Скрипт ucoz посоветовать другу
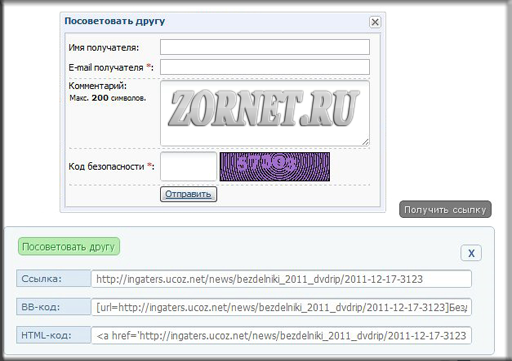
| Хороший скрипт ucoz посоветовать другу. Темный вид материалов как на сайте Game-Spot. Красивый и оригинальный вид под темный дизайн сайта. Смотрится на картинке красиво Теперь есть и под систему ucoz. Вы могли его наблюдать в страница сайта и комментариев на сайте. Установка: Первое что надо сделать это установить JS: В начало вашей страницы сайта перед тегом установим следующий скрипт: Код <script type="text/javascript" src="http://zornet.ru/ZORNET/ckript_poluchiti_ccilki_i_sovetova-9SYYv.js"></script> В страница материала и комментариев к нему и устанавливаем в нужное место вам место, как бывает это после материала что прописан на страницы, прописываем этот код: Код <div id="cell_share"> <button type="button" class="share_button" onclick=";return false;" id="like" ><span>Получить ссылку</span></button> <div id="center_dm_ru_load"> $ADVBT_1$ <div class="close">X</div> <div id="box_share_content"> <div class="pole_title">Ссылка:</div><input class="pole_linc" type="text" value="$ENTRY_URL$" onclick="select(this);"> <div class="pole_title">BB-код:</div><input class="pole_linc" type="text" value="[url=$ENTRY_URL$]$ENTRY_TITLE$[/url]" onclick="select(this);"> <div class="pole_title">HTML-код:</div><input class="pole_linc" type="text" value="<a href='$ENTRY_URL$'>$ENTRY_TITLE$</a>" onclick="select(this);"> </div> </div> </div> Теперь надо прописать стили и изменить параметр width, который будет отвечать за ширину данного контейнера, в данном примере ширина 600px; Идем в CSS и прописываем стиль. Код /* Получить ссылку и посоветовать другу */ #cell_share { float:left; width:600px; } .share_button, .adviceButton { font: 11px Verdana,Arial,Helvetica, sans-serif; padding:3px 5px!important; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .share_button { float:right; color: #F2F2F2; text-shadow: 1px 1px 1px #555; background:#7B7B7B; border:1px solid #525252; margin-bottom: 10px; } .share_button:hover { background:#8e8e8e; } .adviceButton { float:left; color:#229125!important; text-shadow:1px 1px 1px #fff; background:#b7ebaf!important; border:1px solid #84c28b!important; } .adviceButton:hover { color:#226891!important; background:#afd5eb!important; border:1px solid #84ABC2!important; } .close { float:right; text-align:center; cursor:pointer; width:20px; font: 12px Verdana,Arial,Helvetica, sans-serif; color: #3a65a0; text-shadow: 1px 1px 1px #fff; font-weight: bold; border: 1px solid #ADBFCD; padding:2px; -webkit-border-radius: 4px; -moz-border-radius: 4px; } .close:hover { background:#fff; } #center_dm_ru_load{ display:none; overflow: hidden; width:570px; background:#F4F8F9; border: 1px solid #adbfcd; padding: 10px 15px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #box_share_content { float:left; width:100%; } .pole_title { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color: #40627c; width:80px; background:#deeaf4; border: 1px solid #adbfcd; border-right: none; padding: 3px 5px; margin-top: 10px; } .pole_linc { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; color: #555; width:467px; background:#fff!important; border: 1px solid #adbfcd!important; padding: 3px 5px!important; margin-top: 10px; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |