Рекомендуем к просмотру 2 колонки на uCoz
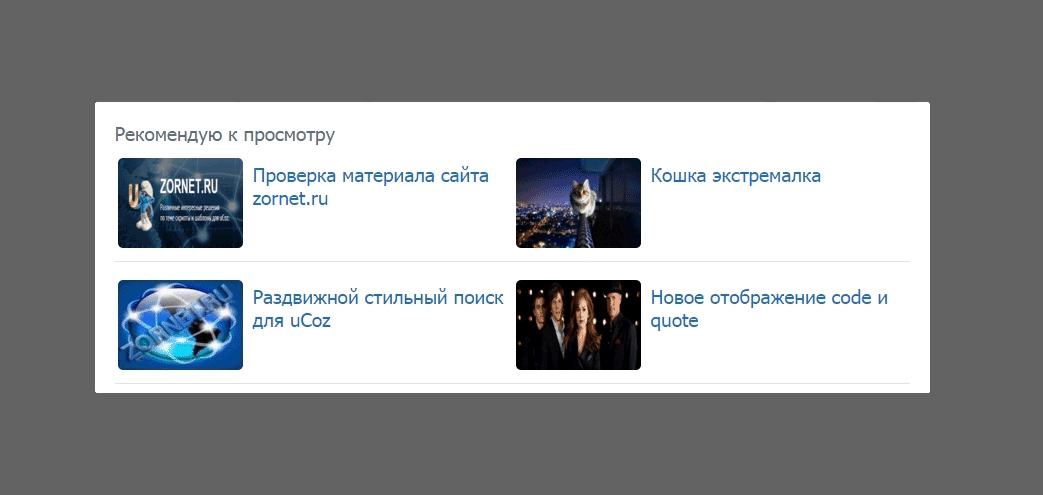
| Информер создан в две колонки для сайта на системе uCoz. Устанавливается на страницы материалов и комментариев к нему, перед формы ответа. Будет показывать разный материал, что по клику можно сразу перейти на его, здесь также будет название идти и изображение на его. В коде будет прописан alt и title, хотя это не важно, но всегда на любом файле пригодиться. Здесь когда вы будете создавать информер, вам нужно будет выставить сам показ, это можно сделать, где больше комментарий или какой материал больше скачали, но рекомендую выставить способ сортировки "В случайном порядке" так как здесь при перезагрузки страницы или просто зайти на него, всегда к показу будет представлен совершенно разные файлы - материалы, для того чтоб не повторялись. Ставят его основном для 2 причин и все они по сути главные, это вы просто задерживаете гостя или пользователя на сайте. Так как он заходит посмотреть одно, а ему еще предлагают 4 к просмотру и возможно появится то что ему нужно. Это и называется функциональность сайта, что не чего лишнее а только все по теме. Здесь вы можете сократить значение на знаки, чтоб название друг на друге не было, но как видите на изображение не выставлено, так как должно название полное. Приступаем к установке: Заходим в админ панель - Общее - главная страница и там находим надпись Информер, что создаем его по таки параметрам. Модуль здесь может быть разным, просто проверял на файлах. [ Каталог файлов · Материалы · В случайном порядке · Материалы: 4 · Колонки: 2 ] Код <table border="0" cellpadding="2" cellspacing="1" class="infTable" width="100%"> <tbody> <tr> <td align="right" nowrap="nowrap" style="font:7pt"> </td> </tr> <tr> <td class="infTitle" colspan="2"><?if($IMG_URL1$)?><a href="$ENTRY_URL$"><img align="left" alt="$CATEGORY_NAME$ - $TITLE$" border="0" height="90" src="$IMG_URL1$" style="margin-right: 10px;" title="$TITLE$" width="125" /></a><?endif?> <h3><a href="$ENTRY_URL$">$TITLE$</a></h3> </td> </tr> </tbody> </table> <hr /> Теперь нам номер информер нужно выставить, заходим страницы материалов и комментариев и сразу после постов устанавливаем. Код <h3>Рекомендую к просмотру</h3> $MYINF_Ваш номер$ PS - по своему дизайн он выполнен очень простом стиле, можно сказать классическом. И подойдет на такие модули как каталог файлов или на блог, но и также на новостной раздел. Когда будете выставлять номер информера, то там будет надпись "Рекомендую к просмотру" то можете перед ним поставить для красоты кнопку. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |