Скрипт новые сообщения на форуме для uCoz
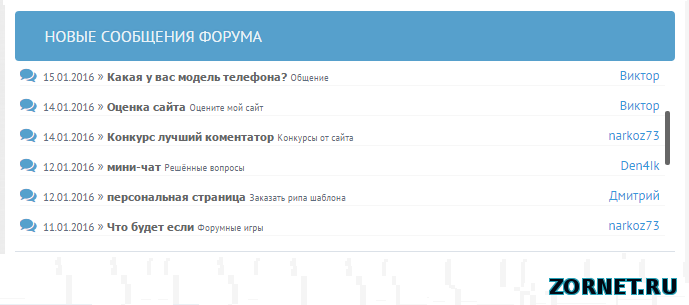
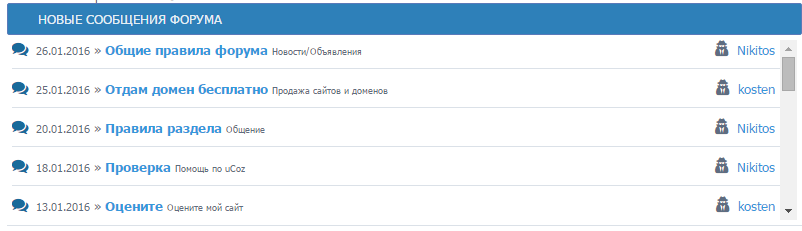
| Этот скрипт будет у вас стоят на главной станице, по вверх материала. Он и будет выводить последние темы, но которых пользователь оставил сообщение. Так как это информер и его можно настроить, что он может сразу больше десяти захватить тем на модуле, тем он и хорош. Жирным шрифтом показан раздел а потом нормальным, это категория, все очень удобно и понятно. Установка: Заходим в админ панель и создаём информер: [ Форум · Материалы · Последние обновленные темы · Материалы: 20 · Колонки: 1 ] Код <table width="100%" cellpadding="0" cellspacing="0"><tbody><tr> <td align="left"><i class="fa fa-comments" style="color: rgb(86, 160, 204); font-size: 17px;padding-right: 3px;"></i> <span style="font-size:8pt">$DATE$</span> » <a class="gTab" href="$LAST_POST_URL$"><b>$THREAD_TITLE$</b></a> <span style="font-size:7pt">$FORUM$</span></td> <td align="right"><span style="padding-right: 5px;">$POST_USER$</span></td> </tr></tbody></table> <hr> Потом нам нужно поставить код, где и будет стоять он. Код <table class="gTable" cellspacing="1" cellpadding="3" width="100%"> <tbody> <tr> <td class="gTableTop" colspan="3" style="padding: 15px 20px; width: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; top: 15px; background-color: #56A0CC; color: rgba(255,255,255,0.9); display: block; padding: 15px 30px!important; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; text-shadow: 0 -1px 1px rgba(0,0,0,0.05); text-decoration: none; font-size: 12pt; text-transform: uppercase; font-family: "Open Sans",sans-serif;">Новые сообщения форума</td></tr> <tr> <tr> <td class="gTableBody1" style="PADDInG-RIGHT: 5px!important; PADDING-LEFT: 5px!important; PADDING-BOTTOM: 5px!important; PADDING-TOP: 5px!important"><div class="scrollforum">$MYINF_X$</div></td> </tr></tbody></table> Но, кто пожелает сделать тонкую прокрутку, так как все таки 20 тем будет выводить, в CSSставим этот стиль и сохранить. Код .scrollforum { height: 180px; overflow: auto; width: auto; } PS - скрипт который будет выводить, там нужно поменять номер информер $MYINF_X.$ на тот который вы создали. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 34 | |
|
| |
| « 1 2 3 | |