Прозрачный Ajax в темном оттенке цвета
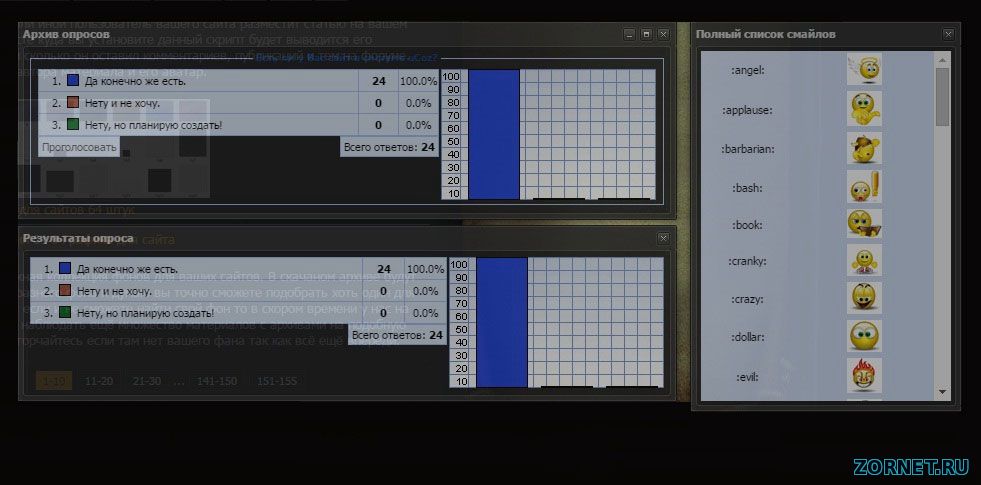
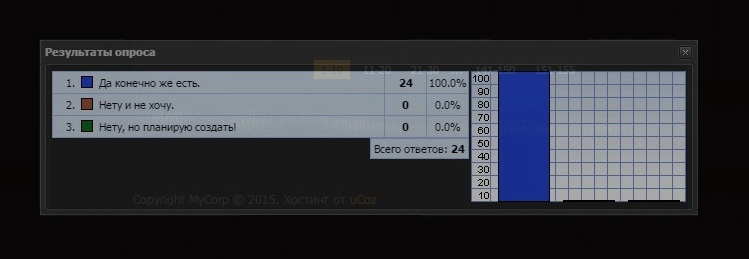
Думаю вы много раз встречали это Ajax окно на темном дизайне. Так как оно было выполнено в аналогичном оттенке. Но здесь есть элемент прозрачности, а это сам обвод идет стандартно, а что по центру можно увидеть на изображение, что не полый цвет а немного он прозрачен по своим стилям. Так все очень аккуратно сделано и имеет небольшие кнопки функций, которые как все такие коды, при наведение меняют гамму.  Сам стиль скажем не маленький и займет в CSS много место, если у кого оно есть и может позволить прописать его, то копируем и ставим в самый низ. Код /* --------AJAX-------- */ .xw-hdr-text {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: #cccccc !important;line-height: 23px !important;}.xt {margin-top: 5px !important; background: transparent url(http://mundorf.3dn.ru/img/ajax/tool-sprites.png) no-repeat !important;} .xt-close{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:0 0!important;} .xt-close-over{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:-15px 0!important;} .xt-mini{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:0 -15px!important;} .xt-mini-over{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:-15px -15px!important;} .xt-maxi{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:0 -30px!important;} .xt-maxi-over{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:-15px -30px!important;} .xt-rest{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:0 -45px!important;} .xt-rest-over{opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background-position:-15px -45px!important;} .xw-br {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/right-corners.png) no-repeat 100% 100% !important;} .xw-bl {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/left-corners.png) no-repeat 0px 100% !important;} .xw-bc {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/top-bottom.png) repeat-x 0px 100% !important;} .xw-tc {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/top-bottom.png) repeat-x 100% 0px !important;} .xw-tl {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/left-corners.png) no-repeat 0px 0px !important;} .xw-tr {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/right-corners.png) no-repeat 100% 0px !important;} .xw-ml {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#121212 url(http://zornet.ru/Fresa/zursa/left-right.png) repeat-y 0px 0px !important;} .xw-mr {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#121212 url(http://zornet.ru/Fresa/zursa/left-right.png) repeat-y 100% 0px !important;} .xw-body {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 !important; border: 1px solid #1c1c1c !important;} .xw-mc {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background: #212121 !important; border: 1px solid #444444 !important;} .xw-draggable, .xw-hdr {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#121212 url(http://zornet.ru/Fresa/zursa/ajax_okno_1.png) repeat-x 0;} .u-menuitemhl .admBarLeft {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background: transparent url(http://zornet.ru/Fresa/zursa/tb-btn-sprite.png) no-repeat 0px 0px !important;} .u-menuitemhl .admBarCenter {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background: #161514 url(http://zornet.ru/Fresa/zursa/tb-btn-sprite.png) repeat-x 0px -42px !important;} .u-menuitemhl .admBarRight {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background: transparent url(http://zornet.ru/Fresa/zursa/tb-btn-sprite.png) no-repeat 0px -21px !important;} .cuzadpn {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 url(http://zornet.ru/Fresa/zursa/abbg.png) repeat-x !important;} .u-menuvsep {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background: url(http://zornet.ru/Fresa/zursa/spr.png) repeat-x 0 !important; padding: 2px 3px 0 3px !important;} .u-menu .u-menubody {opacity: 0.90;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;background:#212121 !important; border: 1px solid #121212 !important;} /* --------Off-AJAX-------- */ Но есть еще как можно установить, это сделать файл на Ajax и потом разместить к примеру вверх сайта, но а также можно в низ поставить. Ведь как известно эти модули всегда и на любой странице присутствуют и код будет работать. Код <style type="text/css"> @import url('http://zornet.ru/Fresa/zursa/Nursav.css') all; </style> Если решили поставить в шапку, то нужно прописать в самом низу, чтоб знать где стоит оно, просто работать будет везде. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 19 | |
|
| |
| 1 2 » | |