Шаблон Developer для блога uCoz
|
Отличная версия адаптивного шаблона, чтоб на нем создать тематический блог, где задействовать несколько категорий, которые работают на системе uCoz. Также сам дизайн и его стилистика позволяет выставить несколько модулей, где если создавая блог, то его можно распределить на несколько вариантов.
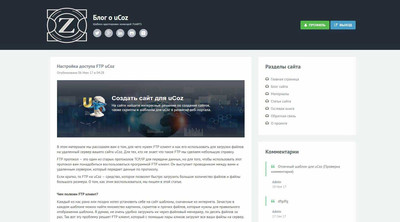
Все зависит от тематического характера, что и в каких пропорциях на сайте как материал будет размещено. Ниже вы увидите один вид материалов и комментариев к нему, где показано как изначально все выглядит.
Это изображение, которое по умолчанию станет растянуто на всю страницу, это для просмотра отлично сделано, но и для адаптивности. Ведь с мобильных аппаратов также нужно все прекрасно выводить, чтоб корректно был просмотр.
Это вид где будет располагаться материал, а ниже идут стандартные комментарий, как по функциям, так и по дизайну.

Рассмотрим особенности, которые идут с шаблоном:
- Адаптивный дизайн.
- Кнопки FontAwesome.
- Присутствуют Input и Button для uCoz объектов.
- Все переведено на русский язык.
- Также в архиве найдете вид материала для файлов.
- Используется Masonry, что выбранит блоки в каталоге файлов.
- Шрифт PT Sans.
Такой стиль шаблона будет отличной версией для человека или веб мастера, который что-то хочет оригинальное рассказать или поделится с пользователями.
Где не нужно исключать того, что простая замена логотипа может повлиять на многие тематические направление, как пример игровые новости, где все с ними связано.
Источник: 7uarts.ucoz.org |
05 Апреля 2019 Загрузок: 39 Просмотров: 2633
Поделиться в социальных сетях

