Прозрачное горизонтальное меню на CSS3
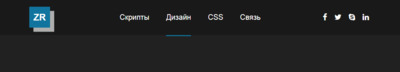
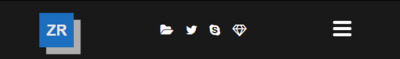
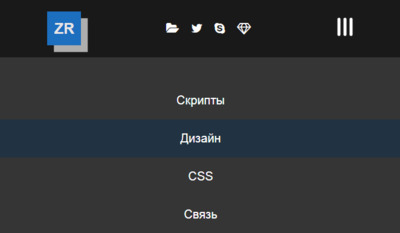
| Стильное в адаптивной верстке прозрачное горизонтальное меню навигации, где выполнено на чистом CSS, которое подойдет на любую тематику сайта. Здесь по левую сторону выполнен логотип на чистой стилистике, где можно разместить один или пару знаков, чтоб можно было понять название сайта или от него идущее буквы. Также присутствуют социальные кнопки, которые по умолчанию идут по правую сторону, но это только на больших экранах будет так смотреться. Только стоит зайти с мобильного гаджет, так сразу все изменится, а точнее социальные иконки выстроятся по центру, где на их месте появится кнопка, которая отвечает за функцию появление полной навигаций. При клике она появляется вертикально положение, что основном идет стандартно, только при наведении клика будет меняться оттенок цвета. Когда на большом мониторе идет подчеркивание, что смотрится просто великолепно. Каким цветом будет панель, все зависит от фона, который установлен на сайте. Но найдя класс, который отвечает за прозрачность, то оказалось, что его нет, а просто знаки все изначально на фоне должны выставлять. Проверенно все на тестовой площадке, где при открытии сайта или страницы вы увидите такой вид.  Здесь уже идет на мобильные носители, где появилась кнопка, которая отвечает за функцию раскрытие запросов.  Остается только нажать, где автоматически с запросами переворачивается кнопка, показывая, что все категорий показаны.  Приступаем к установке: HTML Код <nav class="bedulon-kepaksa vekus-pedsag"> <a class="desazopn-ongacan"> <div class="duploa_denoud_avebs">ZR</div> <div class="gasetu_vudupldo_mainoan"></div> </a> <input type="checkbox" class="nevakmed-kelosevas" id="hb" /> <label for="hb" class="koucemenu_kusacilan"></label> <div class="bedulon-kepaksa__menu"> <a href="#" class="macom_nepuvecog_neced"></a> <a href="#" class="macom_nepuvecog_neced">Скрипты</a> <a href="#" class="macom_nepuvecog_neced">Дизайн</a> <a href="#" class="macom_nepuvecog_neced">CSS</a> <a href="#" class="macom_nepuvecog_neced">Связь</a> </div> <div class="dusau_bmepag_kiotongacans"> <a class="fa fa-folder-open dusau_bmepag_kiotongacan" href=""></a> <a class="fa fa-twitter dusau_bmepag_kiotongacan" href=""></a> <a class="fa fa-skype dusau_bmepag_kiotongacan" href=""></a> <a class="fa fa-diamond dusau_bmepag_kiotongacan" href=""></a> </div> </nav> CSS Код .bedulon-kepaksa { display: flex; align-items: center; justify-content: space-around; position: fixed; width: 100%; box-sizing: border-box; padding: 1em; font-family: 'Open Sans', sans-serif; background-color: rgba(19, 18, 18, 0.5); } .desazopn-ongacan { position: relative; font-size: 25px; display: block; cursor: pointer; } .duploa_denoud_avebs { width: 3.5rem; height: 3.5rem; background-color: #11749e; z-index: 1; position: absolute; color: #fff; font-family: 'Open Sans', sans-serif; font-weight: 700; display: flex; align-items: center; justify-content: center; } .gasetu_vudupldo_mainoan { width: 3.5rem; height: 3.5rem; background-color: rgba(225, 225, 225, .75); transform: translate(.7rem, .7rem); } .nevakmed-kelosevas { display: none; } .macom_nepuvecog_neced { margin: 0 1em; padding: .5em 0; position: relative; } .dusau_bmepag_kiotongacans { display: flex; margin: 0 .5em; } .dusau_bmepag_kiotongacan { padding: .5em; } @media (max-width: 700px) { .bedulon-kepaksa__menu { display: flex; flex-direction: column; position: absolute; top: 100%; width: 100vw; right: 0; text-align: center; background-color: rgba(225, 225, 225, .1); opacity: 0; visibility: hidden; transition: .3s; transform-origin: top center; transform: scaleY(.3); } .macom_nepuvecog_neced { padding: 1em 3em; margin: 0; } .macom_nepuvecog_neced:hover { background-color: rgba(60, 45, 64, .9); } .bedulon-kepaksa__logo { order: 1; } .dusau_bmepag_kiotongacans { justify-content: space-around; order: 2; } .koucemenu_kusacilan { order: 3; } } @media (min-width: 700px) { .koucemenu_kusacilan { display: none; } .macom_nepuvecog_neced::before { content: ''; position: absolute; left: 0; bottom: -1.5em; width: 100%; height: 3px; transform: scaleX(0); transition: transform .5s; transform-origin: right center; background: rgba(17, 116, 158, .9); } .macom_nepuvecog_neced:hover::before { transform: scaleX(1); transform-origin: left center; } } .nevakmed-kelosevas:checked ~ .bedulon-kepaksa__menu { visibility: visible; opacity: 1; transform: scaleY(1); } .nevakmed-kelosevas:checked ~ .koucemenu_kusacilan::before { transform: rotate(90deg); } .koucemenu_kusacilan { position: relative; border-radius: 10px; width: 30px; height: 30px; cursor: pointer; } .koucemenu_kusacilan::before { content: ''; position: absolute; top: 10px; border-radius: 10px; width: 30px; height: 5px; background-color: #fff; box-shadow: 0 -10px 0 0 #fff, 0 10px 0 0 #fff; transition: .5s; } .koucemenu_kusacilan::after { content: ''; position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; visibility: hidden; opacity: 0; cursor: initial; } .nevakmed-kelosevas:checked ~ .koucemenu_kusacilan::after { visibility: visible; } Здесь пришлось добавить, это за тем описываю, что возможно кто захочет убрать вообще прозрачность и сделать по умолчанию. Но также есть другой вариант из прозрачного фона создать полноценный оттенок, что получится реальная навигация, что идет в горизонтальном положении с отлично настроенной адаптивностью под все размеры экраном. PS - чтоб шрифтовые иконки показались, то нужно выставить иконки от Font Awesome на сайт, и только после этого вы можете поменять их на свои оригинальные, что добавить к навигаций, ведь они аналогично для перехода установлены. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |