru/skript/5.png"></td></tr> <tr><td background="http://zornet.ru/ZORNET-RU/6.png" height="17"></td><td background="http://zornet.ru/ZORNET-RU/7.png" height="17"></td><td background="http://zornet.ru/ZORNET-RU/8.png" height="17"></td></tr> </tbody></table> </td><td width="100%" align="right"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody> <tr><td width="17" background="http://zornet.ru/ZORNET-RU/1.png" height="17"></td><td background="http://zornet.ru/ZORNET-RU/2.png" height="17"></td><td width="17" background="http://zornet.ru/ZORNET-RU/3.png" height="17"></td></tr> <tr><td background="http://zornet.ru/ZORNET-RU/4.png"></td><td> <style> .good:hover{ background:url("http://zornet.ru/ZORNET-RU/thumbu.png") !important; } .bad:hover{ background:url("http://zornet.ru/ZORNET-RU/thumbd.png") !important; } </style> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:gray;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://zornet.ru/ZORNET-RU/khor.png" width="13" class="good" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://zornet.ru/ZORNET-RU/plokh.png" width="13" class="bad" border="0" align="absmiddle" title="Плохой пост"></a> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($USERNAME$)?><span class="myWinError">*</span><?else?><span class="myWinSuccess">*</span><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$.</b> </a> <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?><span style="font-size:9pt;unicode-bidi:embed;"><b>($DATE$, $TIME$)</b></span> [<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>] </div> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div> <?endif?> <div style="clear:both;padding:4px 0;font-size:10pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div> </td></tr></table> </td><td background="http://zornet.ru/ZORNET-RU/5.png"></td></tr> <tr><td background="http://zornet.ru/ZORNET-RU/6.png" height="17"></td><td background="http://zornet.ru/ZORNET-RU/7.png" height="17"></td><td background=" http://shedar.ru/skript/8.png" height="17"></td></tr> </tbody> </table> </td></tr></table> Так будет смотреться на светлом дизайне. Спасибо kredit-oformi, так как он установил и предоставил картинку скрипта. На темном фоне шикарно. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |
| 1 2 » | |