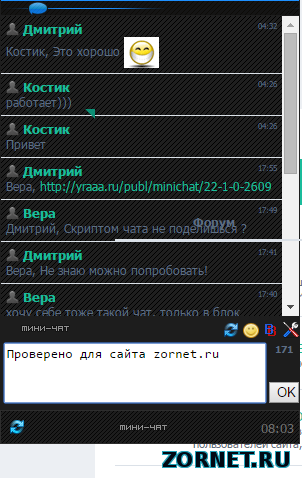
Раздвижного мини-чата на форум сайта uCoz
| Это рабочее раздвижное меню, где вы можете установить и оно будет у вас с вверх сайта. Также возможно поставить и на низ, но это в футер установить основной код, но не проверял. Это чисто для форума сделано, так как только на этом модуле его будет видно. ПУ - Дизайн - Форум - Общий вид страниц форума и перед /head вставляем наш код. Код <div style="position:absolute;position:fixed;bottom:1;left:1;opacity:1.0;"> <div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" height="15" style="border: 1px solid #1d1d1d; background: #1d1d1d;"> <tr><td height="15" background="http://zornet.ru/Zornet/verh-mini-chat.png"></td></tr><tr><td style="background: #1d1d1d; text-align: center; border-top: 1px solid #1d1d1d;"> $CHAT_BOX$ <input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form> <script type="text/javascript">initSel7174();</script> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="206"> </td></tr></table> </td></tr></table></div> <div style="padding:5px;background:url('http://zornet.ru/Zornet/fon1.png') repeat-x #494949; width: 288px; border: #2d2d2d 1px solid; color:#707070;"> <div style="float:right; center; padding-top: 4px;">$TIME$</div> <div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img src="http://zornet.ru/Zornet/preload.png" alt="Обновить" border="0" width="16" height="16" style="padding-left: 3px;"></a></div> <div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)"><img src= "http://zornet.ru/Zornet/nimichat.png" title="Мини чат"width="200" height="15" border="0"></a></div> </div></div> Если хотите темный как на изображение, то идем вид материала и меняем все на этот код. Код <div style="display:none"></div> <div class="cBlock$PARITY$" style="background:url(http://zornet.ru/Ajaxoskrip/Frank/zornet/fon.gif);padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="http://zornet.ru/Ajaxoskrip/Frank/zornet/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><b>$NAME$</b></a> <?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">e-mail</a><?endif?> <?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">www</a><?endif?> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> <?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?> <?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?> </div> Теперь осталось поменять форму добавление, также как здесь показано. Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td><img src="http://zornet.ru/Ajaxoskrip/Frank/zornet/nimichat.png"></td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/Ajaxoskrip/Frank/zornet/obnovit.png" width="16" height="16"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/Ajaxoskrip/Frank/zornet/smajly.png" width="16" height="15"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://thecod.3dn.ru/site/mchat/bbkode.png" width="16" height="16"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/Ajaxoskrip/Frank/zornet/upravlenie_mini-chatom.png" width="16" height="16"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table> <?endif?> Но главное это первый код, который и будет показывать, а что по сам чат, его дизайн вы можете изменить сами. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |