Раскрывающееся форма с кнопкой поиска
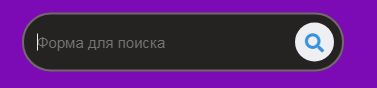
| В этом материале вы найдете отличное решение для формы поиска, которая идет в анимированном виде, где при клике идет в горизонтальную линию. Он полностью выполнен на чистом CSS, разве, что нужно добавить шрифтовые стили, которые на современных шаблонах идут по умолчанию. А так вашему вниманию действительно классное анимационное окно поиска с CSS3. Где при открытии сайта в оригинальном виде наблюдаем кнопку, что по центру поставлен знак, который означает поиск по сайту. Остается сделать по этой кнопке клик, как она распрямляется в горизонтальном положение, где вы сами можете выставить в стилистике заданное число по размеру. И после этого можно пользоваться этим поисковиком, так как считаю плюс в том, что смотрится современно, и безусловно занимает не там много место, что важно для главной страницы сайта. Все изначально проревели на demo странице, что можете самостоятельно посмотреть, ссылка расположена ниже, а здесь просто посмотрим, как все отображается. Открытие интернет ресурса или отдельной страницы:  Эффект появление, которое происходит после клика:  Приступаем к установке: HTML Код <div class="deguko_pitun_askyd"> <input class="kigesax_asukolas" type="text" name="" placeholder="Форма для поиска"/> <a class="gdacatu_pilasdev" href="#"> <i class="fas fa-search"></i> </a> </div> CSS Код .deguko_pitun_askyd { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background: #252222; height: 39px; border-radius: 39px; padding: 8px; border: 2px solid #736969; } .gdacatu_pilasdev { color: #3b91de; float: right; width: 39px; height: 39px; border-radius: 50%; background: #211f1f; display: flex; justify-content: center; align-items: center; text-decoration: none; } .gdacatu_pilasdev .fas{ font-size:19px; } .kigesax_asukolas{ border:none; background:none; outline:none; float:left; padding:0; color:#f0f0f1; font-size:15px; transition:0.7s; line-height:39px; width:0px; } .deguko_pitun_askyd:hover > .kigesax_asukolas{ width:253px; padding:0 5px; } .deguko_pitun_askyd:hover > .gdacatu_pilasdev{ background:#edeff3; } Рассматривая, как все начиналось, то разработчики привыкли анимировать элементы HTML, где изначально меняли значение для свойства CSS. Где все эффекты были при медленном разгоне, что невозможно поддерживать то же качество на мобильных гаджет. Но теперь подключаем CSS3, где после этого стало намного легче, но главное качественно и корректно анимировать заданные элементы, которые становятся намного быстрее, намного проще, где сам результат получается отличным, что поиск по сайту показывает этот полный функционал. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |