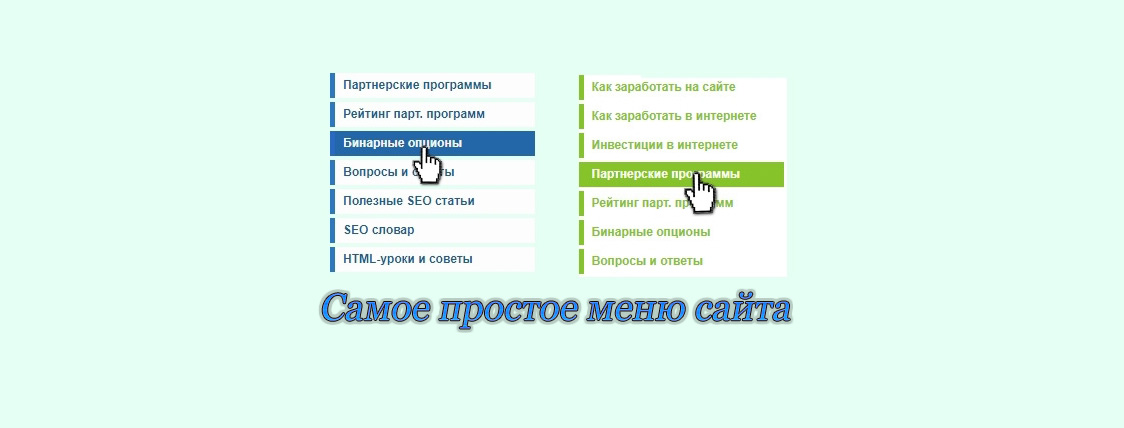
Самое простое вертикальное меню на CSS
| Думаю, что это самое простое вертикальное меню с эффектом, которое полностью создано на CSS в синем оттенке, включая сам каркас. Просто просматривая интернет, мне попалась эта навигация, где немного оно не доработано, а точнее просто ошибка была. Так как оно сделано на одном классе, то веб мастеру не заставит сильного труда вывести навигацию в другой оттенок цвета, точнее под свой основной стиль на сайте. Теперь вы можете поставить его как по прямому назначению, так через этот дизайн вывести значительные запросы, которые к меню не относятся, а как пример, это актуальные новости или статьи. Меню навигации может сделать или сломать веб сайт, поэтому важно, чтобы вы относились к нему с уважением и придумывали его со страстью. Но что отличает главное меню от горизонтального. Да по сути не чем, главное, чтоб оно было заметное, ведь на нем будет самая актуальная информация под ссылки выставлена. Я считаю, что лучший способ узнать этот пример, поэтому здесь предоставлен удивительный список навигационных меню со всего интернета. Они варьируются от чрезвычайно простых до очень подробных, но главное в контексте, так как все они прекрасно вписываются в атмосферу и дизайн сайта. Здесь проверял на работоспособность, где будет Demo страница для просмотра. 1. Синий вариант:  2. Зеленый вариант:  Приступаем к установке: HTML Код <div id="manugcon-sedenamed"> <ul> <li><a href="/">Партнерские программы</a></li> <li><a href="/">Рейтинг парт. программ</a></li> <li><a href="/">Бинарные опционы</a></li> <li><a href="/">Вопросы и ответы</a></li> <li><a href="/">Полезные SEO статьи</a></li> <li><a href="/">SEO словар</a></li> <li><a href="/">HTML-уроки и советы</a> </li> </ul> <div> CSS Код #manugcon-sedenamed { clear:left;float:left;width:205px;margin:0 0 0px 0;padding:0;font-size:0.9em } #manugcon-sedenamed ul{list-style:none;width:100%;margin:0 0 10px 0;padding:0;font-size:12px } #manugcon-sedenamed li{margin-bottom:4px } #manugcon-sedenamed li a { font-weight: bold; height: 20px; text-decoration: none; color: #215d92; display: block; padding: 5px 0 0 8px; background: #fdfdfd; border-left: 5px solid #2a77c3; } #manugcon-sedenamed li a:hover { background: #2467a9; color: #f9f6f6; border-left: 5px solid #2a69c3; } Материал для создания оригинального шаблона с аналогичной навигацией. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |