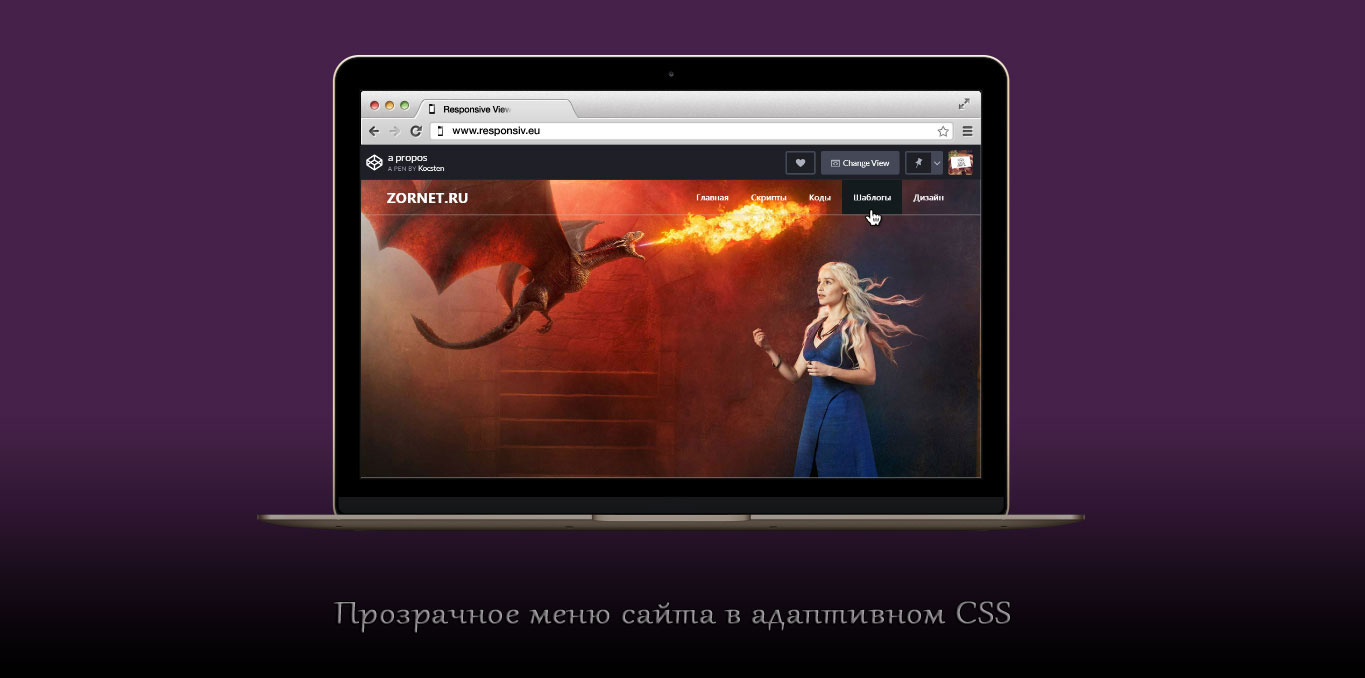
Прозрачное меню сайта в адаптивном CSS
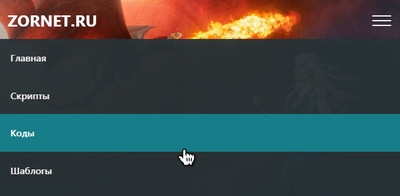
| Это оригинальная навигация в адаптивной верстке на HTML и CSS, которое полностью прозрачна, где видимость навигаций зависит от поставленного фона. А точнее вебмастеру нужно выбрать тот формат фона сайта, чтоб он не слишком был светлым, так как не увидим запросы. Но также не слишком темный, хотя с другой стороны он сделан для темного фона, но вот при нажатии эффект идет аналогичен. То здесь нужно учитывать все нюансы при установках этого адаптивного меню, которое полностью прозрачно по своему дизайн. Также есть свои плюсы и минусы, минус в том, что не на все страницы можно установить, а плюс в том, что смотрится оригинально по конструкции. В этом руководстве описан процесс по установки адаптивного меню с использованием HTML, CSS. А также где его лучше применить, ведь оно по своей палитре кардинально отличается от других. Но вот мобильная настройка здесь на высоте. Ведь можно просматривать сайт, это как с большого экрана или монитора, так и самого маленького, что присутствует на мобильных аппаратах. Под каждый гаджет идет своя версия, которая в разнице заключается в ширине. Но если по умолчанию эта горизонтальное меню, то на мобильном устройстве все в вертикальном виде. Где закреплены кнопки, что идут под отдельные функций, которые изначально на широком обзоре не видим. Здесь можно посмотреть при проверки на адаптивность, хотя также идет demo страница. 1.1  1.2 с мобильного аппарата:  2.1  2.2 аналогично с разных гаджет, где при наведение изменен оттенок цвета:  Установка: HTML Код <div class="prozrachnoye_menyu"> <nav> <div class="upakovshchik"> <div class="logotip_sayta">ZORNET.RU</div> <div class="navigatsiya_portala"> <div class="pesekucas"> <label for="kolencag"> <span></span> <span></span> <span></span> </label> </div> <input type="checkbox" id="kolencag"> <div class="zaprosy_perekhoda"> <a class="mention" href="/">Главная</a> <a class="mention" href="/">Скрипты</a> <a class="mention" href="/">Коды</a> <a class="mention" href="/">Шаблоны</a> <a class="mention" href="/" target="_blank">Дизайн</a> </div> </div> </div> </nav> </div> CSS Код body { background-image: url("http://zornet.ru/_fr/56/1625717.jpg"); background-repeat:no-repeat; background-size: cover; font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; color:white; } .prozrachnoye_menyu { font-size: 1rem; font-weight: normal; line-height: 1.4; color: #797777; background:; } nav { color: white; background: ; box-shadow: 0 1px 2px 0 rgba(29, 29, 29, 0.15), 0 2px 1px -5px rgba(31, 31, 31, 0.12), 0 1px 2px 0 rgba(249, 249, 249, 0.5); } .upakovshchik { display: flex; flex-direction: row; flex: 1; flex-basis: auto; justify-content: space-between; align-items: center; max-width: 70rem; width: 100%; margin: 0 auto; padding: 0 2rem; } .logotip_sayta { font-family: inherit; font-size: 1.7rem; font-weight: 700; line-height: inherit; text-transform: uppercase; color: #fdfdfd; } .pesekucas { display: none; } .zaprosy_perekhoda { display: flex; flex-direction: row; flex: 1; flex-basis: auto; justify-content: center; align-items: center; } .mention { font-size: 1rem; font-weight: 500; color: #f7f1f1; padding: 1.3rem; text-decoration: none;} .mention:hover { color: #fdfdfd; background: rgb(19, 27, 29); transition:all 0.3s ease-in; } #kolencag { display: none; } @media screen and (max-width: 800px) { .upakovshchik { padding: 1rem; } .pesekucas { display: inline-block; position: absolute; top: 0; right: 0;} .navigatsiya_portala label { display: inline-block; width: 3rem; height: 3rem; margin: 1.7rem 0; } .navigatsiya_portala span { display: block; width: 2rem; height: 0.5rem; border-top: 2px solid white; cursor: pointer; } .zaprosy_perekhoda { z-index: 9999 !important; position: absolute; display: block; width: 100%; background-color: rgba(38, 50, 53, 0.95); transition: all 0.3s ease-in; top: 4.2rem; left: 0; z-index: -2; overflow: hidden; } .zaprosy_perekhoda a { display: block; width: 100%; } #kolencag:not(:checked) + .zaprosy_perekhoda { height: 0;} #kolencag:checked + .zaprosy_perekhoda { height: calc(100vh - 4.2rem); overflow: hidden; } .zaprosy_perekhoda a:hover { color: rgb(255, 255, 255); background: #167d88; transition: all 0.3s ease-in; } А так, это фиксированная и удобная сенсорная навигационная система для вашего сайта, которая очень легкая по настройке и установке. Ведь нам не нужны скрипты, все сделано по функциям в CSS3, где даже библиотеку не нужно прописывать. Вот в этом и прелесть этого навигационного элемента, который отлично подойдет на отдельные страницы с красивым фоном для оформления. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |