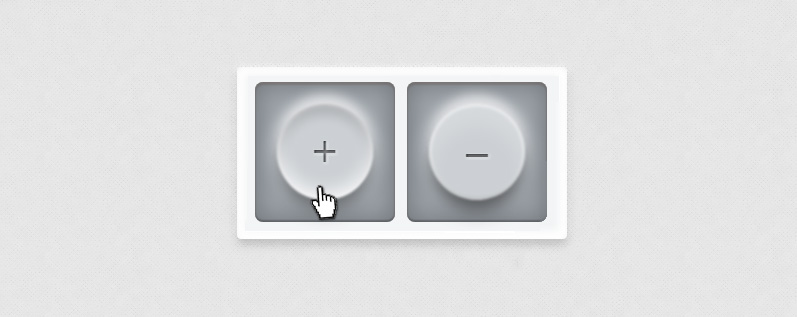
Реальный эффект нажатие кнопки для сайта
| Это кнопки с реалистическим эффектом включение и отключить. Так как они созданы на чистом стиле CSS3 для любой функций на сайте. Это тот стиль, что не используется не одна ссылка и все выведено на стилях. Что редактировать и выставлять оттенок цвета здесь очень просто и сделать по ширине и высоте как вам нудно. Что можно с уверенностью сказать, что эти кнопки можно под любой дизайн выставить и настроить по цветовой гамме. Но безусловно здесь первое, это эффект, где по клику кнопка по центру прогибается и тени становятся другие. И визуально просматривается, что она вжата, но только стоит произвести второй клик, так она становится по форме, как шла по умолчанию. Кто то спросит, где можно применить эти кнопки. Но сейчас так очень много оригинальный дизайн на сайт идет, что этот эффект можно подключить под различные функций. Но и второе, это по установке, здесь идет основной код для каркаса, и стили, что ему придадут красивый облик. Что сам немного затемнив стороны, что видно было ярче дизайн, но для этого ест DEMO, где вы можете просмотреть этот материал в работе и оценить его. Приступаем к установке: 1. Пропишем стили CSS, что можно в самом низу и конфликтовать они не будет с другими. Код .toggle { margin: 4px; display: inline-block; } .toggle { box-shadow: inset 0 0 35px 5px rgba(0, 0, 0, 0.25), inset 0 2px 1px 1px rgba(255, 255, 255, 0.9), inset 0 -2px 1px 0 rgba(0, 0, 0, 0.25); border-radius: 8px; background: #ccd0d4; position: relative; height: 140px; width: 140px; } .toggle:before { box-shadow: 0 0 17.5px 8.75px #fff; border-radius: 118.3px; background: #fff; position: absolute; margin-left: -50.4px; margin-top: -50.4px; opacity: 0.2; content: ""; height: 100.8px; width: 100.8px; left: 50%; top: 50%; } .toggle .button { -webkit-filter: blur(1px); -moz-filter: blur(1px); filter: blur(1px); transition: all 300ms cubic-bezier(0.23, 1, 0.32, 1); box-shadow: 0 15px 25px -4px rgba(0, 0, 0, 0.5), inset 0 -3px 4px -1px rgba(0, 0, 0, 0.2), 0 -10px 15px -1px rgba(255, 255, 255, 0.6), inset 0 3px 4px -1px rgba(255, 255, 255, 0.2), inset 0 0 5px 1px rgba(255, 255, 255, 0.8), inset 0 20px 30px 0 rgba(255, 255, 255, 0.2); border-radius: 96.32px; position: absolute; background: #ccd0d4; margin-left: -48.16px; margin-top: -48.16px; display: block; height: 96.32px; width: 96.32px; left: 50%; top: 50%; } .toggle .label { transition: color 300ms ease-out; text-shadow: 1px 1px 3px #ccd0d4, 0 0 0 rgba(0, 0, 0, 0.8), 1px 1px 4px #fff; line-height: 139px; text-align: center; position: absolute; font-weight: 700; font-size: 42px; display: block; opacity: 0.9; height: 100%; width: 100%; color: rgba(0, 0, 0, 0.4); } .toggle input { opacity: 0; position: absolute; cursor: pointer; z-index: 1; height: 100%; width: 100%; left: 0; top: 0; } .toggle input:active ~ .button { box-shadow: 0 15px 25px -4px rgba(0, 0, 0, 0.4), inset 0 -8px 30px 1px rgba(255, 255, 255, 0.9), 0 -10px 15px -1px rgba(255, 255, 255, 0.6), inset 0 8px 25px 0 rgba(0, 0, 0, 0.4), inset 0 0 10px 1px rgba(255, 255, 255, 0.6); } .toggle input:active ~ .label { font-size: 40px; color: rgba(0, 0, 0, 0.45); } .toggle input:checked ~ .button { box-shadow: 0 15px 25px -4px rgba(0, 0, 0, 0.4), inset 0 -8px 25px -1px rgba(255, 255, 255, 0.9), 0 -10px 15px -1px rgba(255, 255, 255, 0.6), inset 0 8px 20px 0 rgba(0, 0, 0, 0.2), inset 0 0 5px 1px rgba(255, 255, 255, 0.6); } .toggle input:checked ~ .label { font-size: 40px; color: rgba(0, 0, 0, 0.4); } 2. Это идет код, где сами ставим, где по вашему должна эта кнопка быть: Код <div class="toggle"> <input type="checkbox"> <span class="button"></span> <span class="label">+</span> </div> <div class="toggle"> <input type="checkbox" checked> <span class="button"></span> <span class="label">–</span> </div> По мне можно поставить для красоты на сайте и безусловно подключить любую функцию полезную. Но и демонстрация, что можете оценить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |