Простые всплывающие подсказки при помощи CSS3
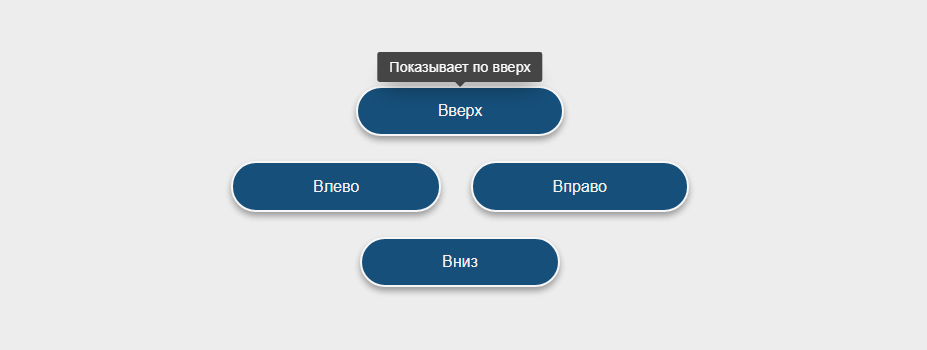
| Отличное решение по стилю на сплывающее подсказки, которые безусловно упростят работу на сайте, где появляются при наведении на элемент. Теперь веб мастер может подключить, но главное ему будет предоставлено четыре выбора, это появление в самом вверху или внизу, и по обеим сторонам. Что безусловно можно поставить на каждый каталог свою оригинальную тему, где вам решать. Что по дизайн, то простой и понятный, а это означает, что идет в темно прозрачной форме, что всегда можно увидеть на светлом интернет ресурсе. Если говорить об темном, то здесь можно изначально поставить обвод на один пиксель, чтоб корректно было по фигуре появление подсказки. По длине она автоматическая, что означает, если у вас будет длинное ключевое слово, значит и формат аналогичен. Здесь как не крути, но нужно согласиться, что помогает отображать всплывающую подсказку над одним или несколькими полями формы. Наш плагин значительно упрощает добавление всплывающих подсказок в вашу форму. В кратчайшие сроки вы сможете показывать полезные подсказки, когда пользователи наводили курсор на поля формы. Базовый стиль подсказки может быть, однако, вам нужен, но часть стрелки и треугольника на всплывающей подсказки будет рисоваться с помощью селекторов: before и: after. Одной из них будет стрелка с тем же цветом, что и фон всплывающей подсказки, а другой - появление соответствующей границы. При проверки на работоспособность:  Приступаем к установке: HTML Код <main> <div> <span tooltip="Показывает по вверх">Вверх</span> </div> <div> <span tooltip="Здесь вид по левую сторону" flow="left">Влево</span> <span tooltip="Выводит по правую сторону" flow="right">Вправо</span> </div> <div> <span tooltip="В самый низ упирается" flow="down">Вниз</span> </div> </main> CSS Код [tooltip] { position: relative; } [tooltip]::before, [tooltip]::after { text-transform: none; font-size: .9em; line-height: 1; user-select: none; pointer-events: none; position: absolute; display: none; opacity: 0; } [tooltip]::before { content: ''; border: 5px solid transparent; z-index: 1001; } [tooltip]::after { content: attr(tooltip); font-family: Helvetica, sans-serif; text-align: center; min-width: 3em; max-width: 21em; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; padding: 1ch 1.5ch; border-radius: .3ch; box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35); background: #333; color: #fff; z-index: 1000; } [tooltip]:hover::before, [tooltip]:hover::after { display: block; } [tooltip='']::before, [tooltip='']::after { display: none !important; } [tooltip]:not([flow])::before, [tooltip][flow^="up"]::before { bottom: 100%; border-bottom-width: 0; border-top-color: #333; } [tooltip]:not([flow])::after, [tooltip][flow^="up"]::after { bottom: calc(100% + 5px); } [tooltip]:not([flow])::before, [tooltip]:not([flow])::after, [tooltip][flow^="up"]::before, [tooltip][flow^="up"]::after { left: 50%; transform: translate(-50%, -.5em); } [tooltip][flow^="down"]::before { top: 100%; border-top-width: 0; border-bottom-color: #333; } [tooltip][flow^="down"]::after { top: calc(100% + 5px); } [tooltip][flow^="down"]::before, [tooltip][flow^="down"]::after { left: 50%; transform: translate(-50%, .5em); } [tooltip][flow^="left"]::before { top: 50%; border-right-width: 0; border-left-color: #333; left: calc(0em - 5px); transform: translate(-.5em, -50%); } [tooltip][flow^="left"]::after { top: 50%; right: calc(100% + 5px); transform: translate(-.5em, -50%); } [tooltip][flow^="right"]::before { top: 50%; border-left-width: 0; border-right-color: #333; right: calc(0em - 5px); transform: translate(.5em, -50%); } [tooltip][flow^="right"]::after { top: 50%; left: calc(100% + 5px); transform: translate(.5em, -50%); } @keyframes tooltips-vert { to { opacity: .9; transform: translate(-50%, 0); } } @keyframes tooltips-horz { to { opacity: .9; transform: translate(0, -50%); } } [tooltip]:not([flow]):hover::before, [tooltip]:not([flow]):hover::after, [tooltip][flow^="up"]:hover::before, [tooltip][flow^="up"]:hover::after, [tooltip][flow^="down"]:hover::before, [tooltip][flow^="down"]:hover::after { animation: tooltips-vert 300ms ease-out forwards; } [tooltip][flow^="left"]:hover::before, [tooltip][flow^="left"]:hover::after, [tooltip][flow^="right"]:hover::before, [tooltip][flow^="right"]:hover::after { animation: tooltips-horz 300ms ease-out forwards; } body { margin: 0; min-height: 100vh; display: flex; flex-direction: column; font-family: sans-serif; background: #ededed; } main { flex: 1 1 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; } aside { flex: none; display: flex; align-items: center; justify-content: center; background: #49b293; color: #fff; padding: 1em; } main div { text-align: center; color: #353539; cursor:pointer; } main span { padding: .9em 5em; margin: .8em; display: inline-block; background: #164f79; border: 1.7px solid #f7f7f7; box-shadow: 0px 4px 10px rgba(29, 27, 27, 0.39), 0px 10px 30px -15px rgba(0, 0, 0, 0); border-radius: 73px; color: #f3f0f0; } aside a { color: inherit; text-decoration: none; font-weight: bold; display: inline-block; padding: .4em 1em; } Очевидным недостатком является отсутствие поддержки IE. Этот эффект должен работать с IE9 и выше, в то время как IE8 будет довольно трогательным. Также обратите внимание, что вышеприведенное решение охватывает только визуальный аспект всплывающей подсказки, так как он не делает позиционирования. Возможность создания полного интерфейса всплывающей подсказки с одним элементом HTML и немного CSS превосходна. Здесь тема такая, если вы решили изменить дизайн, то здесь отличная подборка на подсказки CSS, только стили. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |