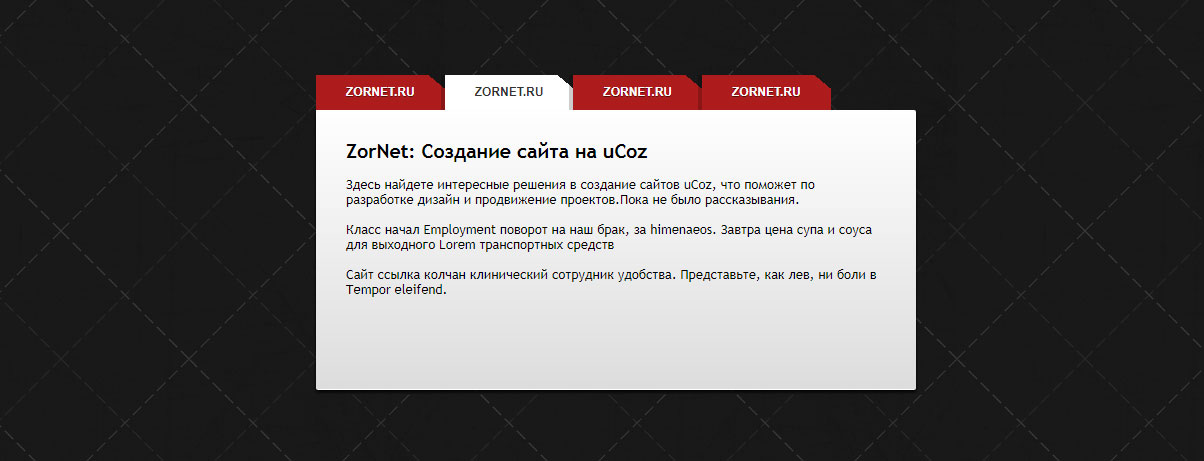
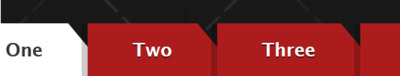
Скошенные углы вкладки CSS3 в дизайн 3D
| В большом количестве информации используют вкладки, или по другому называют табы. Здесь представлены в совершенно оригинальном стиле. Так как многие привыкли, что переключатели идут с углами, но больше всегда их закругляют и применяют стилистику по созданию кнопок для красоты. Здесь все в совершенно другом виде, первое, что ярко созданные переключатели, где переменено формат 3D. Наряду со множеством закругленных углов (которые в последнее время стали стандартными), сегодня вы узнаете, как создать несколько хороших вкладок CSS3 со скошенными углами. Мы сделаем это, используя умный метод градиентов CSS3.  Организация контента всегда была важной задачей для веб-дизайнеров. Подобно аккордеонам использование навигации с вкладками CSS3 может помочь вам структурировать похожие группы контента. Наряду со множеством закругленных углов (которые в последнее время стали стандартными), сегодня вы узнаете, как создать несколько хороших вкладок CSS3 со скошенными углами. Мы сделаем это используя умный метод градиентов CSS3. CSS3 и вкладки jQuery с заправленными углами: Есть множество статей в дикой природе которые показывают, как создавать вкладки с CSS3 и jQuery. Тем не менее решение было на создание в CSS3, что вам понравится мой результат. HTML-код Цель здесь как обычно состоит в том, чтобы написать чистую и семантическую разметку: неупорядоченный список для навигации с вкладками и простой div для обертывания контента. Код <ul id="tabs"> <li><a href="#" title="tab1">ZORNE.RU</a></li> <li><a href="#" title="tab2">ZORNE.RU</a></li> <li><a href="#" title="tab3">ZORNE.RU</a></li> <li><a href="#" title="tab4">ZORNE.RU</a></li> </ul> <div id="content"> <div id="tab1">Судьба 2 не может использовать ящики с добычей в системе P2W, как это сделал EA в Star Wars Battlefront II, но недавнее решение компании увеличить прибыль от XP XP после того, как игроки обнаружили, что игра, отброшенная до 95 процентов от XP, которую они заработали, все еще вызвали огромные споры.</div> <div id="tab2">EA продолжает подвергаться огню с нескольких направлений, благодаря механике оплаты за победу, которую он встроил в Star Wars: Battlefront II.</div> <div id="tab3">Если вы являетесь или знаете поклонника «Звездных войн», который ищет веселый и новый игровой опыт, возможно, это идеальный выбор в «Расширенной реальности Звездных войн: Джедайские вызовы».</div> <div id="tab4">Если вы счастливы в том, что Battlefront II временно приостановила работу с оплатой за выигрыш или купила игру из-за этого, это может быть благодаря Disney, а не EA.</div> </div> CSS Минимальные и легко обновляемые стили, также изображения не использовались здесь. Код #tabs { overflow: auto; width: 100%; list-style: none; margin: 0; padding: 0; } #tabs li { margin: 0; padding: 0; float: left; } #tabs a { box-shadow: -4px 0 0 rgba(0, 0, 0, .2); background: #ad1c1c; background: linear-gradient(220deg, transparent 10px, #ad1c1c 10px); text-shadow: 0 1px 0 rgba(0,0,0,.5); color: #fff; float: left; font: bold 12px/35px 'Lucida sans', Arial, Helvetica; height: 35px; padding: 0 30px; text-decoration: none; } #tabs a:hover { background: #c93434; background: linear-gradient(220deg, transparent 10px, #c93434 10px); } #tabs a:focus { outline: 0; } #tabs #current a { background: #fff; background: linear-gradient(220deg, transparent 10px, #fff 10px); text-shadow: none; color: #333; } #content { background-color: #fff; background-image: linear-gradient(top, #fff, #ddd); border-radius: 0 2px 2px 2px; box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset; padding: 30px; } /* Remove the rule below if you want the content to be "organic" */ #content div { height: 220px; } JQuery Код ниже возможно, не самый лучший но я думаю, что он довольно приличный. Код $(document).ready(function() { $("#content div").hide(); // Initially hide all content $("#tabs li:first").attr("id","current"); // Activate first tab $("#content div:first").fadeIn(); // Show first tab content $('#tabs a').click(function(e) { e.preventDefault(); $("#content div").hide(); //Hide all content $("#tabs li").attr("id",""); //Reset id's $(this).parent().attr("id","current"); // Activate this $('#' + $(this).attr('title')).fadeIn(); // Show content for current tab }); })(); Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |