Скрипт ucoz так же рекомендуем для сайта
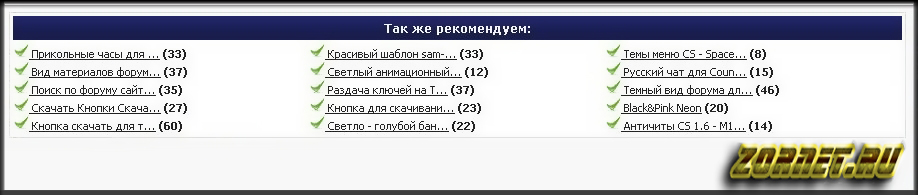
| О скрипте: Скрипт для ucoz так же рекомендуем как на сайте ZorNet.ru, красивый скрипт подойдет ко многим дизайн сайтам не говоря о тематики, а главное нужный. Это не все на сайте, на сайте большое количество шаблонов для сайта системы uCoz. Огромный архив скриптов, которые каждый день пополняются. Рабочий форум где вы для себя найдете что то новое и интересное. Так же на нем вам помогут если что то не понятно как по систем uCoz и компьютерная помощь. Приступаем к установке: Заходим в ПУ>Инструменты>Информеры и жмем создать новый информер, создаем с такими параметрами: Каталог файлов · Материалы · В случайном порядке · Материалы: 15 · Колонки: 3 · Длина заголовка: 40 Code <img src="http://zornet.ru/Zornet-2/rekom.png"><a href="$ENTRY_URL$"> $TITLE$</a> <b>($READS$)</b> Далее идем в Главная » Управление дизайном » Редактирование шаблонов » Каталог файлов » Страница материалов и ком. к нему. Находим такие строчки: Code | <!--<s3039>-->Комментарии<!--</s>-->: <b>$COMMENTS_NUM$</b> | <!--<s3119>-->Рейтинг<!--</s>-->: <b><span id="entRating$ID$">$RATING$</span></b>/<b><span id="entRated$ID$">$RATED$</span></b></td></tr> </table> После них вставляем данный код: Code <br> <style> .eMessagenagan a img, .eMessagenagan img {padding:3px !important;background:#ffffff; border:1px solid#dbdbdb !important;border-radius:4px; -moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;} a img {border:0px;} .eTextnagan {text-align:justify; padding:10px;} .eBlocknagan {background:#fff;border:1px solid #CCCCCC;} .eTitlenagan {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://zornet.ru/zornet_ru6/6ab3c411d0b6.png') ;} .eTitlenagan a:link {text-decoration:none; color:#FFFFFF;} .eTitlenagan a:visited {text-decoration:none; color:#FFFFFF;} .eTitlenagan a:hover {text-decoration:none; color:#CCCCCC;} .eTitlenagan a:active {text-decoration:none; color:#FFFFFF;} </style> <table class="eBlocknagan" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"><div class="eTitlenagan" style="text-align: center;">Так же рекомендуем:</div><div style="text-align: center; clear: both; padding-top: 2px; padding-bottom: 2px;">$MYINF_35$ </td></tr></tbody></table> Не забываем поменять $MYINF_35$ на код своего конформера, который вы создали. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |
| 1 2 » | |