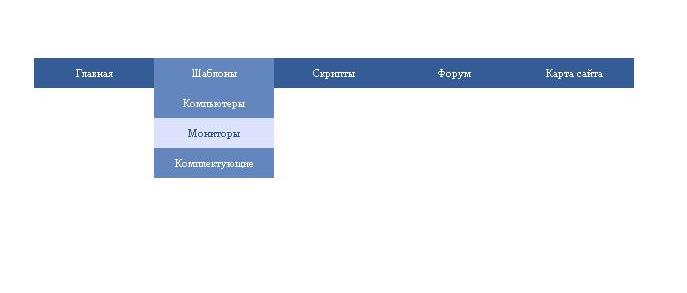
Синее горизонтальное меню DREGA для ucoz
| Одно из многих, где не используются ссылки и Синее горизонтальное меню DREGA для ucoz не стало исключением. В нем есть большой плюс, ваш сайт быстро будет загружаться, так как с ним идут стили и сама основа. Есть безусловно и под категорий, где отлично можно разместить самую главную информацию. Создана так, что светлый и темный ресурс, и на них отлично будет оно смотреться. А так простое и рабочее, что еще нужно, в стилях вы можете сам вывести, какой шрифт будет, большой средний и ли такой как есть. Это скрипт как основа каркаса: Код <ul id="nav"> <li><a href="ссылка" title="">Главная для uCoz</a></li> <li><a href="ссылка" title="">Шаблоны для uCoz</a> <ul> <li><a href="ссылка" title="">Компьютеры для uCoz</a></li> <li><a href="ссылка" title="">Мониторы для uCoz</a></li> <li><a href="ссылка" title="">Комплектующие для uCoz</a></li> </ul> </li> <li><a href="ссылка" title="">Скрипты для uCoz</a> <ul> <li><a href="ссылка" title="">Меню для сайтаucoz</a></li> <li><a href="ссылка" title="">Шапки для сайта ucoz</a></li> <li><a href="ссылка" title="">Часы для сайтаucoz</a></li> </ul> </li> <li><a href="ссылка" title="">Форум</a></li> <li><a href="ссылка" title="">Карта сайта</a></li> <a href="/" style="display: none;"></a> </ul> Стили CSS: Код *{ margin:0; padding:0} #nav{ font-size:0.7em; list-style-type:none; width:100%; height:30px; display:inline-block; background:#355C96; line-height:30px;} #nav li{ float:left; width:120px; margin-top:-10000px;} #nav li a{ width:120px; text-decoration:none; text-align:center; color:#fff; position:relative; float:left; margin-right:-119px; margin-top:10000px;} #nav li a:hover, #content #nav li a:focus, #content #nav li a:active{ background:#DCE2FC; margin-right:0; color:#355C96} #nav li ul{ background:#6286BD; float:left; margin-top:-30px; padding-top:30px; margin-bottom:-10000px; list-style-type:none;} #nav li ul li{ float:none; margin:0; width:auto} #nav li ul li a{ float:none; display:block; margin:0; margin-right:-1px; background:#6286BD} Предоставляем просмотр: DEMO | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |