ZorNet.Ru — сайт для вебмастера » Ajax модальное окно » Скрипт оставляем отзыв в ajax окне для сайта
Скрипт оставляем отзыв в ajax окне для сайта
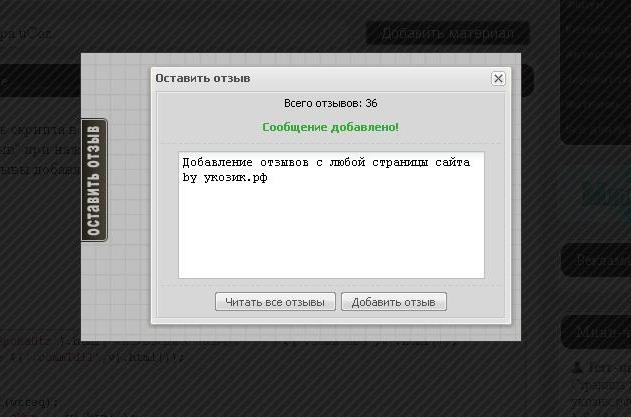
| Скрипт очень нужный, чтоб не искать гостевой книги и оставлять отзыв там, здесь все сказать на главной страницы. Кнопка будит в левой стороне сайта на сайте, и кто если захочет оставить отзыв о сайте или сделать замечание. Вам только придется нажать на кнопку и вылезет ajax окно где вы можете отписаться и все попадет в гостевую книгу. Суть скрипта в следующем: Слева экрана браузера находиться кнопка "оставить отзыв" при нажатии на которую открывается ajax окно с добавлением отзывов. Отзывы добавляются в гостевую книгу. И так приступаем к установке: Например в ПУ открываем Верхнюю часть сайта и в самый вверх вставляем: После / head Код <script type="text/javascript">/* autor: (o)-$erega-(o) site: http://укозик.рф/ */ var mesSumma; function gfft (){$.post('/gb/', {a: 8,message: $('#mesGb').val(),name:$('#gbF7').val(),code:$('.securityCode').val(),seckey:$("[name = seckey]").val(), sos: $("[name = znachSos]").val()},function(){ $('#mesGb').val(""); $.get('/gb/', function(n){ var sumOtziv = $('#numEntries .cNum ', n).html(); if(mesSumma != sumOtziv){ $('#mesOtp').html('<p style="color:#33AC37;"><b>Сообщение добавлено!</b></p>'); mesSumma = parseInt(mesSumma) + 1; $('#summa').html("Всего отзывов: " + mesSumma); }else{ $('#mesOtp').html('<p style="color:#AC1E14;"><b>Форма заполнена не корректно!</b></p>'); $('#summa').text("Всего отзывов: " + sumOtziv); } }) }) }; $(document).ready(function(){ function getSession (data) { for (var i = 0, code = data.match(/_dS\('(.+)'\)/i)[1], _i = code.length - 1, session = ''; i < _i; i ++) { session += String.fromCharCode(code.charCodeAt(i) - code.substr(_i, 1)); } return session.match(/\d+/g); } var wrteq; $('#KnOtziv').click(function(){ $.get('/gb/', function(v){ if('$USER_ID$'==''){$('#capchaOtz').html("<hr>Введите капчу:* " + $('.commTd23',v).html()); $('#Imya').html("Имя:* " + $('.commTd11',v).html()); }; wrteq = getSession(v); $("[name = znachSos]").val(wrteq); mesSumma = $('#numEntries .cNum ', v).html(); $('#summa').text("Всего отзывов: " + mesSumma); var dtut = $("#uwndCon").html(); new _uWnd('Gb','Оставить отзыв',340,220,{autosize:1,modal:1,popup:1,maxw:340,minw:340,minh:190},dtut); }) }) }); </script> В CSS: Код body{padding:0; margin:0} #secImg{margin-top:4px;} #gbF7{width:272px;margin-bottom:4px;} #KnOtziv{ position:fixed; top:40%; cursor:pointer; } Например в ПУ открываем Нижнюю часть сайта и в самый низ вставляем: Перед / body Код <div id="KnOtziv"><img src="/CSS-ZORNET/gerav/otziv.png" border="0" alt="Оставить отзыв"></div> <div id="uwndCon" style="display:none"> <input type="hidden" name="znachSos" value=""> <div id="summa">Всего отзывов:</div><div id="mesOtp"></div><hr> <div id="Imya"></div> <textarea id="mesGb" name="message" cols="40" rows="7"></textarea><br> <div id="capchaOtz"></div> <hr> <input type="button" id="dobMe" onclick="location.href='/gb/'" value="Читать все отзывы"> <input type="button" id="dobMes" onClick="gfft()" value="Добавить отзыв"></div> На этом все! Источник: укозик.рф | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 17 | |
|
| |
| 1 2 » | |