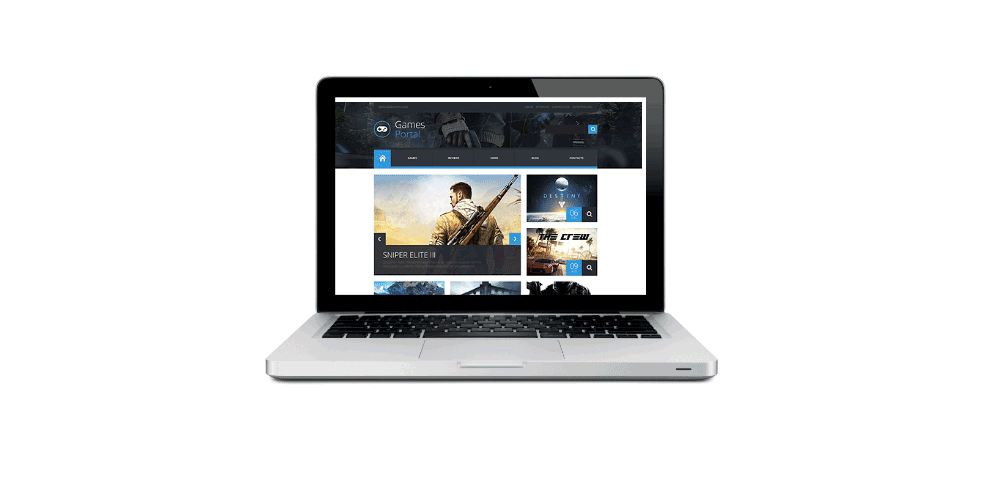
Скрипт движения картинки для сайта uCoz
| Красиво сделана анимационная на скрипт, где формате компьютера выводиться изображение и при установки на сайт можете выставить. Здесь вы ставите скрипт и в него картинку виде ссылки и появляется виде афиши, которая будет двигаться сверху в низ или наоборот. Как все смотрится, вы можете посмотреть демонстрацию на него и понять по дизайн как выглядит. Для чего его можно поставить, то здесь каждому решат, просто есть оригинальные по своему дизайн и тем более формату, где как раз такая функция будет отлично подходить по тематике. Также не исключаем просмотр, для чего больше всего он был создан. Вообщем здесь как видим все работает, и предоставлен материал на установку. Ставим там где считаете нужным: Код <div class="laptop"> <div class="ekran"> <img src="http://prodiz.do.am/img/script/img/52906-wp-b.jpg"> </div> </div> <style> .ic-sayfa-header{height:113px;background:#2c3e50;} .laptop{float:left;width:500px;height:400px;background:url(/img/laptop.png) 50% 50% no-repeat;background-size:contain;text-align:center;overflow:hidden;position:relative;} .laptop .ekran{width:314px;max-height:198px;position:absolute;top:4.62em;right:6.1em;overflow:hidden;} .laptop img{width:315px;height:auto;margin:0 auto;z-index:-1;position:relative;-moz-animation-name:asagiKaydir;-moz-animation-duration:20s;-webkit-animation-name:asagiKaydir;-webkit-animation-duration:20s;-o-animation-name:asagiKaydir;-o-animation-duration:20s;-ms-animation-name:asagiKaydir;-ms-animation-duration:20s;animation-name:asagiKaydir;animation-duration:20s;} @-moz-keyframes asagiKaydir{0%{top:0;} 50%{-moz-transform:translateY(-100%);} 100%{top:267px;} } @-webkit-keyframes asagiKaydir{0%{top:0} 50%{-webkit-transform:translateY(-100%);} 100%{top:267px;} } @-o-keyframes asagiKaydir{0%{top:0} 50%{-o-transform:translateY(-100%);} 100%{top:267px;} } @-ms-keyframes asagiKaydir{0%{top:0} 50%{-ms-transform:translateY(-100%);} 100%{top:267px;} } @keyframes asagiKaydir{0%{top:0} 50%{transform:translateY(-100%);} 100%{top:267px;} } </style> <script language=JavaScript> <!-- var message="Правая кнопка мыши отключена!"; function click(e) { if (document.all) { // IE if (event.button == 2) { // Чтобы отключить левую кнопку поставьте цифру 1 alert(message); // чтобы отключить среднюю кнопку поставьте цифру 1 return false;} } if (document.layers) { // NC if (e.which == 3) { alert(message); return false;} } } if (document.layers) {document.captureEvents(Event.MOUSEDOWN);} document.onmousedown=click; document.oncontextmenu=function(e){return false}; //--> </script> <SCRIPT LANGUAGE="JavaScript"> document.ondragstart = test; //запрет на перетаскивание document.onselectstart = test; //запрет на выделение элементов страницы document.oncontextmenu = test; //запрет на выведение контекстного меню function test() { return false } </SCRIPT> PS - в коде сразу прописан скрипт, который будет отвечать за все функций и стили, это чтоб вы могли сами настроить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |