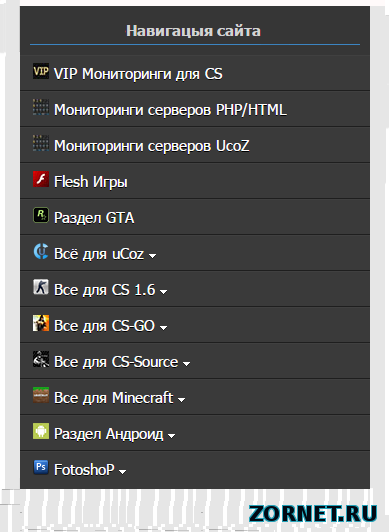
Раздвижное меню для сайта uCoz в темном стиле
| Это очень прекрасная навигация, где можно выставить разделы и под них категорий. Так как оно раздвижное, то возможно вся информация сайта разместится в нем. Очень красиво смотрится на светлом дизайне и также под свою гамму оттенка. В нем также есть кнопки, которые располагаются тематически, что облегчает пользователю найти тот раздел, который ему нужен. Если у вас нет той кнопки, то вы можете найти или поменять, так как они на ссылках или поставить свою. Установка: Сам код на меню: Код <div id="sidebar" class="lcol"> <div class="block leftmenu"> <ul class="lmenu reset"> <li><a href="/"><span><img src="/CSS-ZORNET/ND/ZRET/1364177435_home.png"> Главная</span></a></li> <li><a href="/"><span><img src="/CSS-ZORNET/ND/ZRET/1364177488_forum.png"> Форум</span></a></li> <li><a href="/"><span><img src="/CSS-ZORNET/ND/ZRET/1364177431_comment.png"> Последние комментарии</span></a></li> <li><a href="http://mixlip.ru"><span><img src="/CSS-ZORNET/ND/ZRET/1364177477_search.png"> Поиск</span></a></li> <li><a href="/"><span><img src="/CSS-ZORNET/ND/ZRET/1364177456_unread.png"> Непрочитанное</span></a></li> <li><a href="/ucoz/" onclick="$('#ucoz-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177627_ucoz.png"> Всё для uCoz <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="ucoz-menu" style="display:none"> <ul class="reset"> <li><a href="/"><span>- Скрипты для uCoz</span></a></li> <li><a href="/"><span>- Шаблоны для uCoz</span></a></li> <li><a href="/"><span>- Кнопки для форума</span></a></li> <li><a href="/"><span>- Иконки для форума</span></a></li> <li><a href="/"><span>- Иконки групп</span></a></li> <li><a href="/"><span>- Ранги</span></a></li> <li><a href="/"><span>- Остальное</span></a></li> <li><a href="/"><span>- Видео уроки по uCoz</span></a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="/dle/" onclick="$('#dle-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177746_dle.png"> Всё для DLE <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="dle-menu" style="display:none"> <ul class="reset"> <li><a href="/">- Релизы</a></li> <li><a href="/">- Шаблоны</a></li> <li><a href="/">- Модули</a></li> <li><a href="/">- Хаки</a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="/ipb/" onclick="$('#ipb-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177706_ipb.png"> Всё для IP.Board <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="ipb-menu" style="display:none"> <ul class="reset"> <li><a href="/">- Релизы</a></li> <li><a href="/">- Скины</a></li> <li><a href="/">- Модификации</a></li> <li><a href="/">- Хуки</a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="/photoshop/" onclick="$('#ps-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177750_photoshop.png"> Всё для Photoshop <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="ps-menu" style="display:none"> <ul class="reset"> <li><a href="/"><span>- Кисти</span></a></li> <li><a href="/"><span>- Стили</span></a></li> <li><a href="/"><span>- Psd исходники</span></a></li> <li><a href="/"><span>- Градиенты</span></a></li> <li><a href="/"><span>- Плагины</span></a></li> <li><a href="/"><span>- Уроки</span></a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="/pay/" onclick="$('#pay-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177856_pay.png"> Платное <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="pay-menu" style="display:none"> <ul class="reset"> <li><a href="/">- Шаблоны</a></li> <li><a href="/">- Модули и скрипты</a></li> <li><a href="/">- Графика и PSD</a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="http://mixlip.ru//articles/" onclick="$('#articles-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177861_article.png"> Статьи <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="articles-menu" style="display:none"> <ul class="reset"> <li><a href="/"><span>- Статьи веб-мастеру </span></a></li> <li><a href="/"><span>- Статьи по uCoz </span></a></li> <li><a href="/"><span>- Раскрутка сайта</span></a></li> <li><a href="/"><span>- Статьи по HTML</span></a></li> <li><a href="/"><span>- Статьи по CSS</span></a></li> <li><a href="/"><span>- Статьи по javascript</span></a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="http://mixlip.ru/" onclick="$('#news-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177847_news.png"> Новости <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="news-menu" style="display:none"> <ul class="reset"> <li><a href="/"><span>- Новости сайта </span></a></li> <li><a href="/"><span>- Новости Интернета </span></a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="#" rel="nofollow" onclick="$('#serv-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177864_service.png"> Сервис <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> <div class="dcont" id="serv-menu" style="display:none"> <ul class="reset"> <li><a href="/"><span>- Словарь веб-мастера <sup><b>Beta</b></sup></span></a></li> <li><a href="/"><span>- Все цвета Рунета</span></a></li> </ul> </div> <ul class="lmenu reset"> <li><a href="javascript://" onclick="$('#site-menu').slideToggle('slow');return false;"><span><img src="/CSS-ZORNET/ND/ZRET/1364177962_info.png"> Мы <img src="/CSS-ZORNET/ND/ZRET/arrow-down.png" alt="" align="absmiddle"></span></a></li> </ul> CSS: Код 13px;font-size:1.3em}.block .dcont{background:url("/CSS-ZORNET/ND/ZRET/greytop.png") repeat-x 0 2px;padding:13px}.leftmenu{background-color:#3a3a3a}.leftmenu a{color:#fff}.lmenu a, .lmenu a span{cursor:pointer;display:block}.lmenu a{text-shadow:0 1px 0 #000;text-decoration:none;background:url("/CSS-ZORNET/ND/ZRET/lmenuhov.png") no-repeat 0 -999px;padding:7px 0 8px 0;width:100%;border-top:1px solid #404040;border-bottom:1px solid #1e1e1e}.lmenu a span{padding:0 13px}.lmenu a:hover{text-shadow:0 1px 0 #B25803;border-top:1px solid #FFE207;border-bottom:1px solid #211200;background:url("/CSS-ZORNET/ND/ZRET/lmenuhov.png") repeat}.leftmenu .dcont{background:#505050 url("/CSS-ZORNET/ND/ZRET/1364178224_lmenucont.jpg") no-repeat}#bvote .btl h4{margin-top:12px;float:left;font-size:1em}#bvote .btl .vresult{margin-top:11px;float:right}.vtitle{margin-top: -20px;padding:10px 0 0 0;display:block;color:#fff;text-shadow:0px 0px 1px #B25803;position:relative;background:#FFCC05 url("/CSS-ZORNET/ND/ZRET/1364178176_vtitle.png") no-repeat}.vtitle b{width:194px;padding:0 10px 24px 10px;display:block;background:url("/CSS-ZORNET/ND/ZRET/1364178176_vtitle.png") no-repeat -214px 100%}.vresult{width:31px;height:25px;padding:0;background:url("/CSS-ZORNET/ND/ZRET/1364178204_vresult.png") no-repeat 100% 0}.vresult:hover{background-position:0 -25px}.votefoot{text-align:center;padding:11px 13px;border-top:1px solid #d7d7d7;background:#f7f7f7 url("/CSS-ZORNET/ND/ZRET/votefoot.png") repeat-x 0 -1px}.vote, #dle-poll-list div{clear:both;padding:2px | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 22 | |
|
| |
| 1 2 » | |