Прозрачные блоки для сайтов на чистом CSS
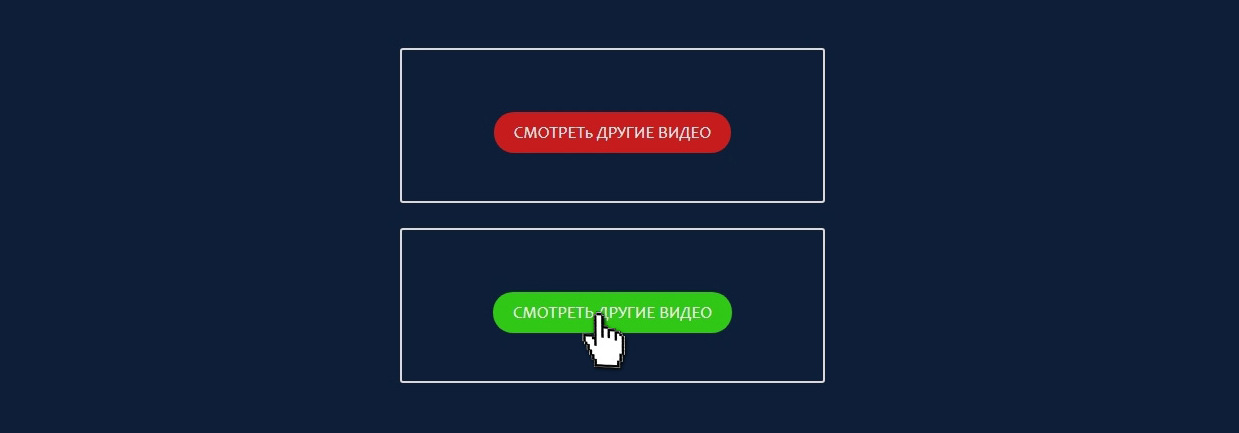
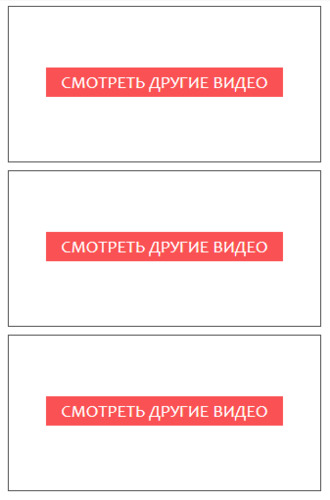
| Иногда нам нужно расположить ссылку в оформленном виде, где реализация полупрозрачного блока станет отличным решением с кнопкой перехода по центру. Если говорить про адаптивность, то полностью резиновый блок, который корректно отображается на всех мобильных носителей без исключения больших мониторов. Сделано для того, чтоб можно красиво оформить блок, где изначально нет не какого оттенка, так как идет обзор на 2 пикселя, где также закруглены углы. Но главное, это по центру располагается кнопки, что выставлена под ссылку и имеет свой эффект при наведении, а точнее будет измениться палитра цвета. Это также не означает, что мы не должны загромождать HTML, здесь его можно разделить на несколько элементов или поставить вертикальный ряд, а это просто добавить еще элемент кода. Здесь вся основа редактирует как по ширине и длине в стилистике CSS, что закреплено за материалом. По умолчанию идет 3 блока, вертикальном виде.  Также есть тема, если его немного переделать и добавить изображение.  Приступаем к установке: HTML Код <div class="dasukopes-mudseb"> <div class="kolasund-gremotun"> <a class="watch-other-videos" href="Ссылка - №1" target="_blank">СМОТРЕТЬ ДРУГИЕ ВИДЕО</a> </div> <div class="kolasund-gremotun"> <a class="watch-other-videos" href="Ссылка - №2" target="_blank">ПЕРЕЙТИ НА ИНТЕРНЕТ САЙТ</a> </div> <div class="kolasund-gremotun"> <a class="watch-other-videos" href="Ссылка - №3" target="_blank">СМОТРЕТЬ ВИДЕО ВИДЕО</a> </div> </div> CSS Код .dasukopes-mudseb { display: block; } .kolasund-gremotun { border: 2px solid #ded8d8; dispay: inline-block; vertical-align: middle; width: 425px; height: 155px; text-align: center; overflow: hidden; margin: 25px; border-radius: 3px; } .watch-other-videos { display: inline-block; margin: auto; margin-top: calc(5rem - 18px); color: #efebeb; background-color: #c71c1e; font-size: 17px; text-align: center; padding: 10px 20px; text-decoration: none; border-radius: 100px; } .watch-other-videos:hover { color: #f1eded; background:#31c717; } .watch-other-videos:visited, .watch-other-videos:active, .watch-other-videos:focus { color: #f1eded; } Теперь вы знаете как можно использовать простой блок в прозрачном виде на CSS, которая пригодится для создания супер классной сетки с картинками, что безусловно будет варьироваться в основном количестве столбцов с шириной экрана. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |