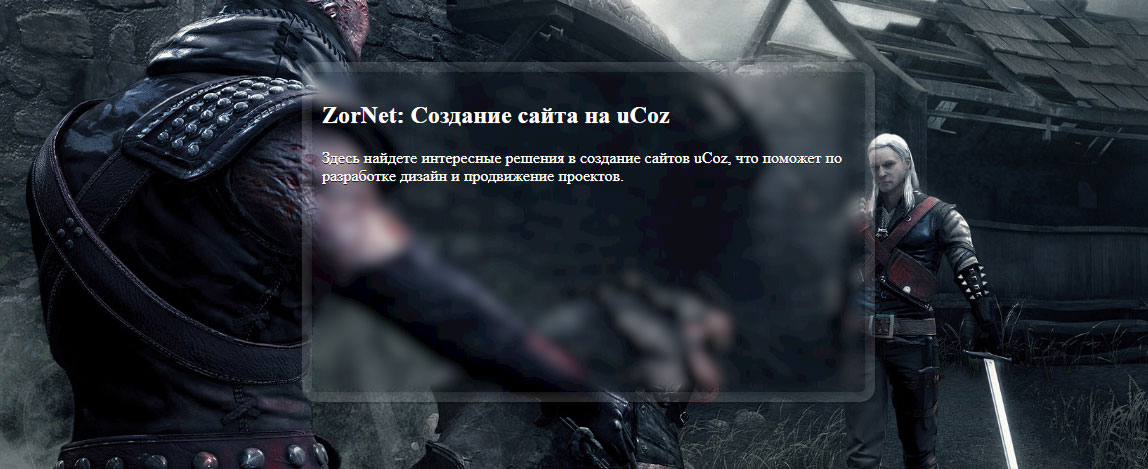
Прозрачные блоки с размытым фоном CSS3
| Отличные блоки под прозрачным дизайн, что подойдет под описание на сайте, также в нем можно поставить функцию, где имеет оригинальный стиль. Также на нем есть эффект размытие, что просто добавляет этот элемент уникальности. Это будет в самом центре, где также зависит все от фона, под каким цветом решите сделать описание. Так отличное решение на любую тематику сайта, также можно вывести на отдельную страницу, где под игровой ресурс или однотонный фон можно все вывести. Все создано на CSS, где сам веб мастер может доработать под свой портал или как хочет видеть. По всем сторонам идет обвод, который аналогично прозрачен, но только немного измененной гаммой цвета. HTML Код <div class="apodiv"><h2>ZorNet-Заголовок</h2><span>Здесь будет описание</span></div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <filter id="blur"> <feGaussianBlur stdDeviation="6"></feGaussianBlur> </filter> </svg> CSS Код html { background: url(http://i.playground.ru/i/43/79/90/00/file/content/vf2ho2jn.jpg) no-repeat 50% fixed; background-size: cover; position: relative; height: 2000px; overflow-y: scroll; } .apodiv * { position: relative; } body { background: inherit; } .apodiv { background: inherit; position: relative; width: 40%; margin: 10vh auto 15vh; border-radius: 15px; border: 10px solid rgba(245, 240, 240, 0.15); box-shadow: 1px 1px 4px rgba(14, 14, 14, 0.37); z-index: 5; cursor: move; padding: 10px; min-height: 300px; color: #f5ecec; text-shadow: 0 1px 0 #232222; } .apodiv:before { content: ''; position: absolute; top: 0; left:0; right:0; bottom:0; background: inherit; filter: blur(5px); filter: url(#blur); } svg { height:0; width: 0; position: absolute; z-index: 0; } Демонстрация: Источник: imapo.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |