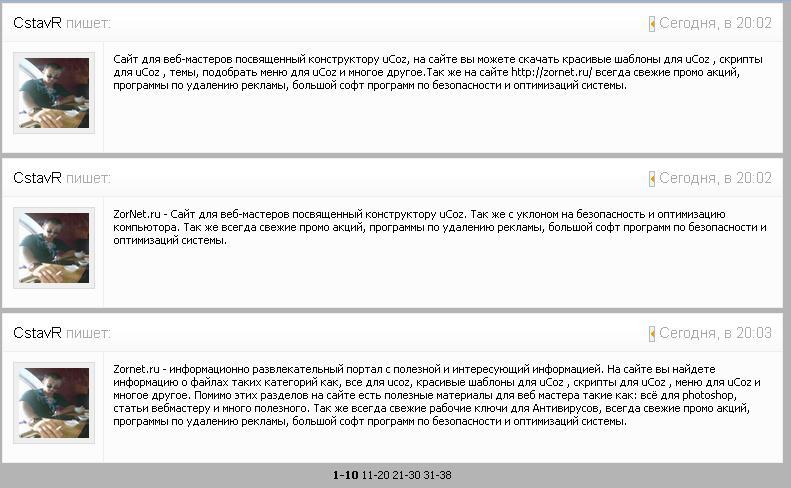
Скрипт вид комментариев для сайта
| К вашему вниманию Скрипт вид комментариев для сайта. Этот вид для светлых дизайн сайтов. Вид с аваратом и no avarat. Аварат находиться в красивой рамке. Так же его можно поставить на серые сайты, так их много стало, основном фоны у сайтов. А сам вид ложиться на фон который присутствует на портале. Код который нужно заменить в админ панели в Вид комментариев Код <div class="com"><div class="tcom"><div class="right">$MODER_PANEL$ $DATE$, в $TIME$ </div><a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> пишет:</div> <div class="dcom"><div class="acom"> <img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/_ph/7/1/718616136.jpg<?endif?>" alt="Аватар $USERNAME$" /></div><div class="mcom"><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" class="answr right">Ответить</a><?endif?>$MESSAGE$ <?if($ANSWER$)?><div class="answr"><b>Ответ</b>: $ANSWER$</div><?endif?></div></div></div> Этот стиль прописываем в админ панели - CSS Код /* Comments Rip by N_O_O_B */ .com {background:#fcfcfc;border:1px solid #eee;margin:5px 0;} .tcom {padding:7px;background:url('http://zornet.ru/ZORNET-RU/ebuy.png') repeat-x;padding:10px;border-bottom:1px solid #eee;font-family:'Calibri',Helvetica,Tahoma,sans-serif;font-size:15px;color:#aaa;} .acom {float:left;width:80px;height:80px;padding:10px;} .acom img {width:70px;height:70px;padding:5px;background:#efefef;border:1px solid #ddd;} .mcom {position:relative;margin-left:100px;min-height:90px;border-left:1px solid #eee;padding:10px;} .answr {position:absolute;bottom:-1px;right:-1px;padding:4px 8px;background:#f7f7f7;border:1px solid #eee;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |